Literaly, double dash it out. We ❤️ power apps, and want to show you our latest innovation by claiming both Dash it Out and Power User Love.

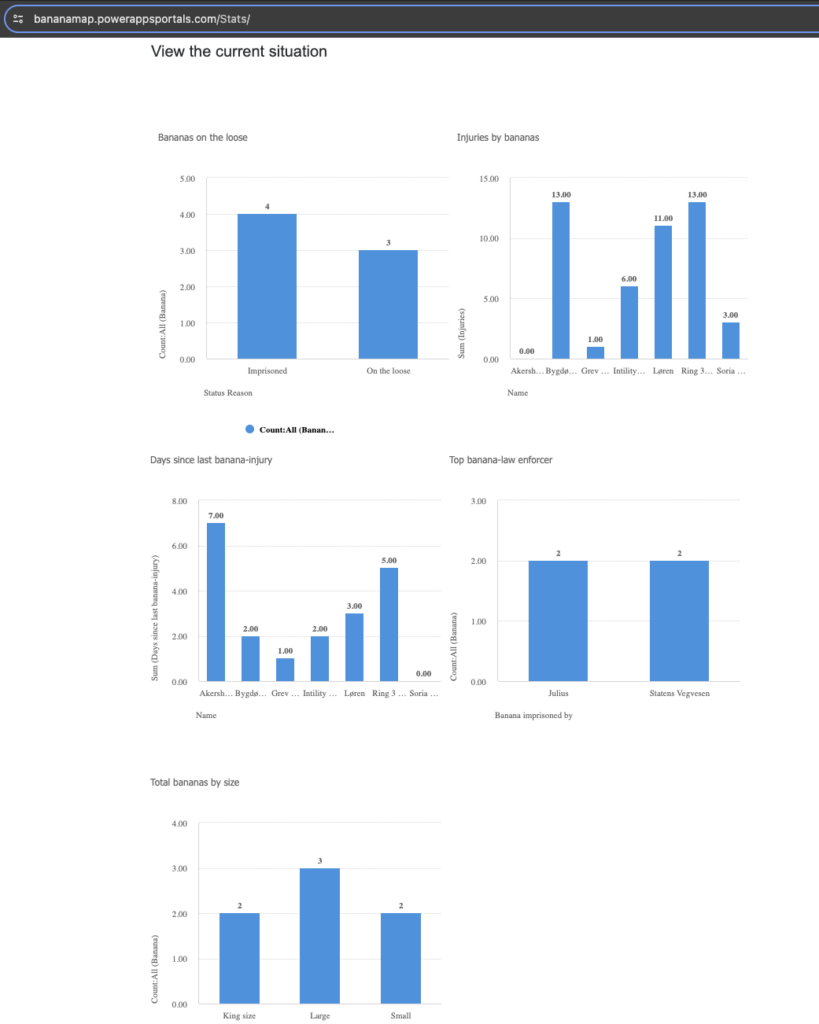
First off we have created a dashboard with banana-related statistics. We used power pages with the super fun liquid code template language to create a total overview of stats in our admin Banana Portal™ (Hopefully Donkey Kong won’t find the url):

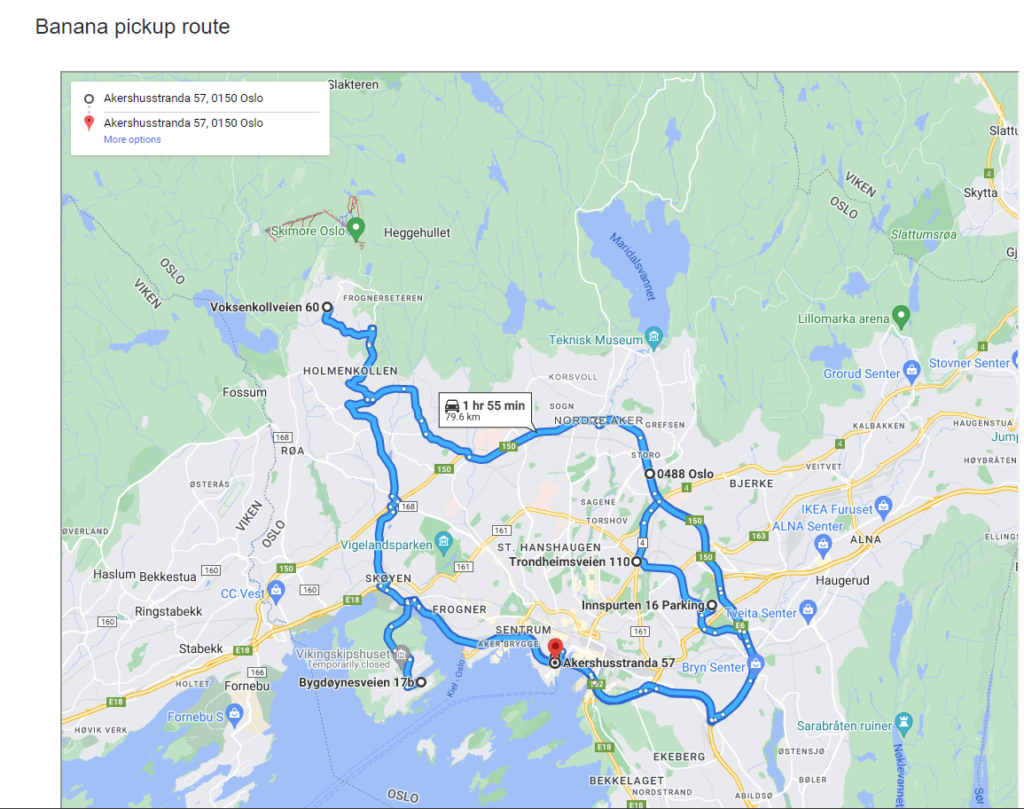
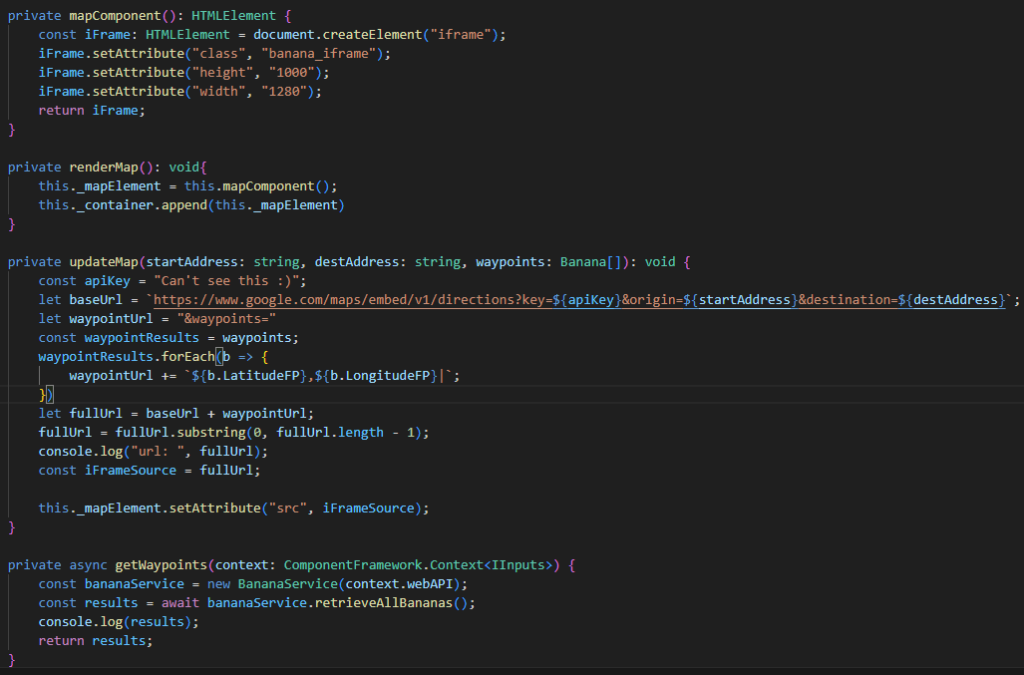
The Banana Portal™ also includes a banana pickup route planner for the Norwegian Road Authority. Every detected banana is registered in Dataverse, added as a waypoint, and voila! An optimised route is calculated. Combining power pages (low code) and typescript:
Edit: added photos of the actual power page.



How exiting with the #ProCodeNoCodeUnite! But can we please please please see it?!
I forgot to add a photo of the actual power page 😀 Post is updated, please come see us if you have questions 🙂