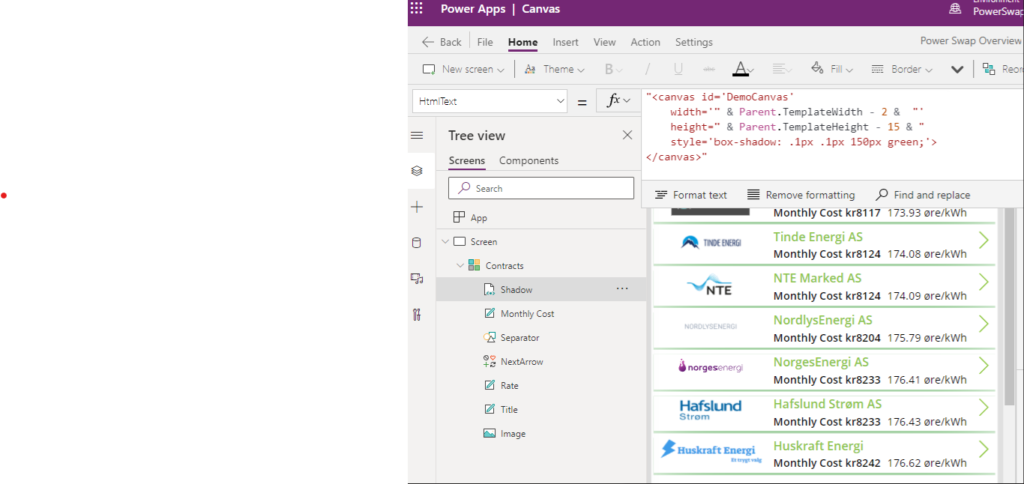
We have used HTML5 inside Canvas App to add blurry line shadows between each contract in the list.

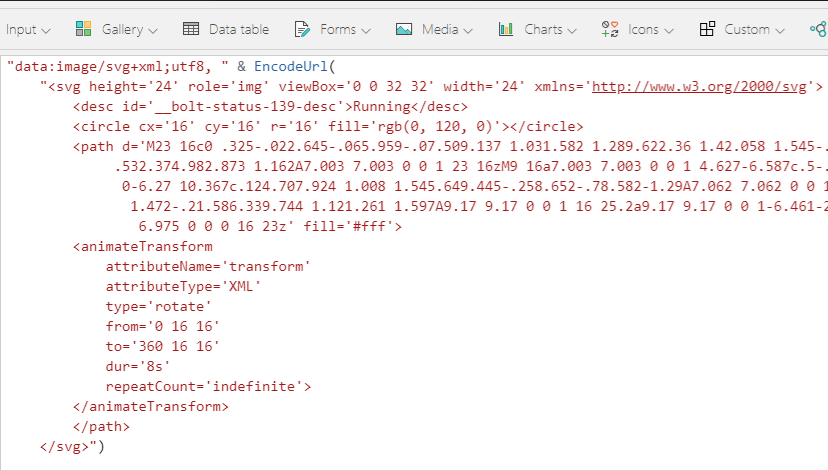
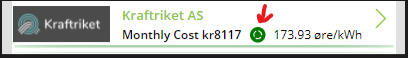
In order to symbolize reusable energy, we needed to add a rotating image that scales.
This is not possible in a canvas app without some custom HTML

The solution was SVG tags