Thieving bastards
As true Slytherins we of course have to steal, and steal we did!
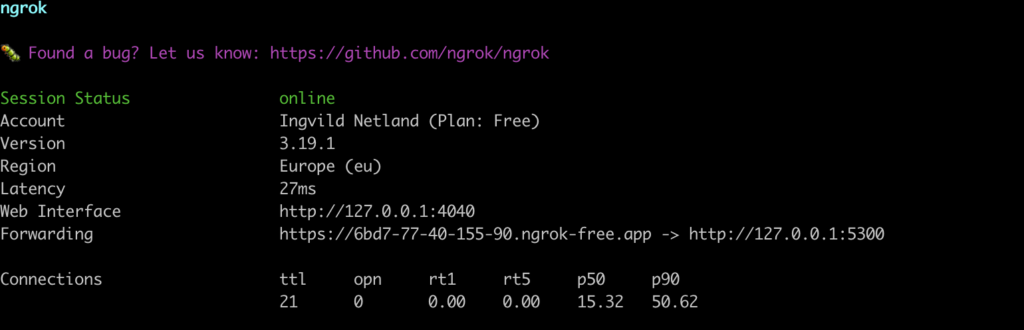
- ngrok
We used third party ngrok to expose our local endpoint our local development server to the Internet!

- SASS + REACT = <3
Clever clogs utilize existing frameworks for simplifying styling: Sass – CSS with superpowers in combination with React makes a perfect match.

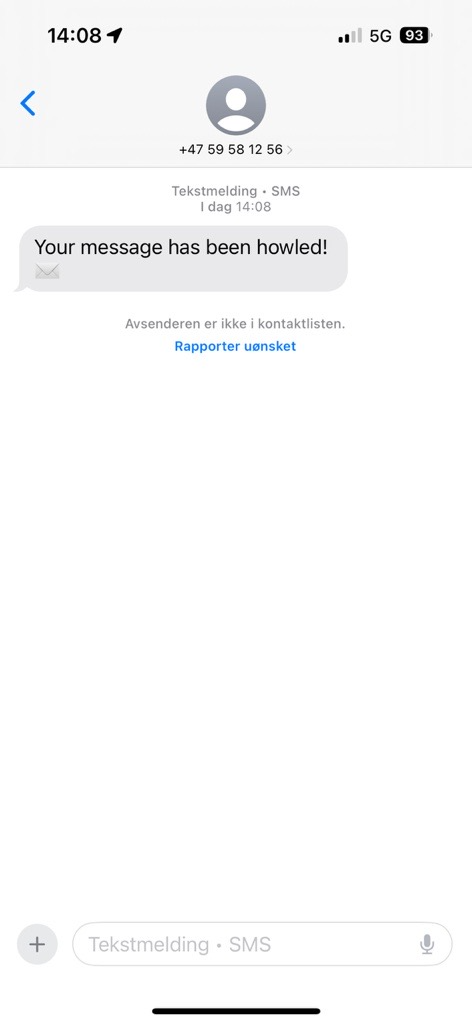
- Link Mobility
It’s good to know that your message has been delivered. Therefore you get a confirmation when your message has been delivered to the Howler!

Stairway to HELL
In our solution we combine these three Cloud APIs to make our solution floooow through the cloud!
- Azure Speech Services through SpeechSDK
- Azure OpenAI API
- Dataverse Web-API