With this blog post we are aiming for the badge


When Power Pages sites stopped provisioning, we tried instead to make the Peaches Mini Games start map in something called GitHub pages.
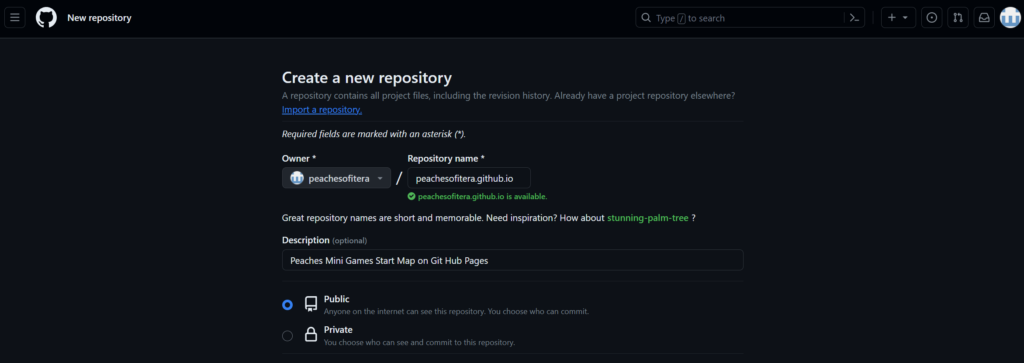
We created a repository in GitHub and added our code there. Following this tutorial:
GitHub Pages | Websites for you and your projects, hosted directly from your GitHub repository. Just edit, push, and your changes are live.
Greate a new repo

For a low coder like me, this is unfamiliar and feels very developer’y 😀 I’m loving it!

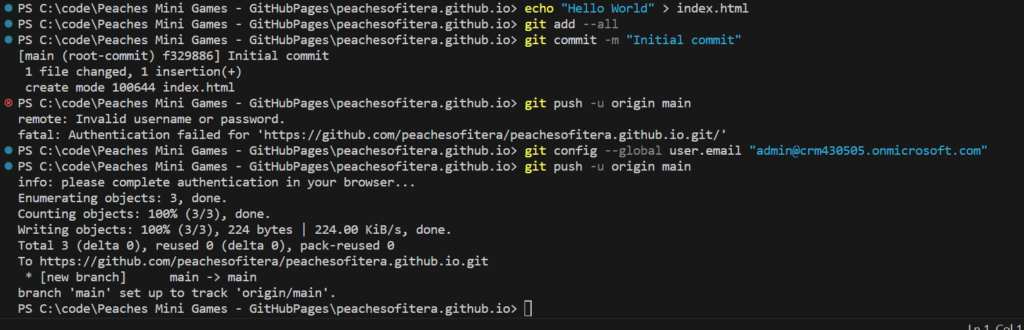
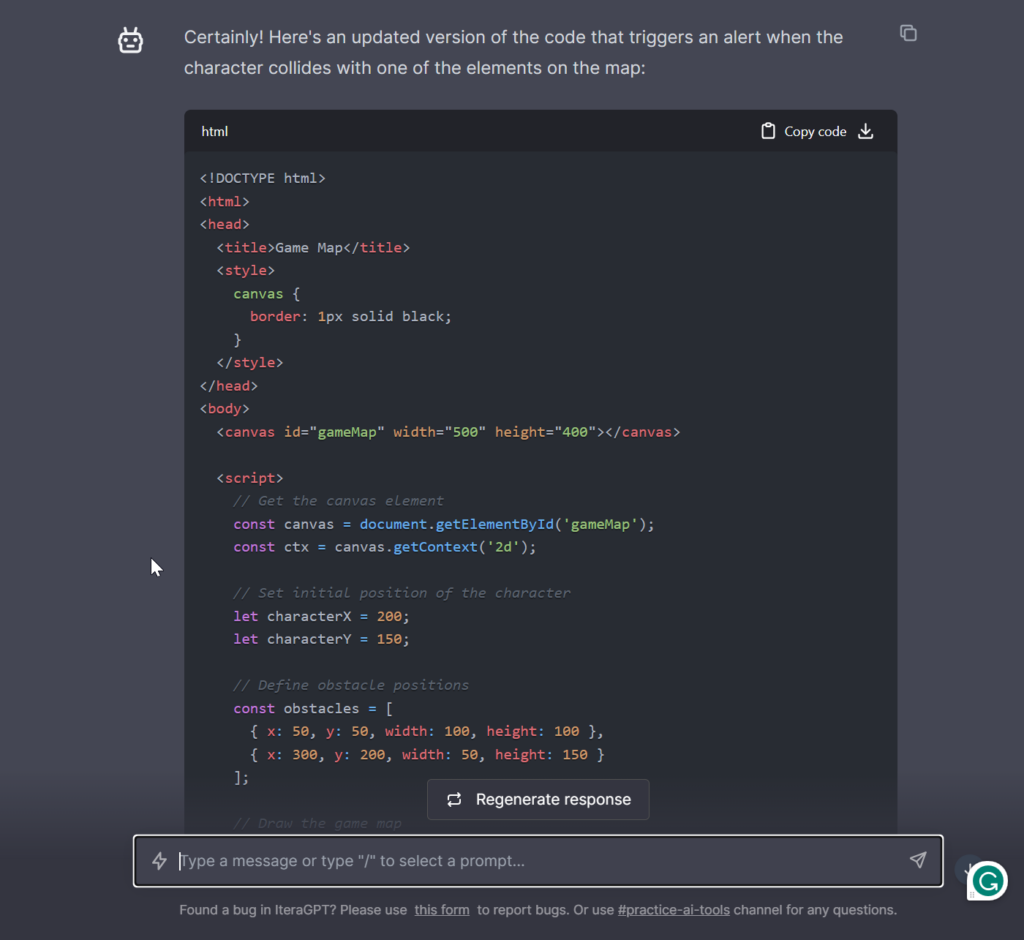
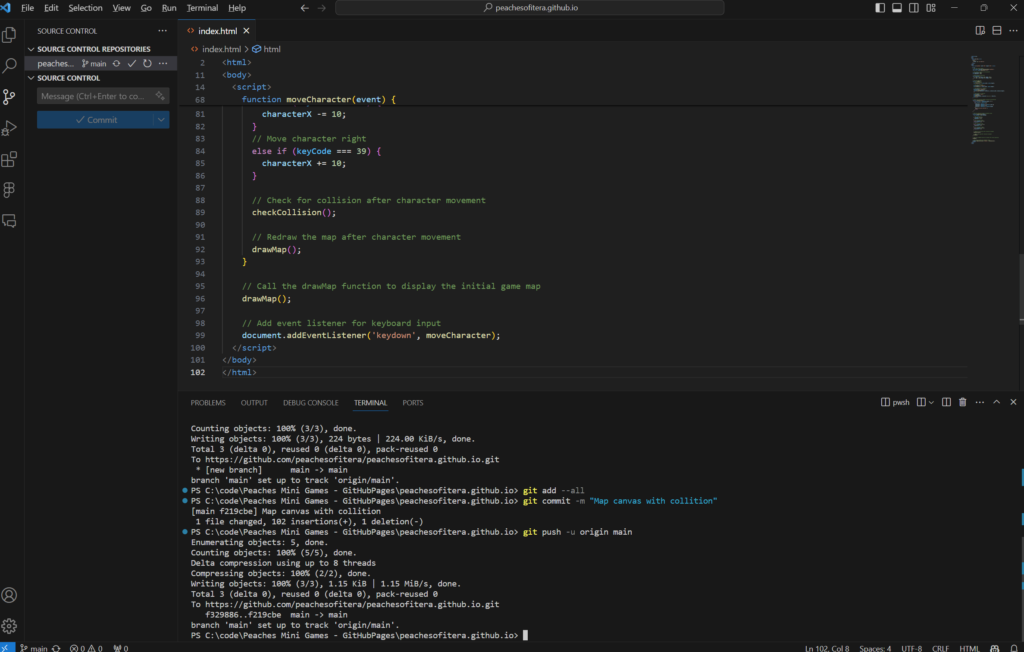
Chat GPT and I created the framework for the game map that I added to the index.html in the repo.


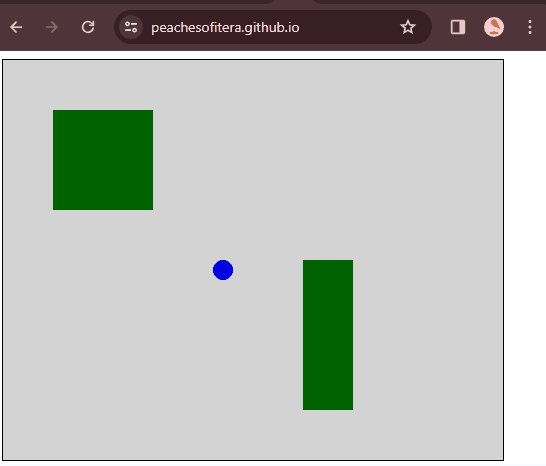
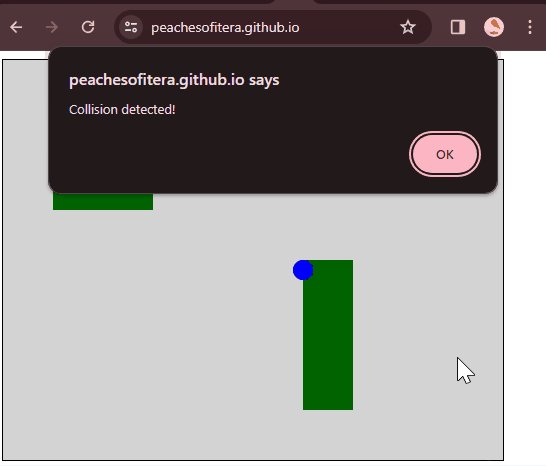
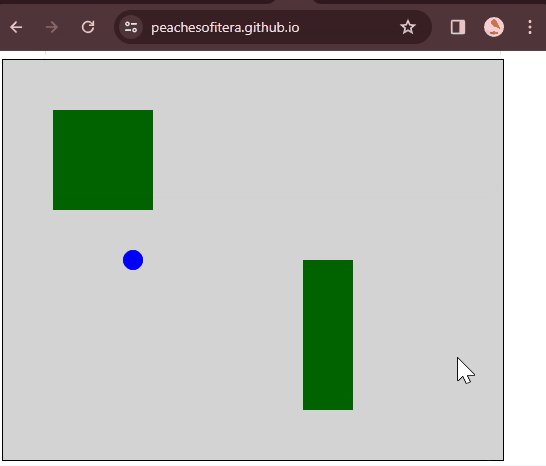
Committed and pushed the code and 10 minutes later the GitHub Pages page was live and the initial game rendered:
https://peachesofitera.github.io/

The Public Repo is here:
https://github.com/peachesofitera/peachesofitera.github.io
Anyone is welcome to use this as the starting point for their game if they like.

Well, go on then