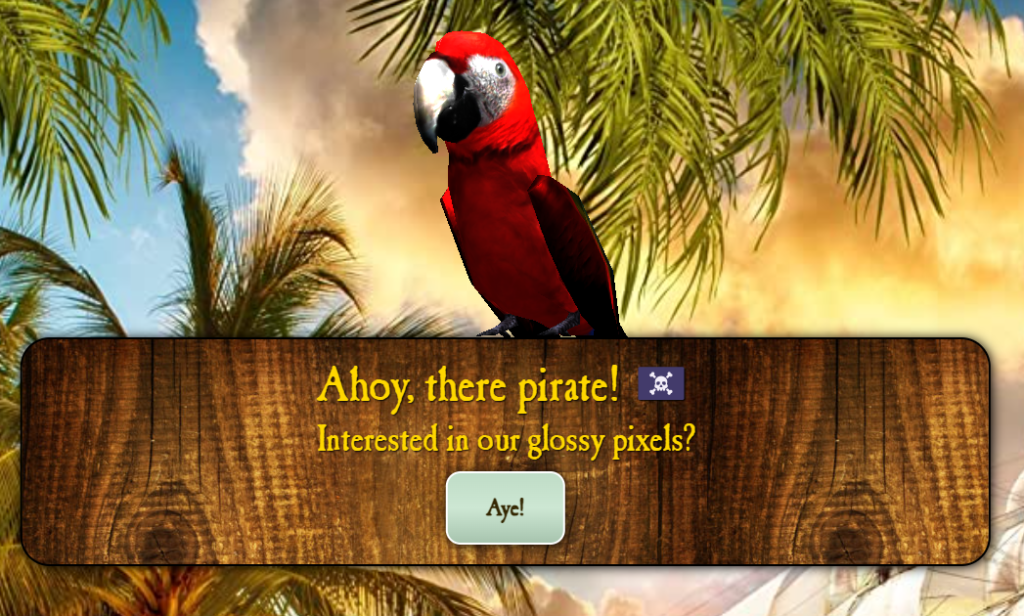
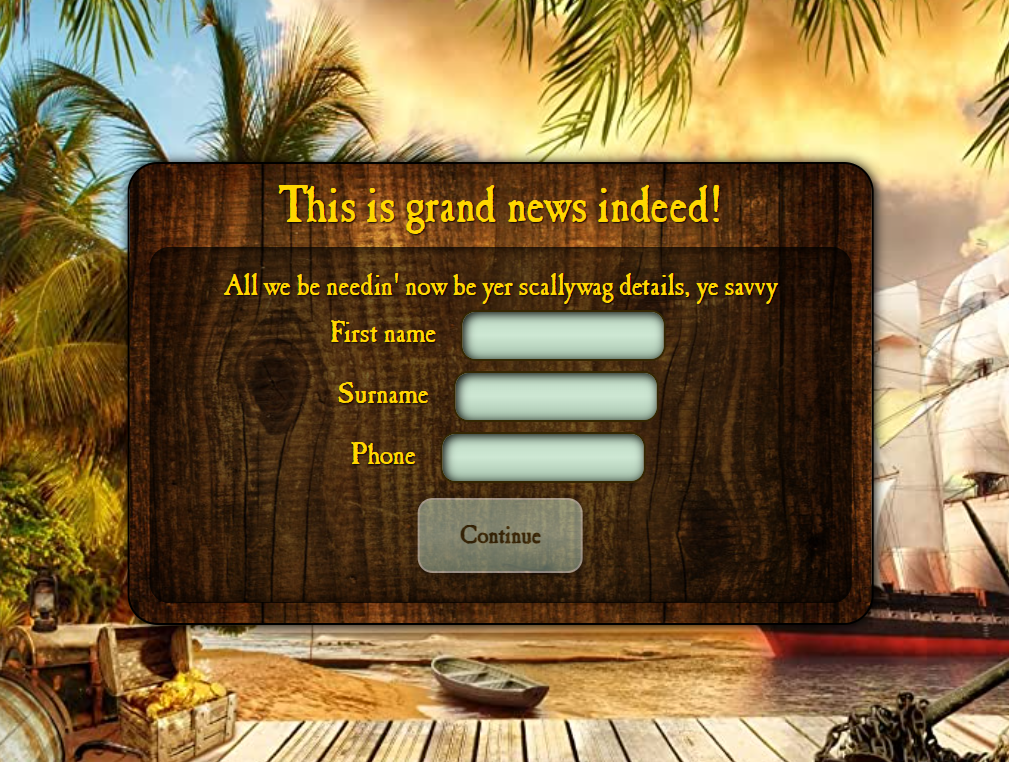
Shiny, glossy user interfaces would earn this badge, it won’t break on small screens right?

So, at the request of the judges, we will shed some more light on our app, its UI and super glossy pixels.
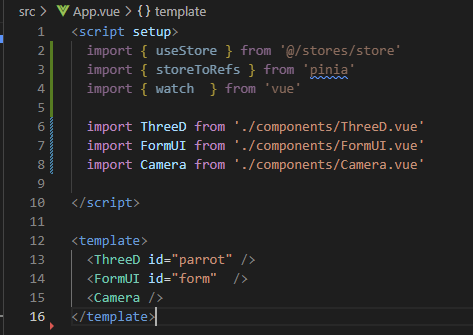
The app is made in vue.js and contains three main components:
- The ThreeD component, responsible for rendering our 3d parrot
- The FormUI component, responsible for rendering text and input
- The Camera component, responsible for gathering camera input, object detecting and debug interface

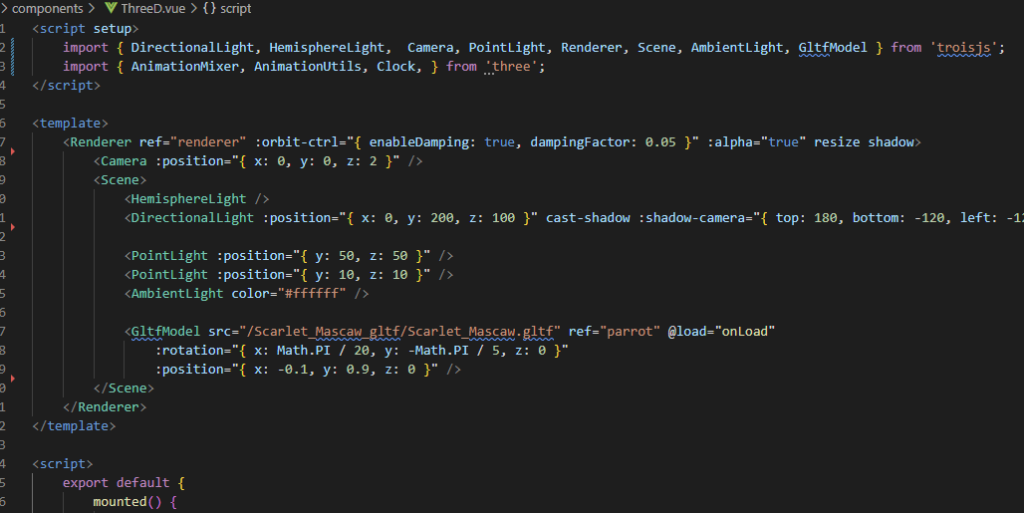
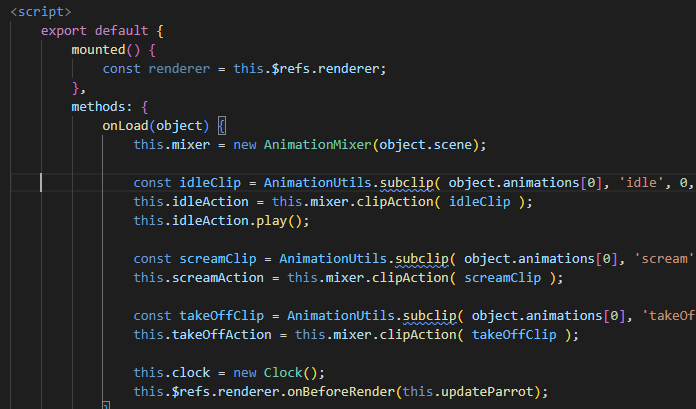
The ThreeD Component

In this component we use troisjs and three to setup a scene containing camera, lights, our parrot model, and positioning this to match the rest of the UI.

As the model we are using contains all the different animations inside on animation sequence, we have to split it up into different actions, like idle, scream, takeoff etc.

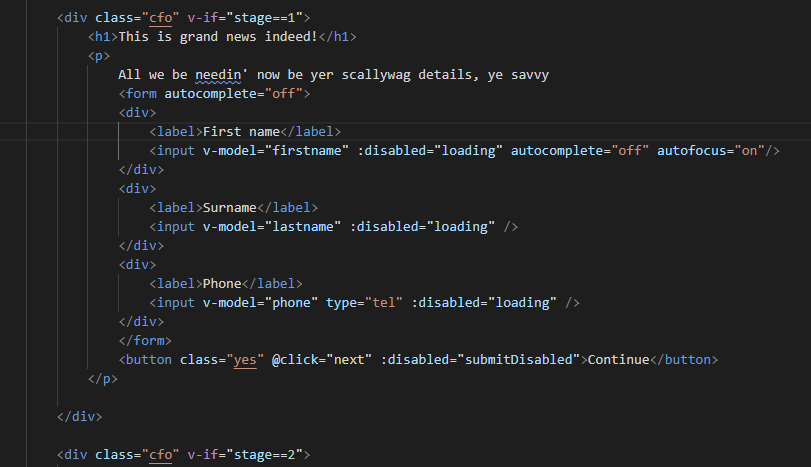
The FormUI Component

In this component we use vue template logic in combination with CSS and stolen borrowed texture to create the interface for providing instructions and gather inputs. We also managed to sneak in the actual font borrowed from The Secret of Monkey Island, after battling with getting ttfs converted to woff🐶.

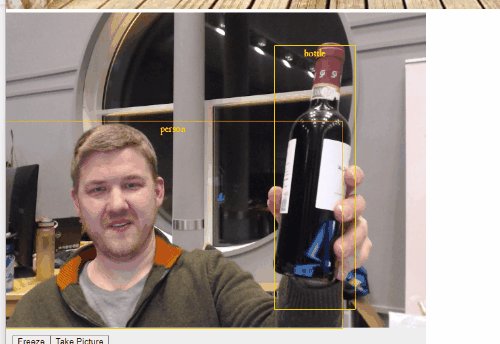
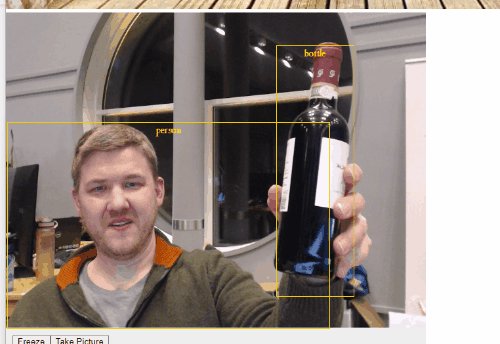
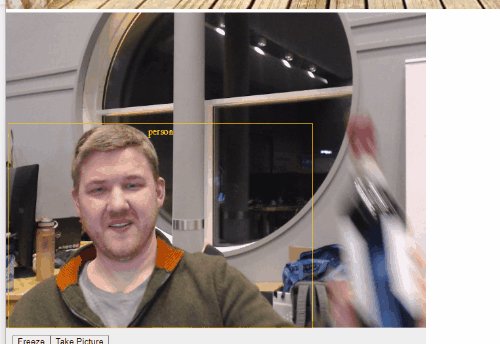
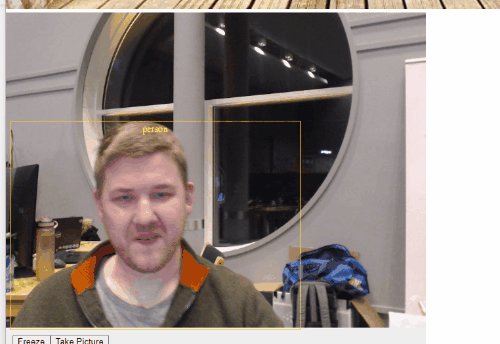
The Camera component
The camera component is not seen on the screen and does not directly contribute to the UI. However when for debugging we’ve build a little UI to show the detected objects.