Bombshells har satt Donatello til å utforme deres nye grafisk identitet. Selv om profilen sikkert kommer til å være offer for en del diskusjon i tiden som kommer, har de i alle fall klart å bli enige om hvilke elementer logoen bør inneholde.
Navn
Navnet Bombshells stående alene skal gi inntrykk at hva Bombshells gjør og derfor har man landet på Bombshells Data. For å ta vare på nerde-identiteten som har inntatt gjengen, har man valgt å legge bokstaven “A” på siden for å holde på linken mot programmering og informasjonsbehandling hvor < og > representerer størrelsesforhold.
Font
Fonten som er brukt i logoen er av font Family “Arial Narrow”.

Grafisk identitet
Den fulle grafiske opplevelsen skal gi et bilde av virksomheten. Bombshells dekker hele kjeden fra innhenting av informasjon, behandling av informasjon i skyen, til analyse og fremstilling av data i rapporter og dashbord.

Farger
Fargene skal gi mulighet for å utforme identiteten til Bombshells og gi en frisk og gjenkjennelig profil både i branding av presentasjoner i Powerpoint og på nett.
Red: #c31414 RGB : 195.20.20

Grey: #818181 RGB: 129.129.129

Blue: #a2b9ec RGB: 162.185.236

White: #f9f9f9 RGB: 249.249.249

Re-branding for å fremme Bombshells sin visjon!
Skilpaddene har tatt til seg tilbakemeldinger og bestemt seg for at re-brandingen skal nå ut til så mange som mulig så må en nettside komme på plass. Derfor har skilpaddene stupt uti det store åpne hav av frontend rammeverk for å kickstarte produksjonen av nettsiden.
Det overrasker nok ingen at valget falt på selveste;

React!
React er nemmelig et rammeverk som lar deg bygge modulære komponenter som kan brukes og gjenbrukes enten i prosjektet eller andre prosjekter. Samtidig så lar React deg håndtere ‘states’ ved bruk av React Hooks. Dette er funksjonalitet som lar deg oppdatere ønskede elementer ved en nettside uten at du må re-rendere hele nettsiden.








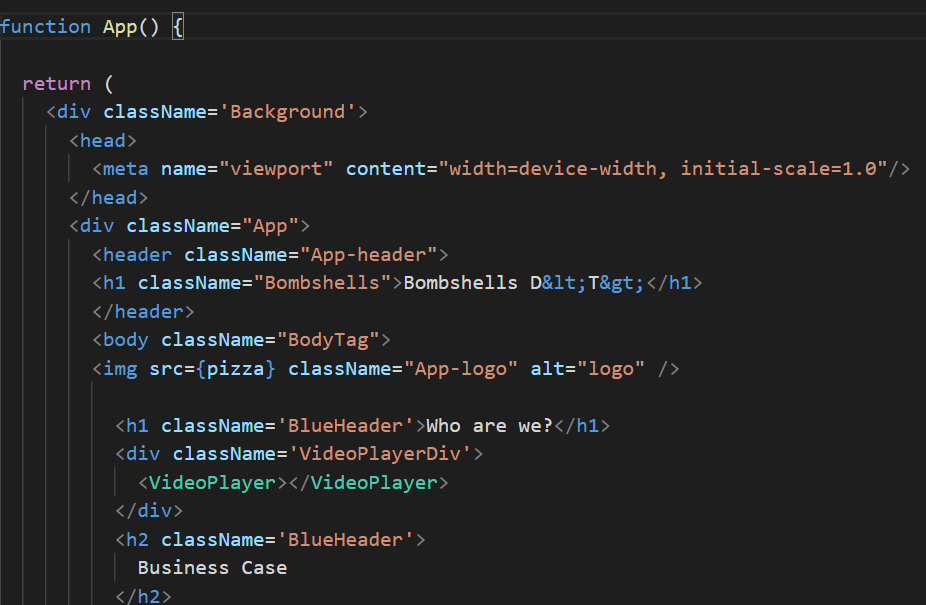
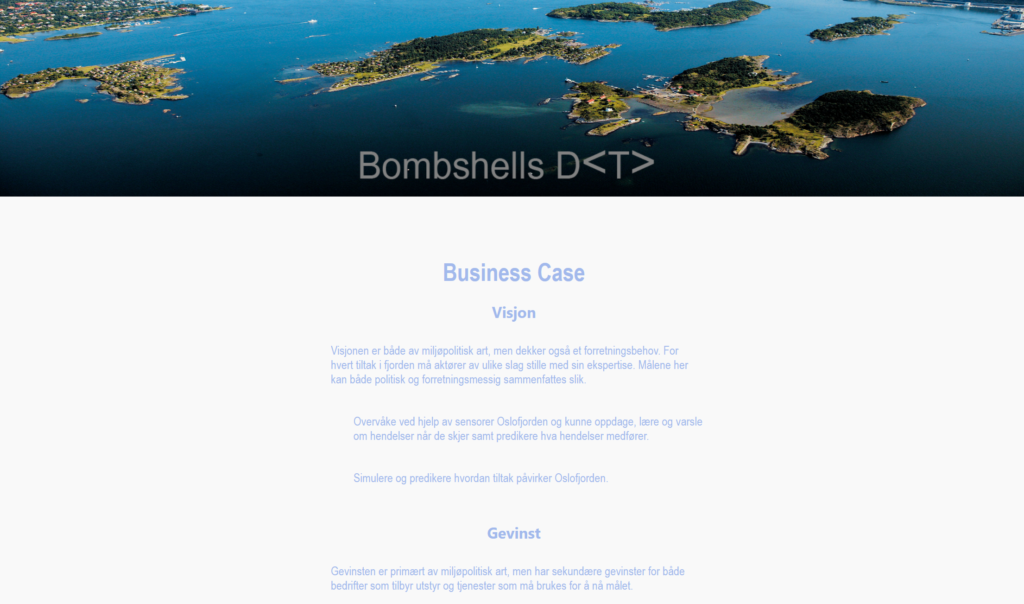
Som resultat av re-brandingen så har en nettside blitt satt opp for å presentere Skill Bombshells sin visjon og understreke business casen og hvilken verdi som ligger i prosjektet.
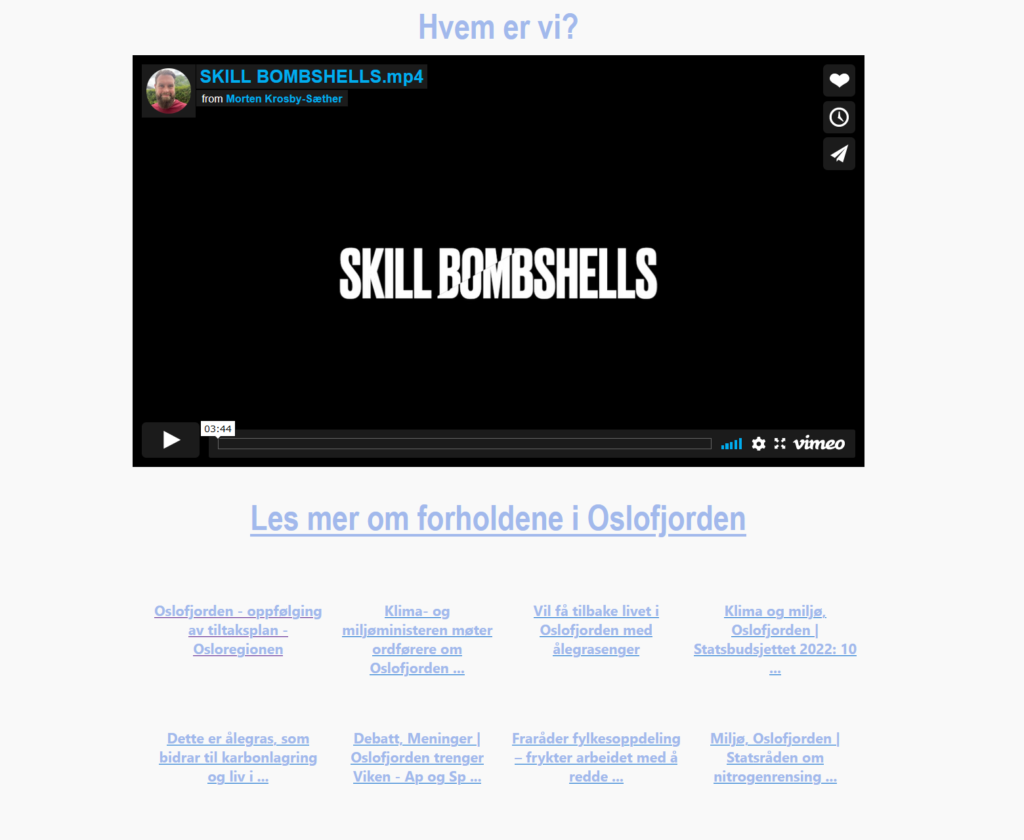
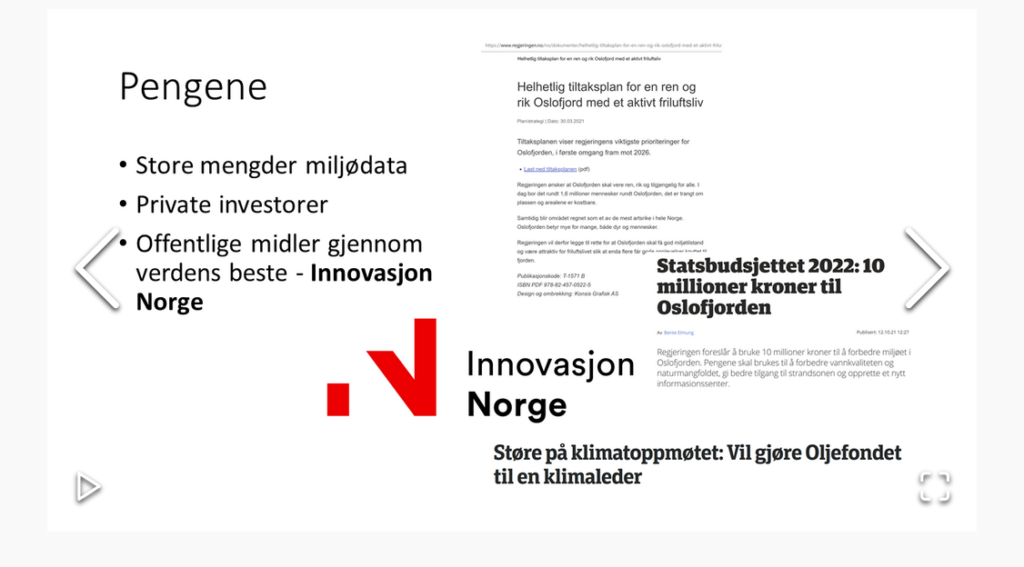
Denne siden består av ulike funksjoner som fulger med HTML5 bl.a taggene egne tagger for header og footer samt mulighet for en egen <video> tag! I tillegg til dedikerte <nav> tagger for navigasjon. Nettsiden innholder dermed en introduksjonsvideo til skilpaddene, samt et bildegalleri for å presentere vår visjon med prosjektet. Etterfulgt av nyttige lenker til nyhetssaker rundt klimaet i og rundt Oslofjorden.
Disse nyhetssakene blir oppdatert gjennom React ved bruke av hooks for å re-rendere states. Dette er funksjonalitet som kan bygges på videre for å presentere data fra ulike kilder for å presentere live-data fra våre IoT devices.
Med dette så vil vi gjerne claime; High 5 for bruk av funksjoner som ble introdusert med HTML5, samt Client Side Salsa for bruk av React hooks for å håndtere states og til slutt selveste Glossy Pixels, ettersom vi har et responsivt design!
