WHAT are we doing?
A turning point in Hogwarts’ history came when the Sorting Hat was temporarily stolen during a sorting ceremony, leaving the school in disarray.

This incident underscored the need for a robust, adaptable system that could provide an alternative for sorting and student reassignment. Therefore we have redefined the digital transformation in education through the Wayfinder Academy and its Logiquill portal.

Our platform seamlessly integrates intelligent automation, AI-driven insights, and personalized experiences to help magical students discover and thrive in the environments best suited to their unique talents and aspirations. More detailed elaboration on the why we truly believe we our solution show cases how the educational organizations can do more with less, and at the same time meets and exceeds the expectations of the dynamic and challenging environment, can be found in this DIGITAL TRANSFORMATION article Digital transformation | Arctic Cloud Developer Challenge Submissions
DIGITAL TRANSFORMATION
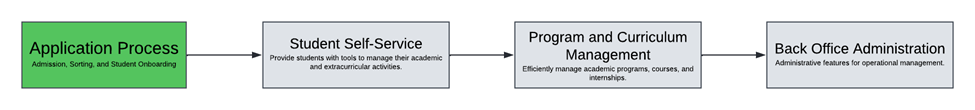
We got inspired by Education accelerator based on Dynamics 365, but scoped it down to the first step in a similar educational solution:

So for our story, we will be focusing on the application process for a typical educational solution that should cover both application process but also post application support for their students.

WHY are we doing it?
In addition to providing an alternative for when the Sorting Hat is not available, the Wayfinder Academy is guided by the belief that every magical student thrives best in an environment tailored to their unique talents, temperament, and aspirations. While the Hogwarts Sorting Hat is known for its wisdom, it acknowledges that circumstances change, and students may feel drawn to a different path. The Wayfinder Academy exists to facilitate such transitions with fairness, discretion, and a deep respect for each student’s magical potential.
With its further educational and mentorship support, our portal aims meet the evolving expectations of modern students and institutions, we aim to provide a robust, adaptable system that ensures every student finds their ideal path. By enhancing personalization, streamlining processes, and ensuring continuity even in unforeseen circumstances, we empower magical education to deliver unparalleled experiences.
HOW are we doing it?
As highlighted earlier we will be zooming into the application process. We took our starting point from above mentioned education accelerator and enhanced and infused this solution with AI, IOT components etc but also keeping in mind building a solid ground floor for our solution which consists of multiple technologies we are working with in our day to day life, including Microsoft 365, SharePoint, Power Pages, Power Automate, Power Apps, Microsoft Fabric and more.
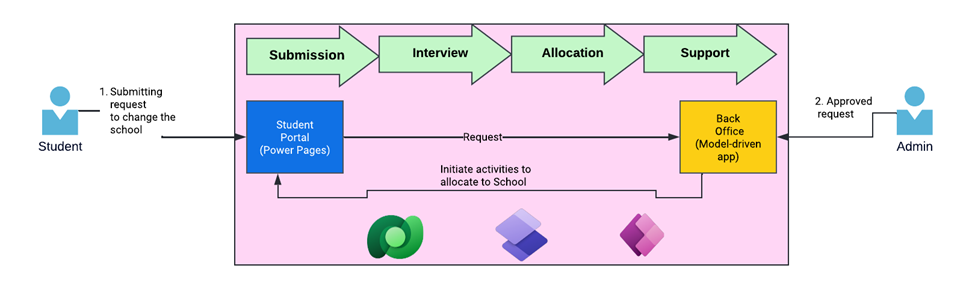
Our solution consists of:
Front-end application based on Power Pages that provides a front-end experience for applicants

Back End based on model driven app called Owl management that will provide back office stuff with all needed functionality to follow up the application process

We used number of IOT devices connected to our back end system using Microsoft Fabric to streamline and personalize the interview process and give the back office more detailed overview of students performance during the interview(add pictures we used for pulsometer and diagrams etc



- We created our own AI Agents using several services to enhance and personalize our agents and end-user experience (Interface with Johan as interviewer)
Finally we applied some advanced data gathering and analytics using Microsoft Fabrics which could be connected to relevant LLM models related to how translate pulse, facial etc reactions and other data that is processed during the interview process.

Through a combination of cutting-edge technology and magical precision:
- Intelligent automation manages applications, data collection, and analysis.
- AI-driven interviews, paired with emotional and physiological insights, create comprehensive student profiles.
- Personalized coaching, interactive tools, and social engagement analytics ensure ongoing guidance and support.
By reducing manual effort and delivering tailored solutions, we bridge the gap between expectations and capabilities, setting a new standard in magical education.
Fabric Fera Verto
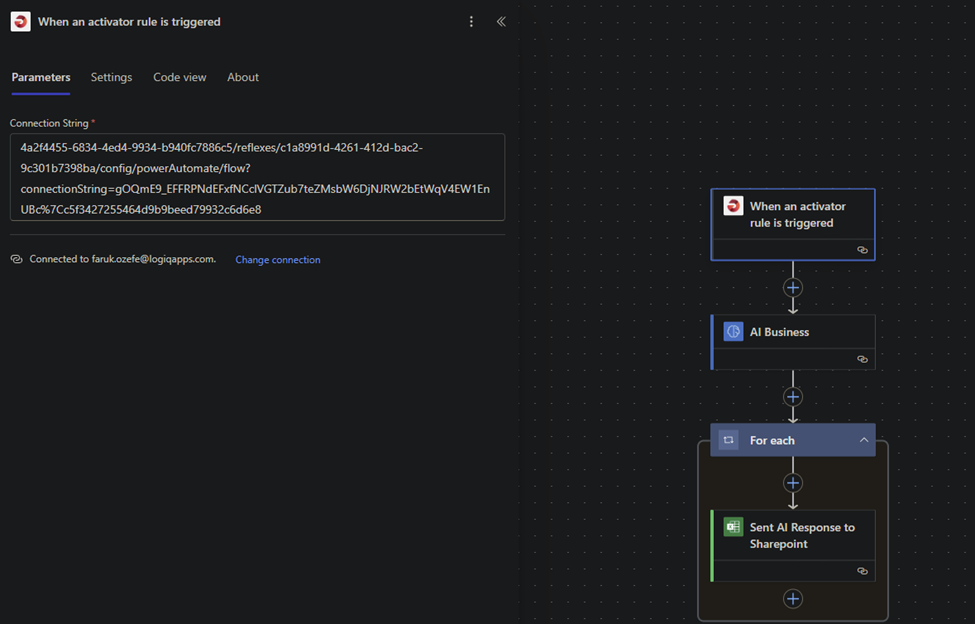
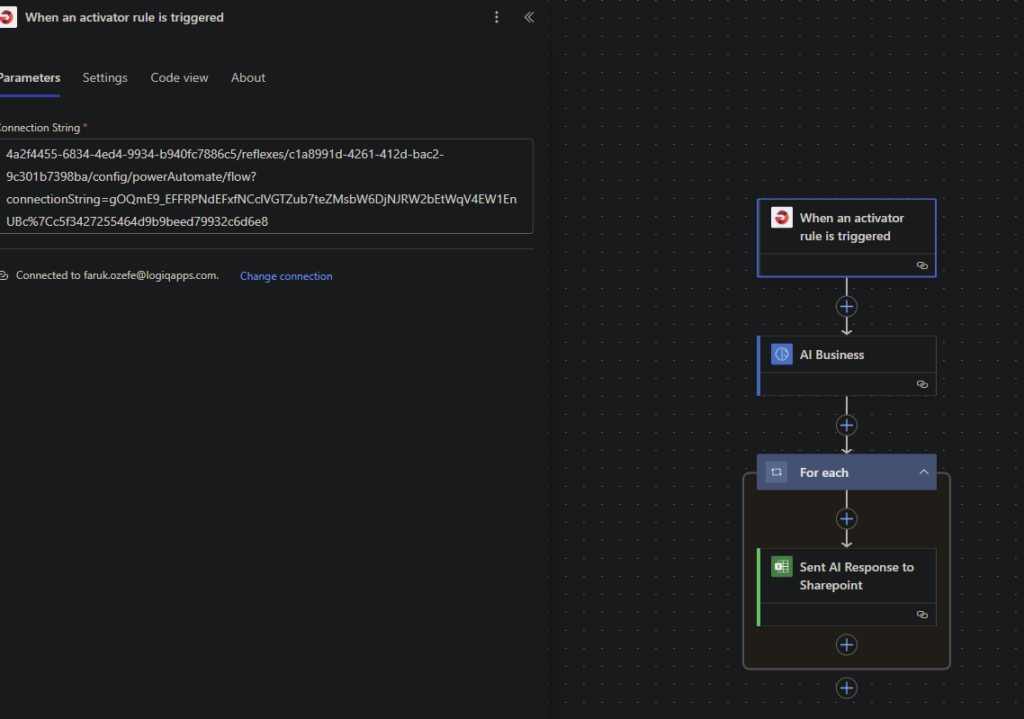
We believe we deserve to win the Fabric category as we have designed and implemented the following CREATED PIPELINES, MEDALION STRUCTURE, POWER BI ALERTS, DATA ACTIVATOR and POWER Automate AI builder We developed a solution to import data from external source, transform it using bronze, silver, gold model, create a report for gold data. We also created alerts for kpi inside powerbi report and created a data activator to trigger a power automate flow. Inside the flow we use ai to process data and send results to sharepoint.
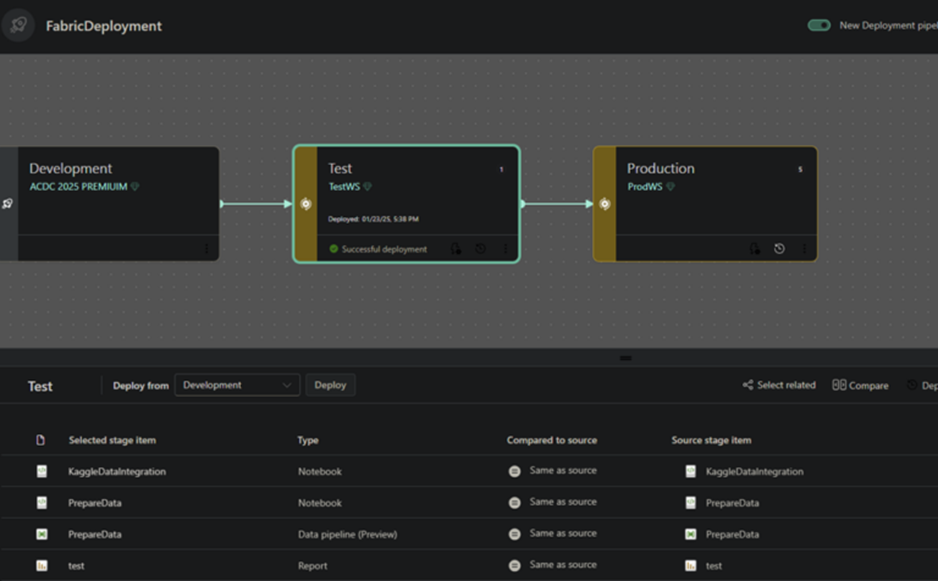
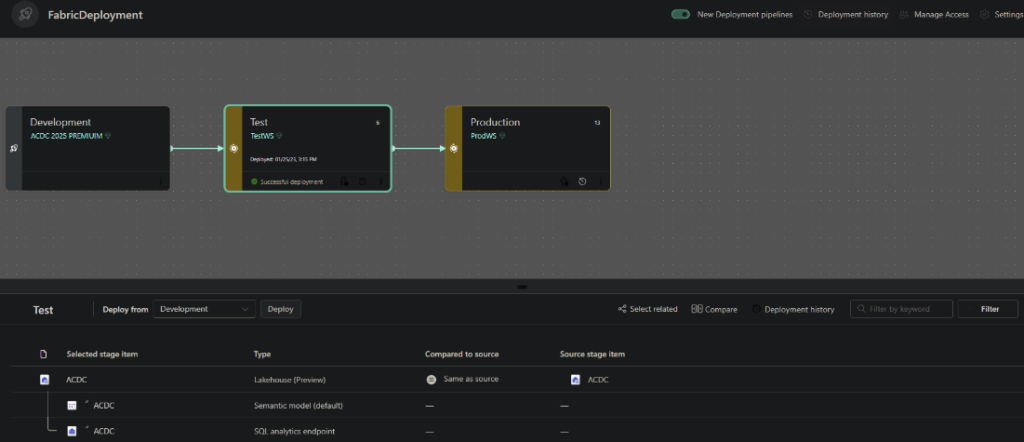
We created deployment pipeline inside the fabric workspace. Used fabric api and devOps to create a schedule for this pipeline for alm process.
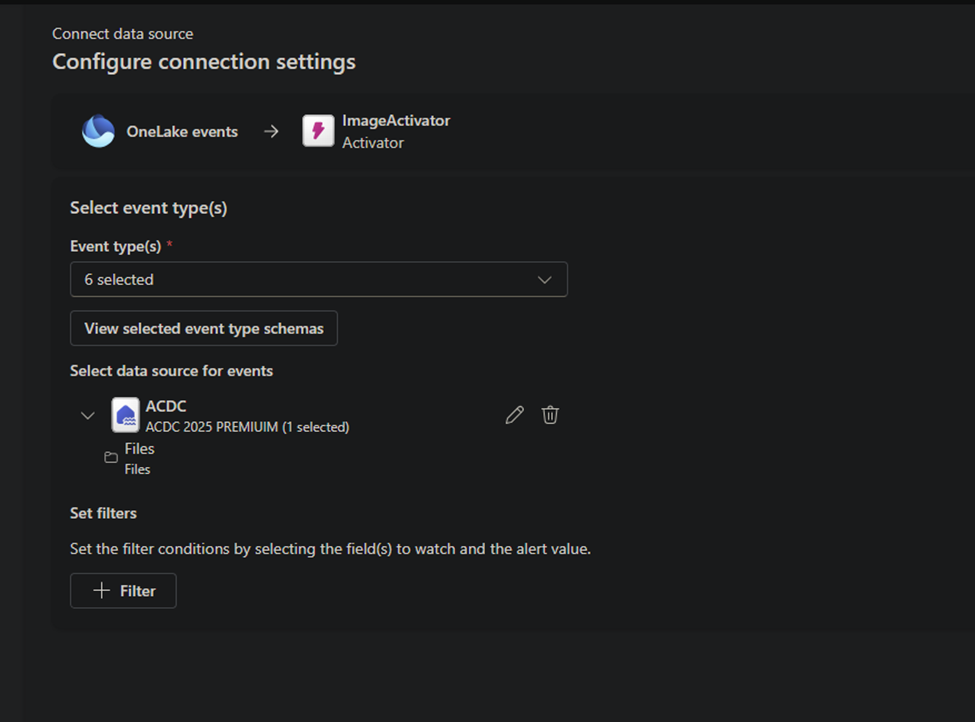
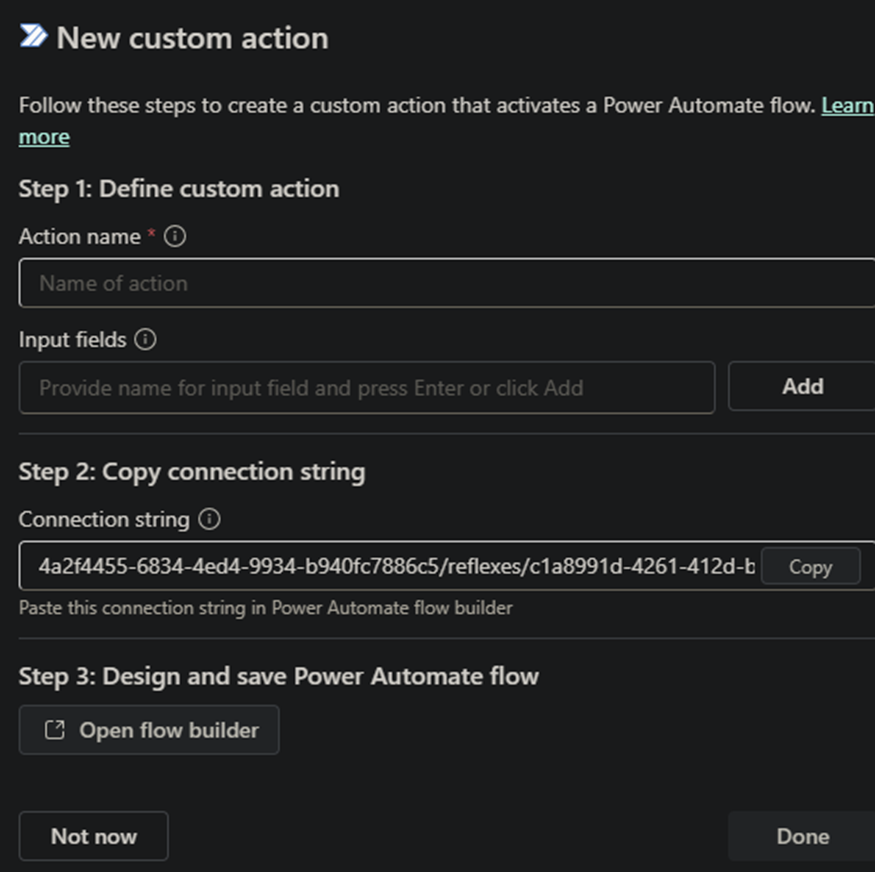
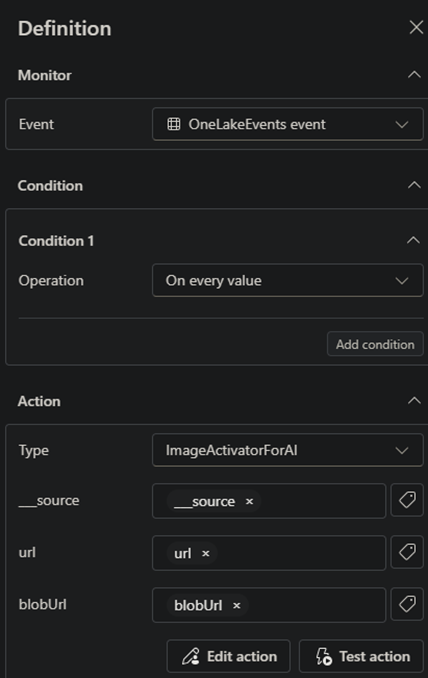
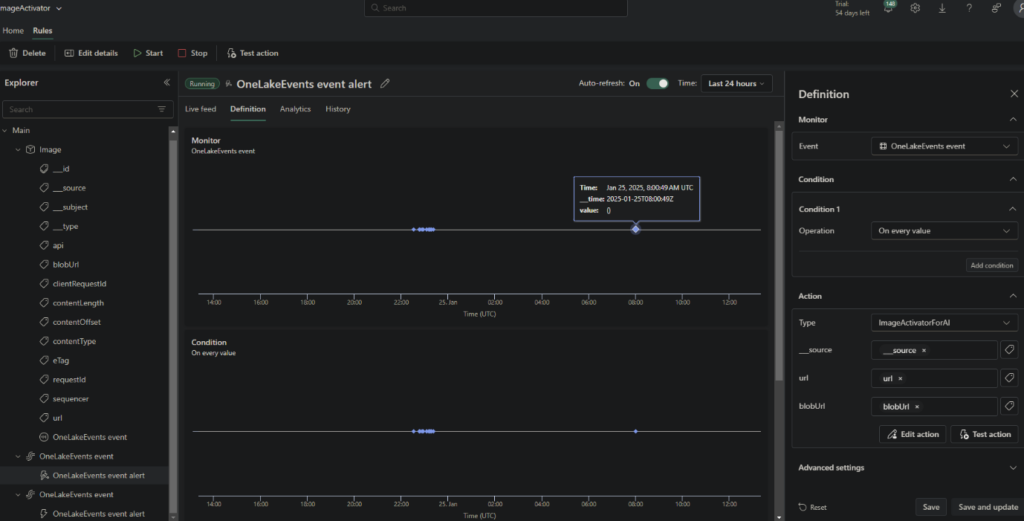
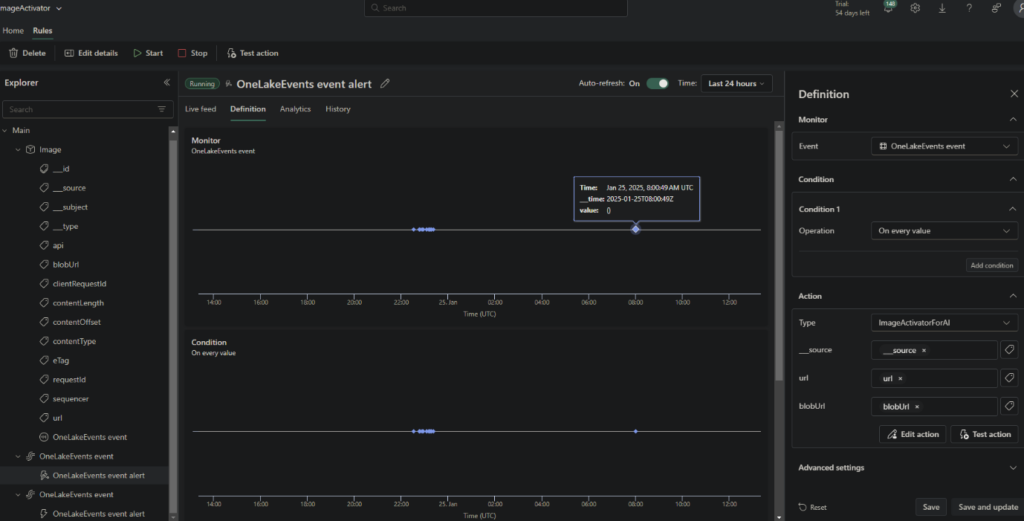
Data Activator


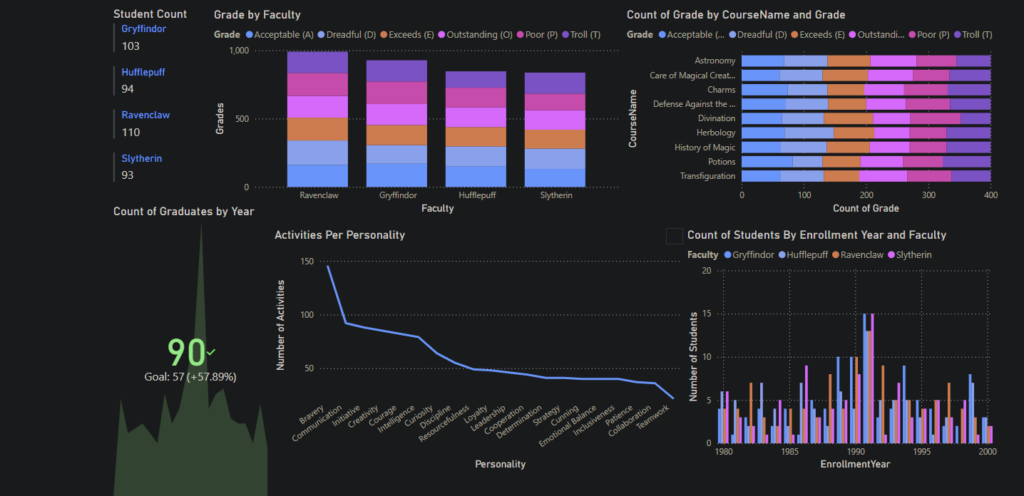
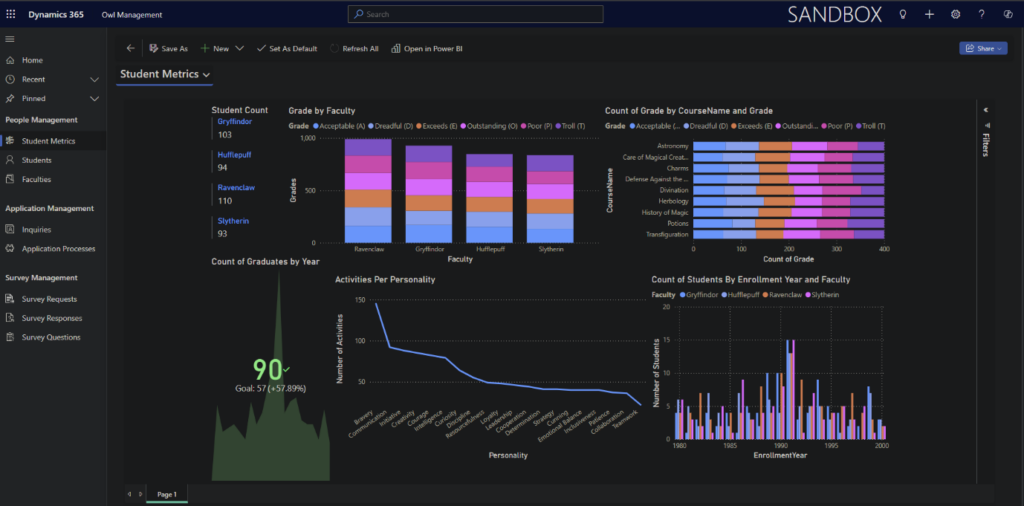
Power BI report
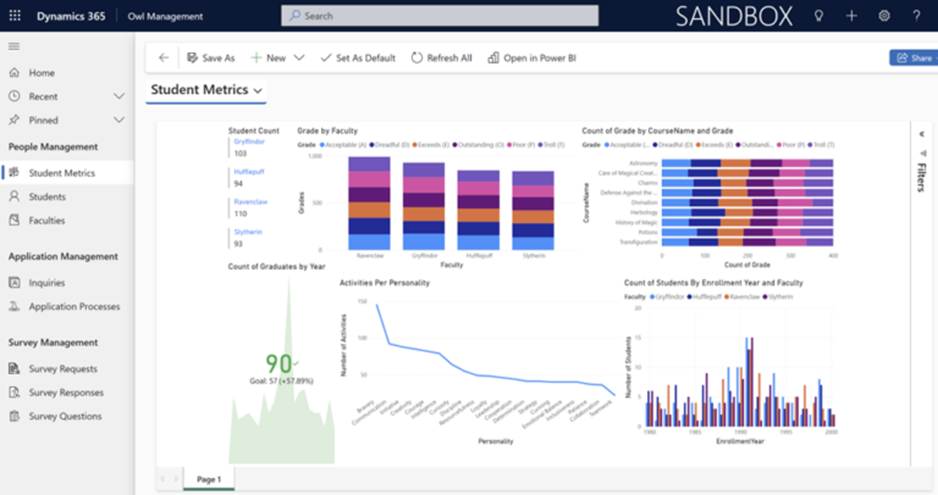
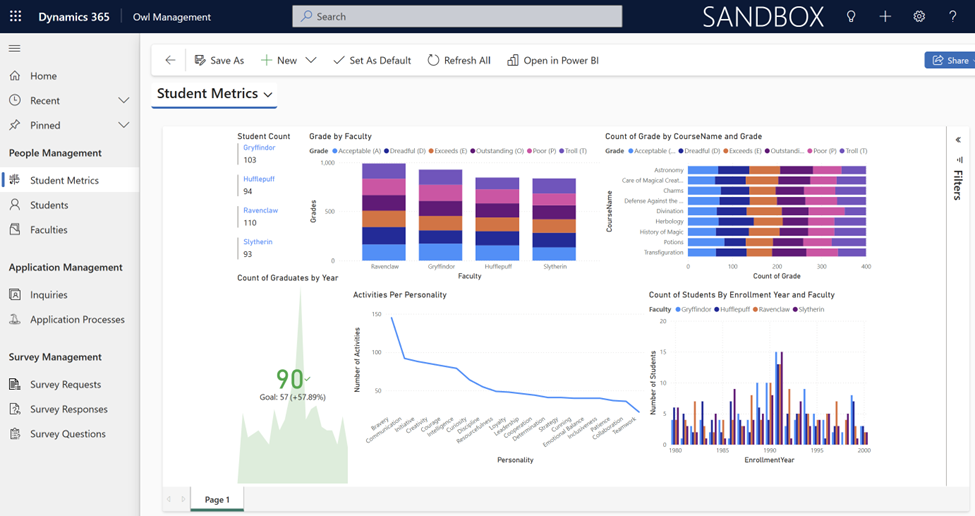
We created powerbi report to view student metrics and be alerted when our kpi falls down a certain threshold.

Bronze-Silver-Gold Data
We used notebooks to convert our imported bronze level data to silver level.
We seperated it to different tables with matching ids.

For the gold data we moved the data to a separate table. If we had time, we would separate in different data lakes the.
We created the notebook scripts but a bug prevented us to create gold data tables directly in lakehouse.
Fabric Pipelines
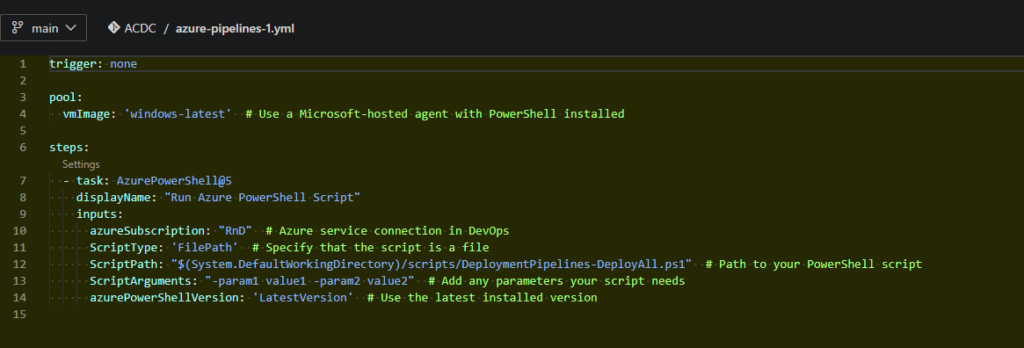
We created a yaml in devOps that calls fabric api to trigger fabric pipeline to schedule our deployments.


Using gold data provided by fabric we created a powerbi report and embedded it to our Model driven app to view student metrics.

Using data activator from fabric we trigger a power automate flow to get uploaded data and use ai builder to process them. AI give us category for the data and we send this data to sharepoint.

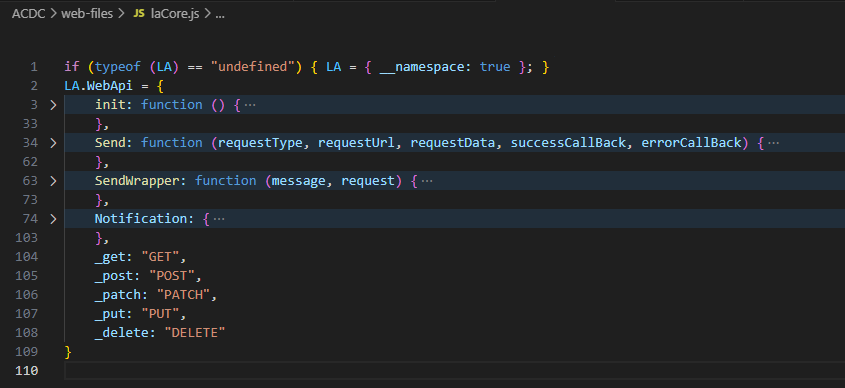
Pro-Code Potions
We were developing the Portal for the students, and while we used a lot of low code features, we have customised the Power Pages a lot with html, css and javascript.
We started with preparation of the javascript namespace that will contain common functions, like api calls:

More details: ACDC 2025: Pro code: Core.js | Arctic Cloud Developer Challenge Submissions
Next, we have heavily updated the Survey process for our students.
The aim is to link heart rate readings with emotion recognition, which should be accessible throughout the survey. Therefore, we couldn’t utilize the portal form’s low-code feature with separate pages.
For the answer of the student we provide a speech to text service integration from Azure cognitive services
PRO CODE category. Azure Speech recognition in Power Pages | Arctic Cloud Developer Challenge Submissions
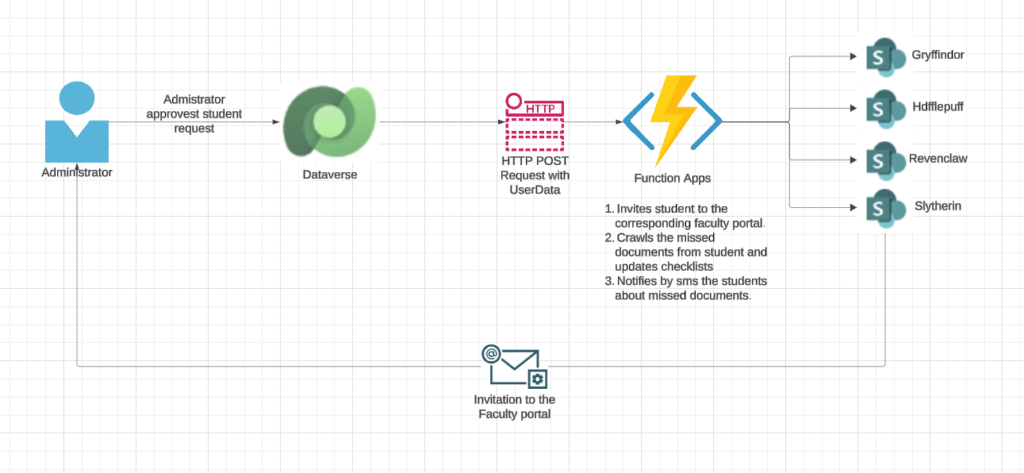
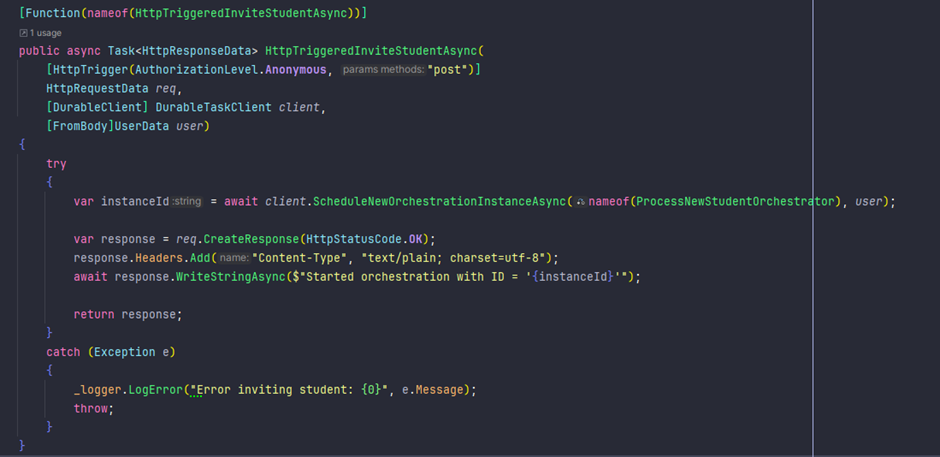
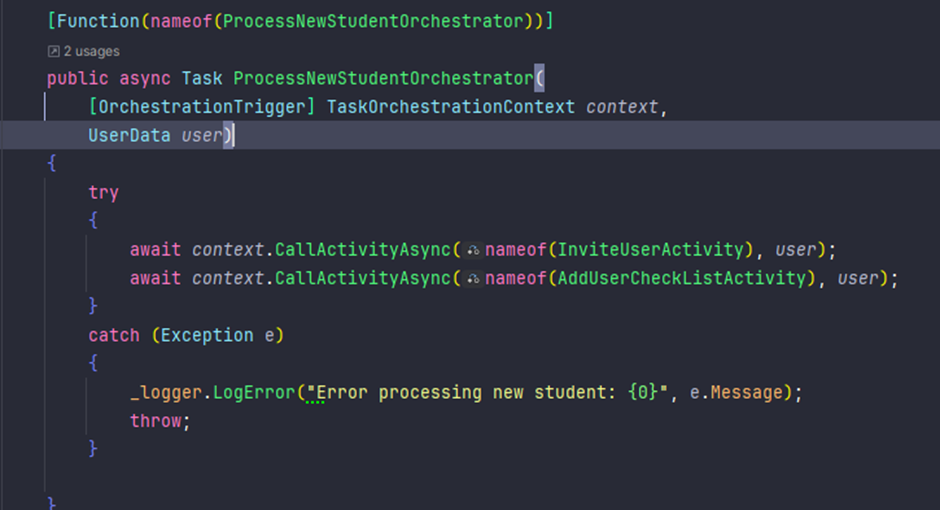
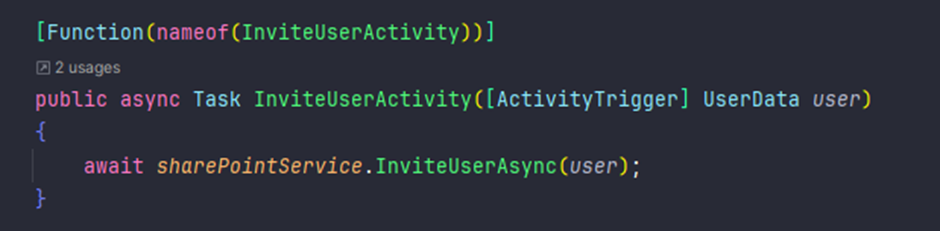
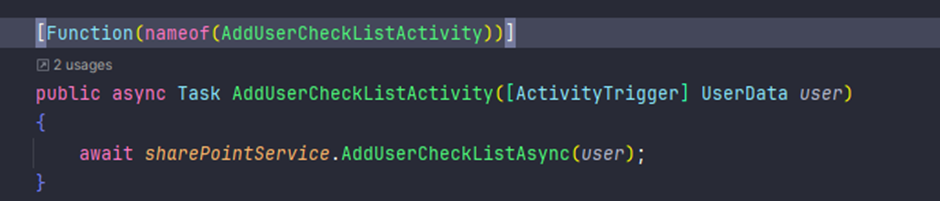
Also we have an Azure function App that creates an Identities for the students and invites them to the corresponding Faculty Portal.
The Azure function also tracks the documents provided by students for onboarding.
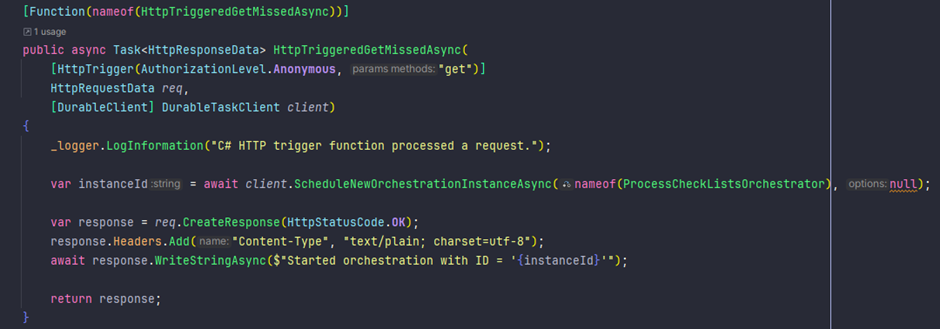
For these purposes we created a timer triggered function that crawls the student documents. Also Azure function has functionality that notifies students about missing documents by SMS. More details you can find in our blog:
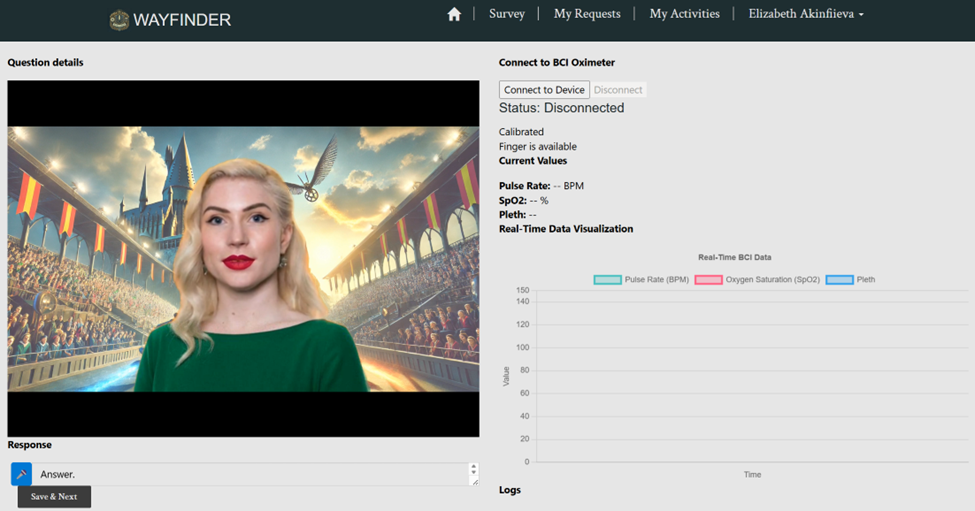
Heart Rate
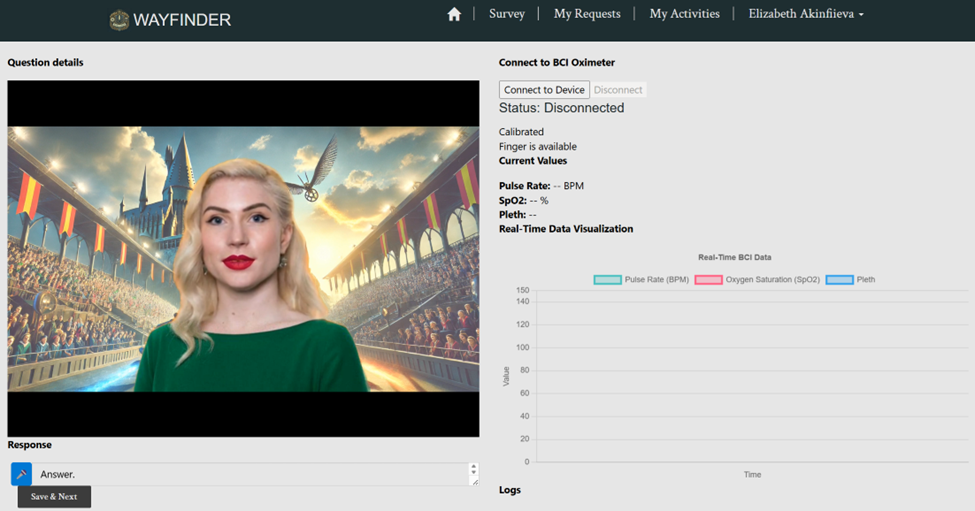
We are using all available technologies on the market to bring more insightful sources to decision-makers. One of them is health data. We integrated the Pulse Oximeter device via Bluetooth using client-side HTML 5 Web Bluetooth API. This allows us to receive real-time heart rates and Oxygen Saturation data.
And we used IoT to connect our devices to the internet – https://acdc.blog/logicapps25/magic-mix-with-some-legacy-our-journey-implementing-iot-device/
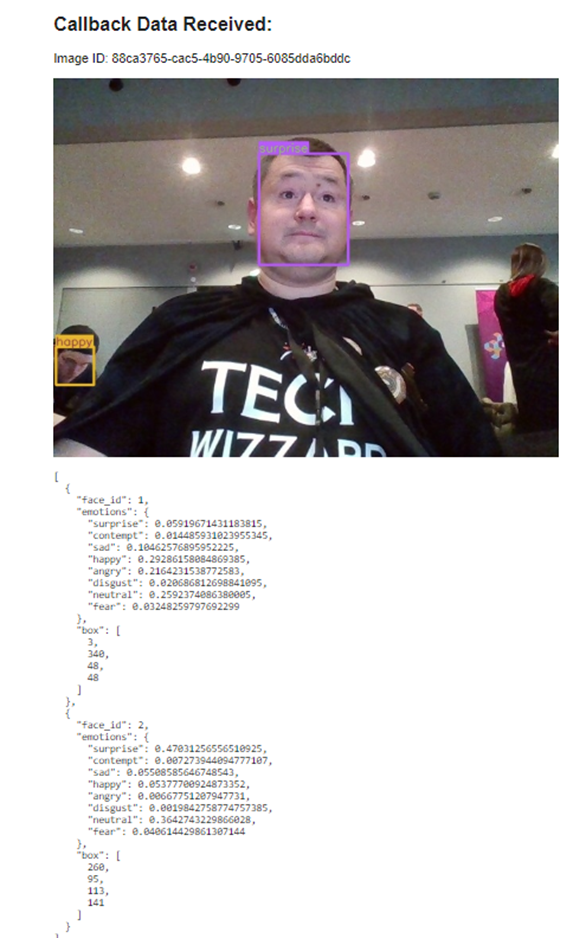
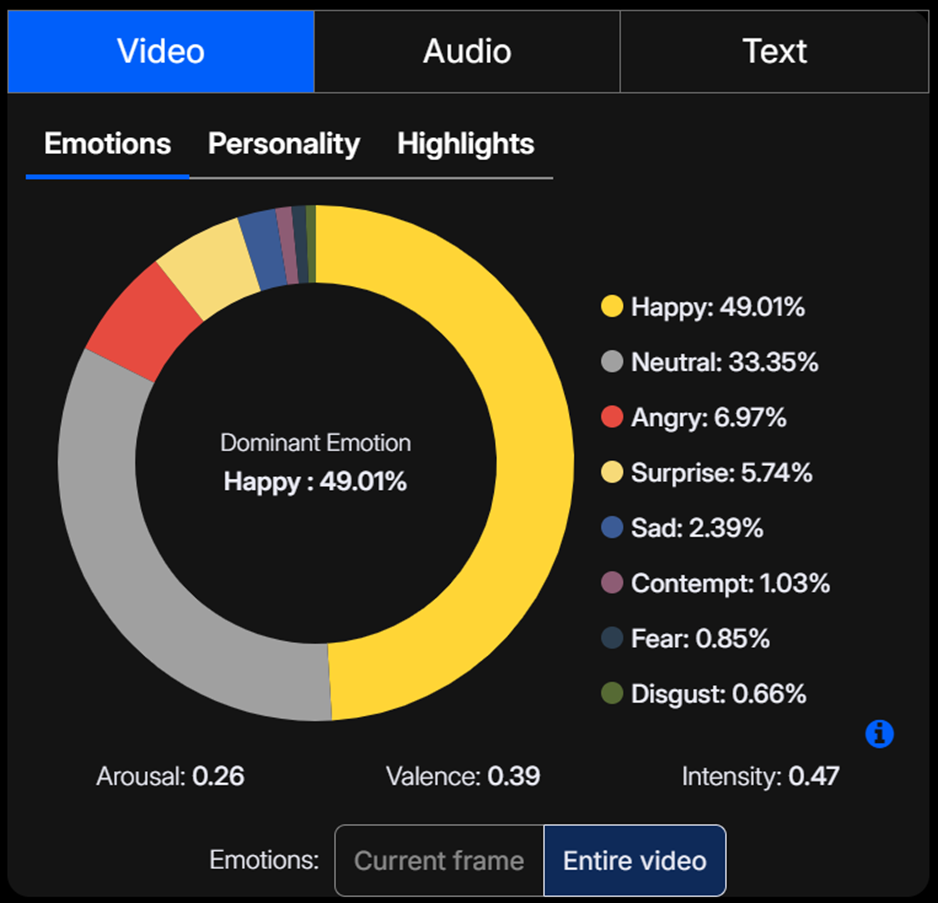
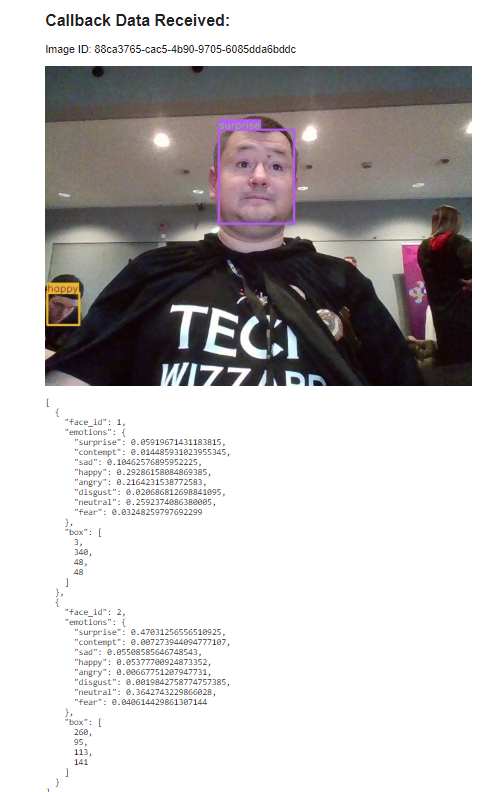
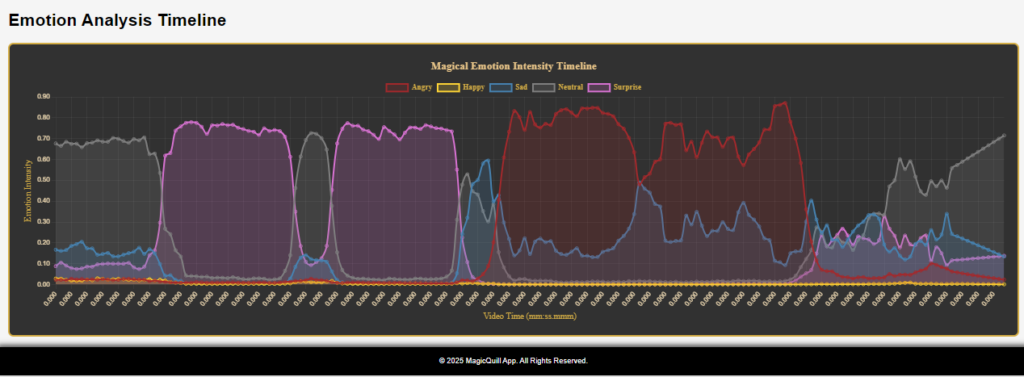
Emotion recognition
Our platform uses most of the cutting-edge technologies available on the market, not only copilot or chat GPT for AI. In this article, I want to add more details about one of our approaches to mining extra insight from the student’s interview by analyzing the emotions.
So, we are using a video stream capture to record an interview session and extract the emotional dataset.
It allows us to receive one more dimension that will extend standard datasets of the student, such as feedback, historical data from previous schools, etc.
We use the imentiv.ai API to analyze the video and grab the final report. We then make the final dashboard in Power BI and embed it into OneLake.
The app consists of two parts: a PoC to recognize the emotions in a photo from a webcam and an example of an emotion recognition report.


To build that PoC application, we decided to use the NodeJS stack. The engine is based on Bun, which is a modern and highly effective alternative to NodeJs. Compared to NodeJs, Bun was written with Rust.
Hypercare
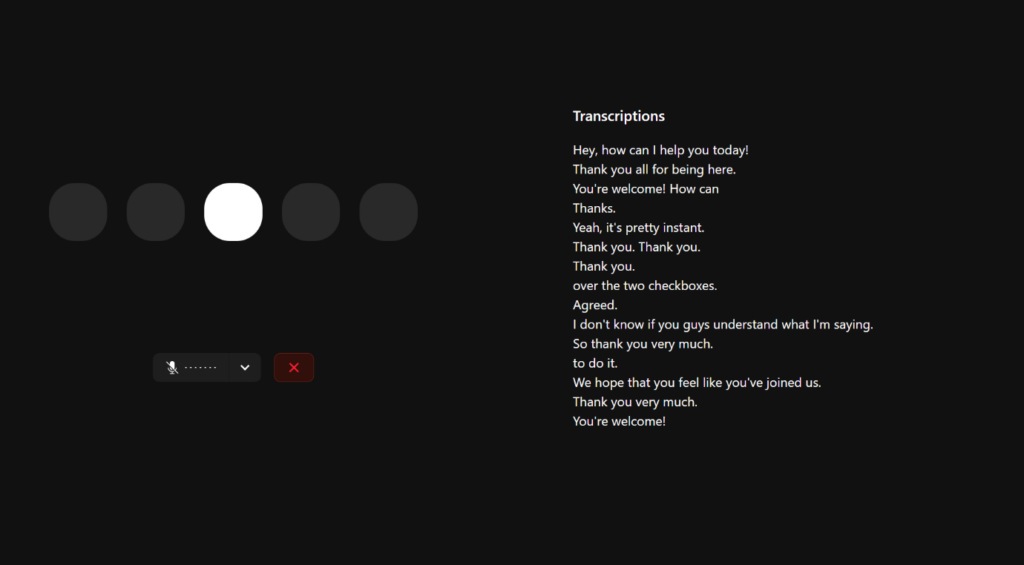
After the student is allocated to the new Faculty, the Wayfinder Academy provides a hyper care by allowing students to verbally communicate with the voice digital twin of their mentor.

From the technology part, we are using:
1. LiveKit – to handle real-time audio communication. Students join room via the LiveKit SDK embedded in the Next.js frontend.
2. ChatGPT Voice Assistant – to process voice inputs using a pipeline:
– ASR (speech-to-text)
- LLM (GPT-4) to generate intelligent responses
- TTS text-to-speech
- STT to process audio streams and convert them to text
3.Next.js application – serves as the frontend:
- SSR ensures fast loading and API integration
- connects students to LiveKit rooms and the assistant, displaying responses or playing them as audio
More details: PRO CODE CATEGORY update | Arctic Cloud Developer Challenge Submissions
We have utilized modern technologies for the integrations and customizations of the Portal for students and the back office, including react, next.js, HTML5, Bluetooth integration for HR, ChatGPT integration, Live Kit for live communication, Azure Durable Function, and live socket connections.
ALM Magic
WE believe we can win in this category or get high points due to the following implementations
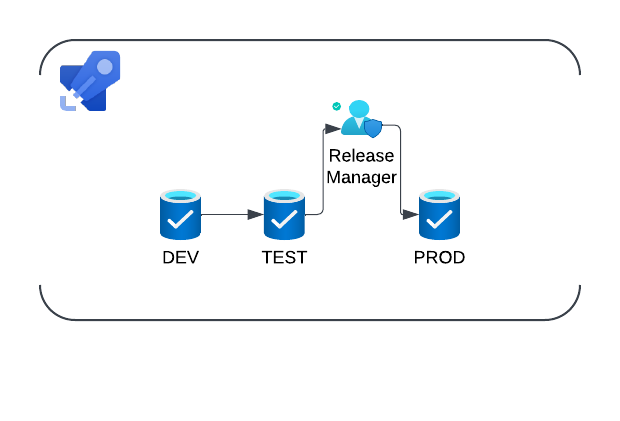
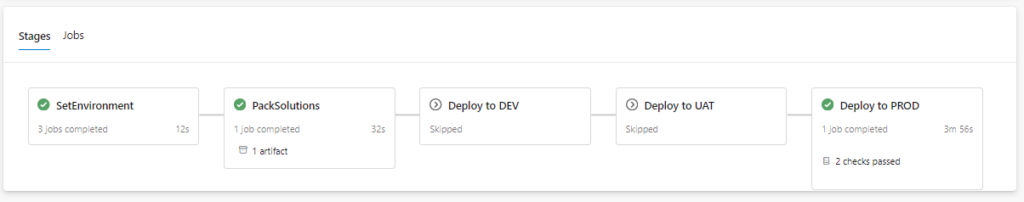
We have three environments, DEV, TEST, and PROD, with different approval flows.

So, the production environment can be deployed only after the release manager has approved it.

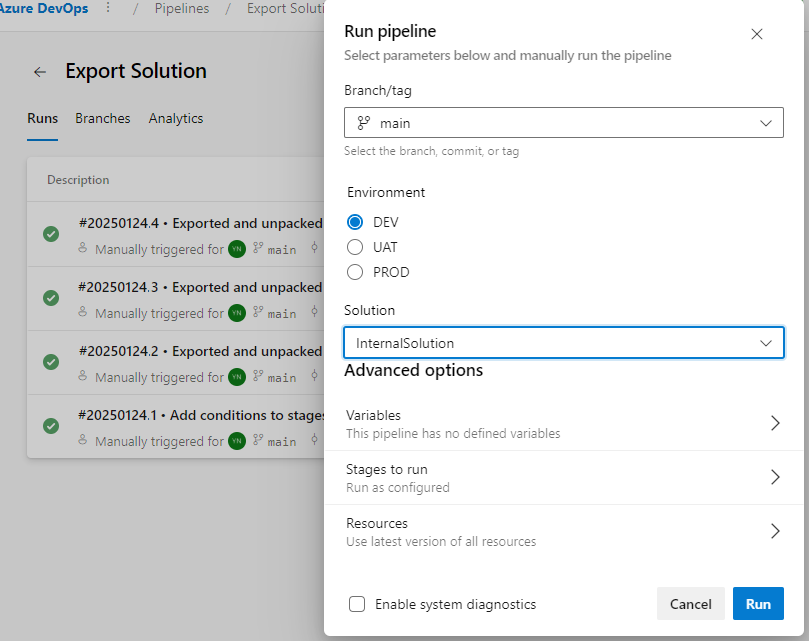
We implemented an Export pipeline to simplify the contribution process.

Users can decide which solution to export and place in the GIT to track the change’s history.
For the functional consultants, we implemented the following flow:
The export procedure includes exporting the managed and unmanaged solution packages. All changes from the selected solution will be included in the PR, and the Solution Checker will start the validation process. A clean report from the Solution Checker is a prerequisite for the next step of the PR review, which requires the real human review step.
In the case of pro code customization, each component type has its steps for the PR validation, such as:
- Run build to produce the artifacts:
- Run unit test
- Scan the code base with SonarQube (Quality Gate)
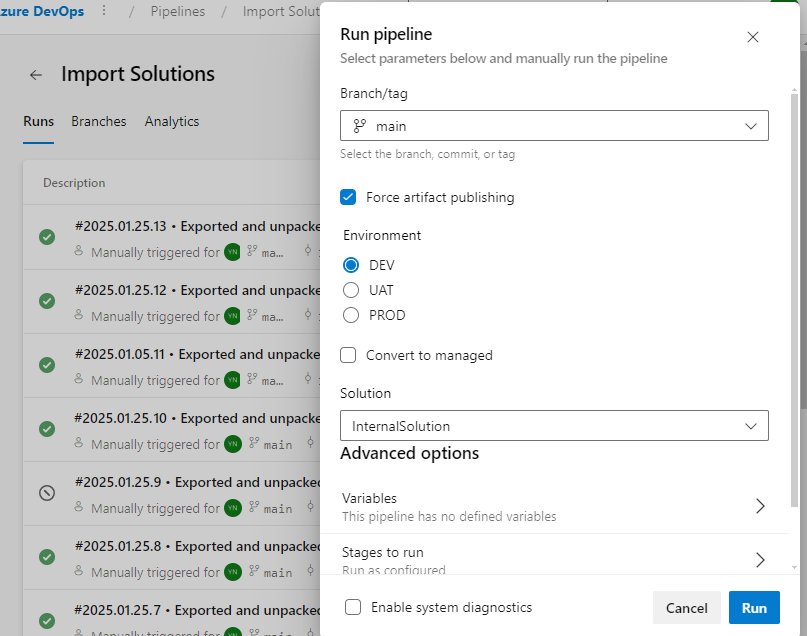
The Import pipeline will deploy the package with a specific type based on the environment, so deployment to PROD will always include only the managed version of the packages.

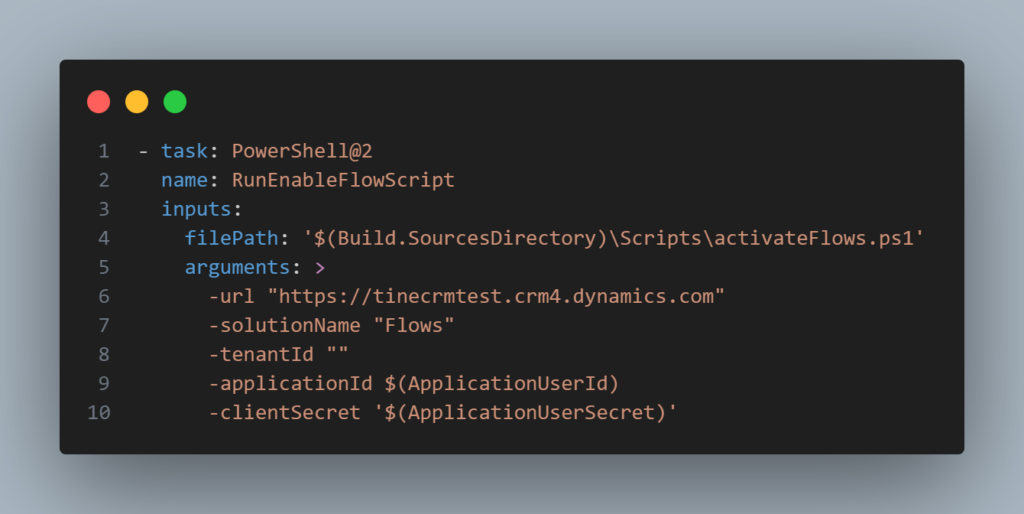
The import pipeline also includes extra steps to activate the flows after deployment, including calling the custom Power Shell script to activate the disabled flows in specific solutions.

We also use a custom version that reflects the build date and the build number at the end: 2025.01.25.13; from our previous experience, it looks more meaningful to the users.
Branching strategy:
We are using a trunk-based branching strategy. Short-lived branches contain as small changes as possible to make the review and validation process simple.
We implemented ALM for all the components in our platform:
Check out the list of the articles below:
- ARM Templates: Another Magic with Power of the Shell: Automating Speech-to-Text Setup with ARM Templates.
- Dataverse ALM – version policy, branching and environment strategies
- GitHub Actions – Opensource custom connectors
- Fabric – Automating Fabric Deployment
- ALM for Azure function – PRO CODE AND ALM MAGIC
@Yurii Nazarenko
@Oleksii Kostenko
Magic Matrix
We believe we can get high scores in this category due to the following execution
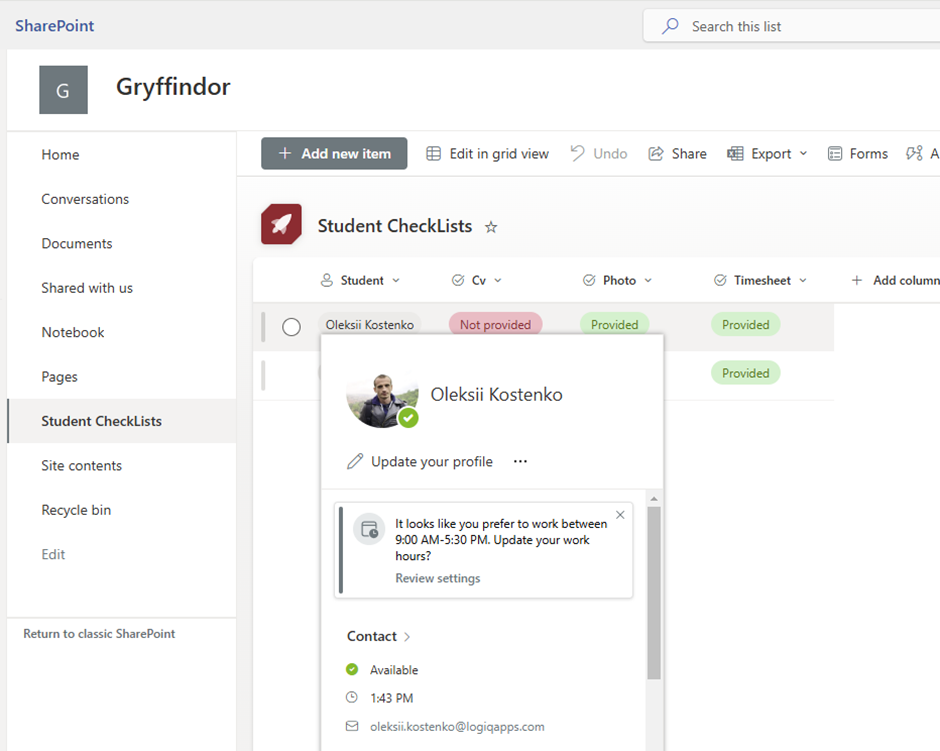
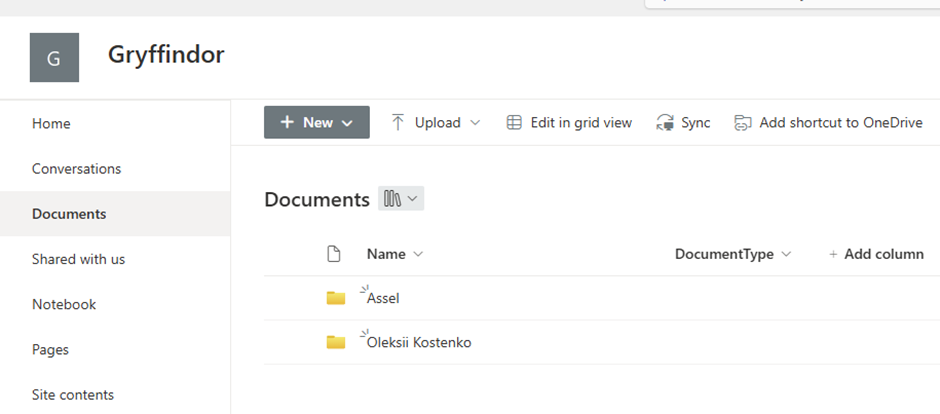
To streamline the onboarding process of our students, we introduced four dedicated faculty sites:
🏛 Gryffindor
🏛 Hufflepuff
🏛 Ravenclaw
🏛 Slytherin
Each site acts as a collaborative space for students and teachers to upload, share, and manage documents efficiently.
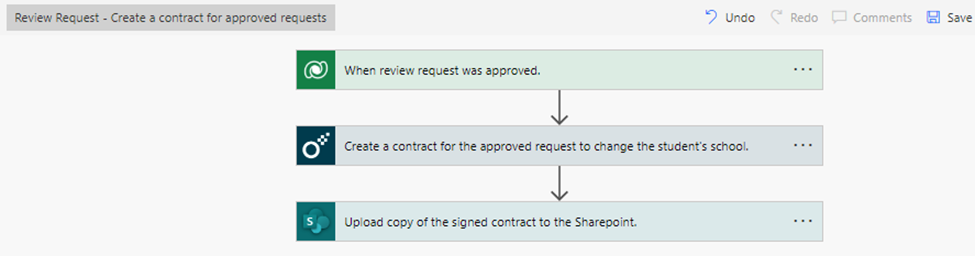
To fully automate the onboarding workflow, we use an Azure Function App that:
✅ Invites students to their respective faculty sites after completing a survey.
✅ Provides a checklist for required documents (e.g., photos, transcripts).
✅ Automatically verifies documents and tracks missing files.
✅ Sends SMS notifications to students if required documents are missing.
More details of how we achieved that can be found in our posts:
Low Code
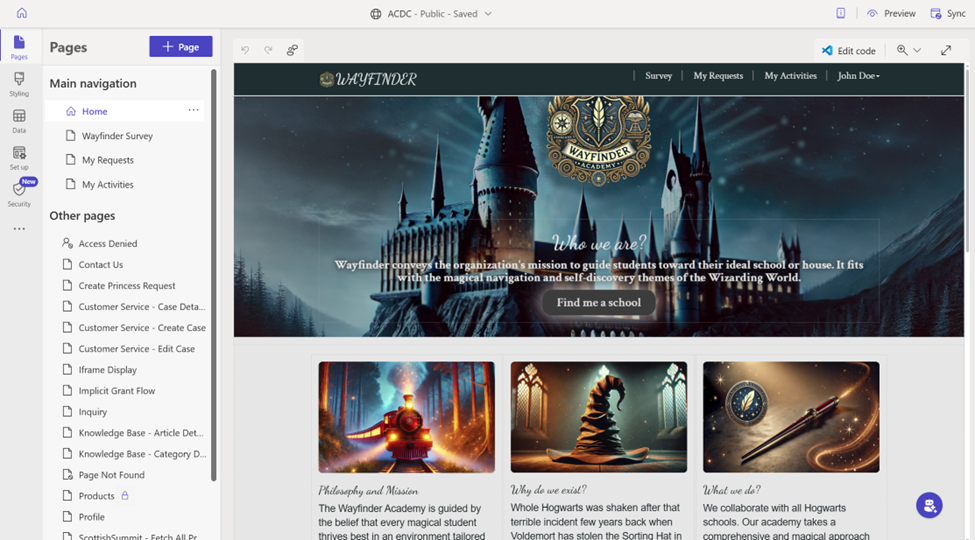
We trust we deserve high points in Low code, as we have built a portal for students using Power Pages.
We were utilising the best no-code features available.
On a landing page, we did a quick and easy set up of the header with a logo of our academy, added the links to the pages.

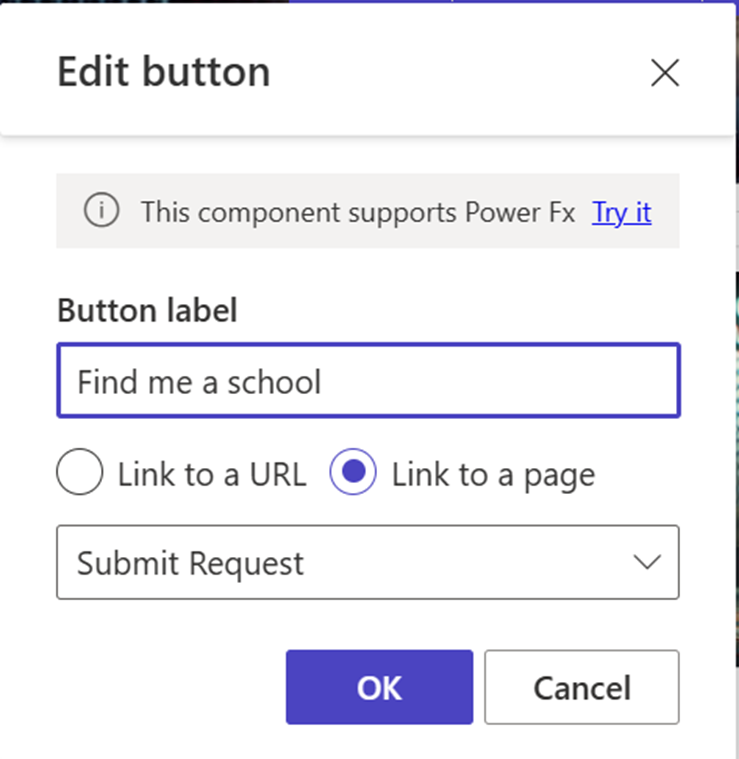
The student first opens it and clicks a button “Find me a school” to start the process of finding a better school for them. The student is redirected to the Submit Request page:


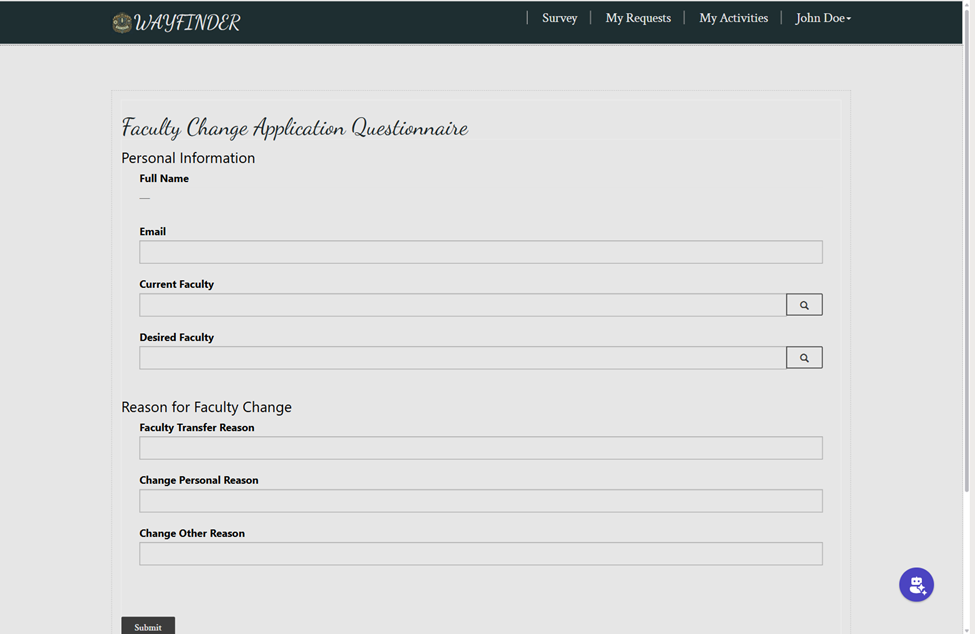
The submit request page contains a form of the student that they should fill in:

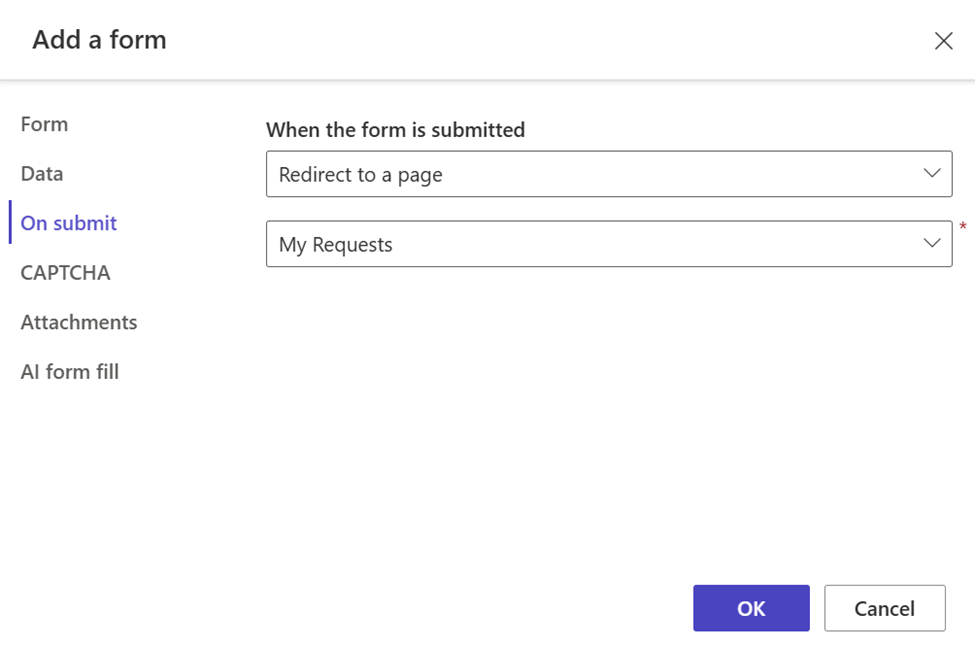
On submit the student will be redirected to the My Requests page:

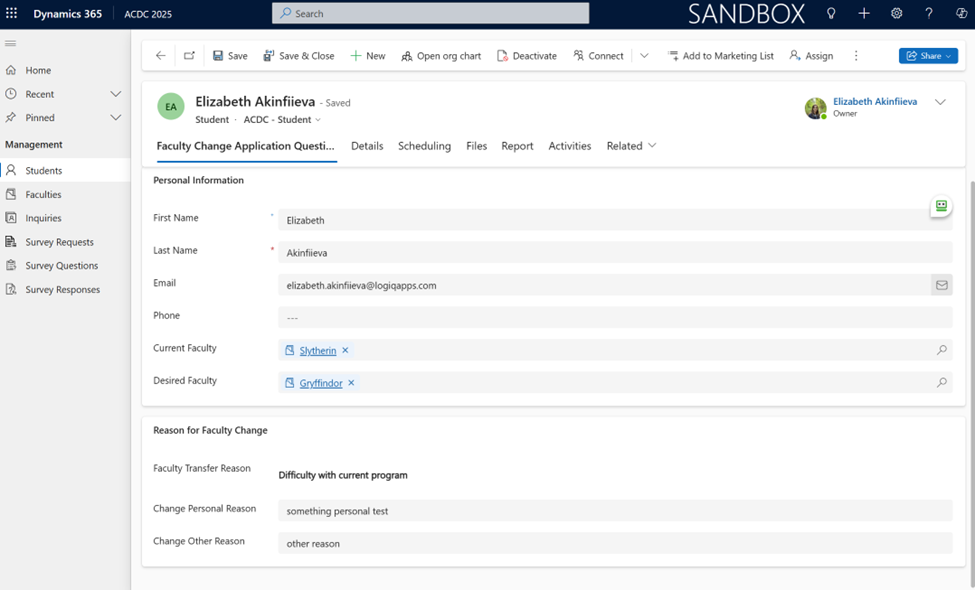
On the backend, the managers see the request:

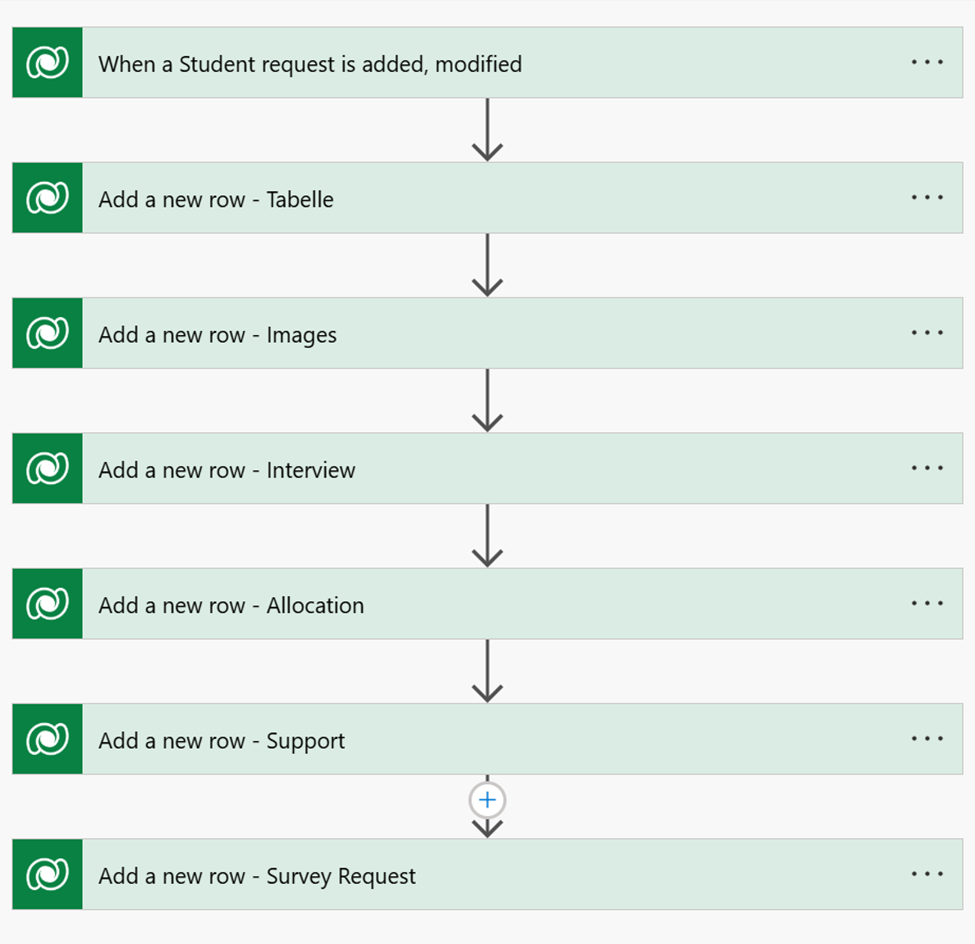
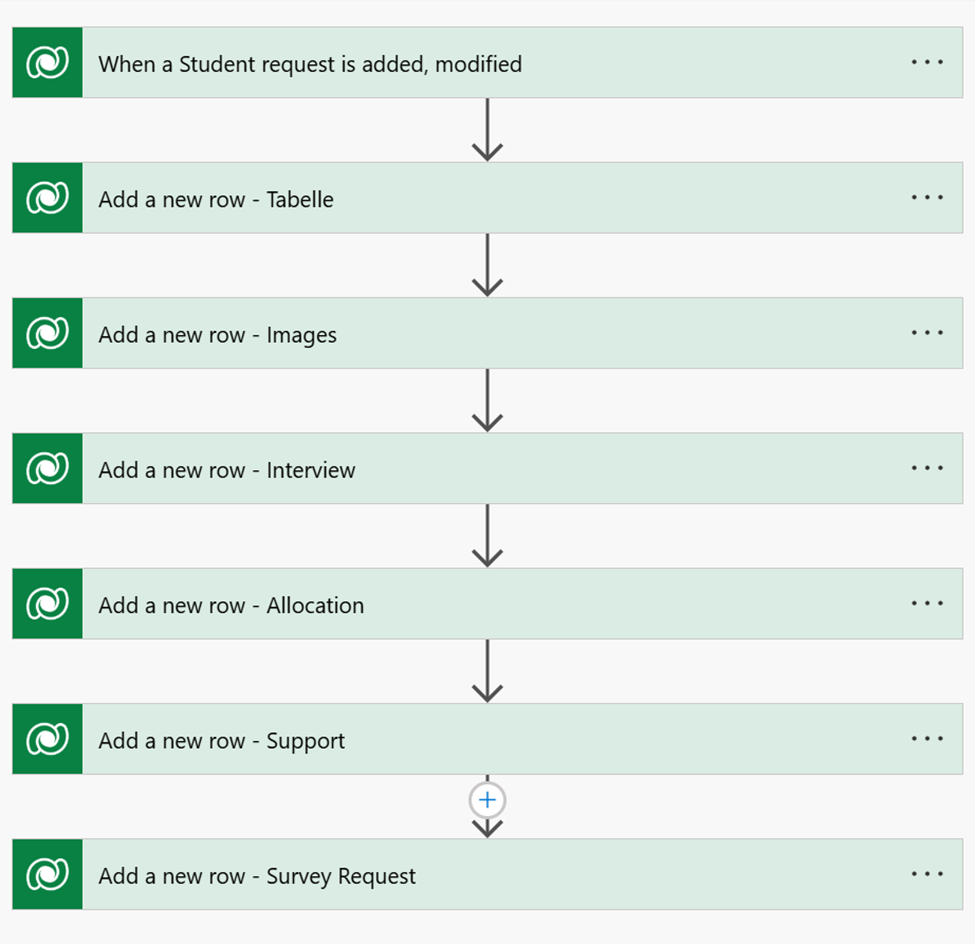
And the activities are assigned to the Student using Power automate (trigger on student request update/create

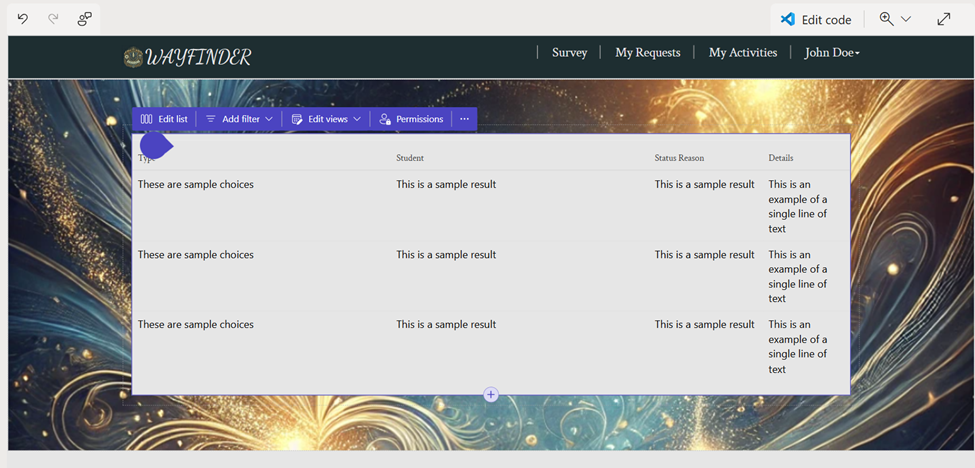
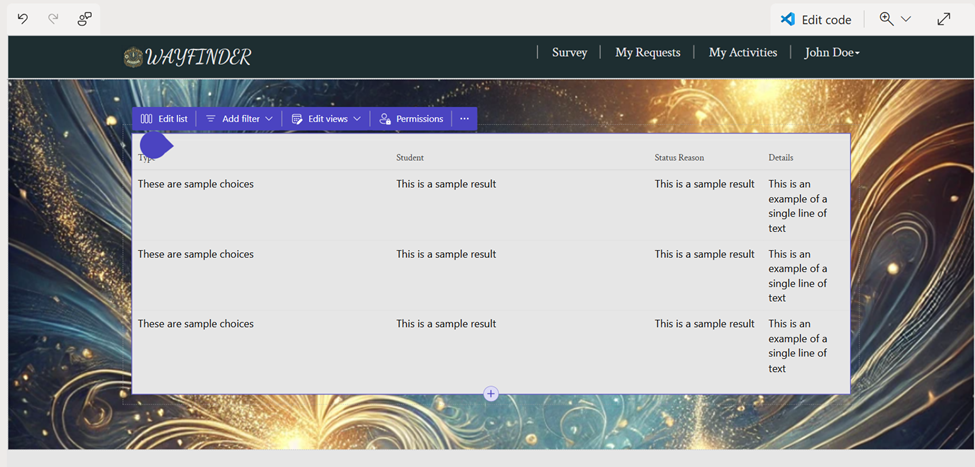
Student will see all the activities on the My Activities page in Power Pages in the List:

When the Survey is assigned to the Student – user navigates to the Survey tab and the first question appears on the screen:

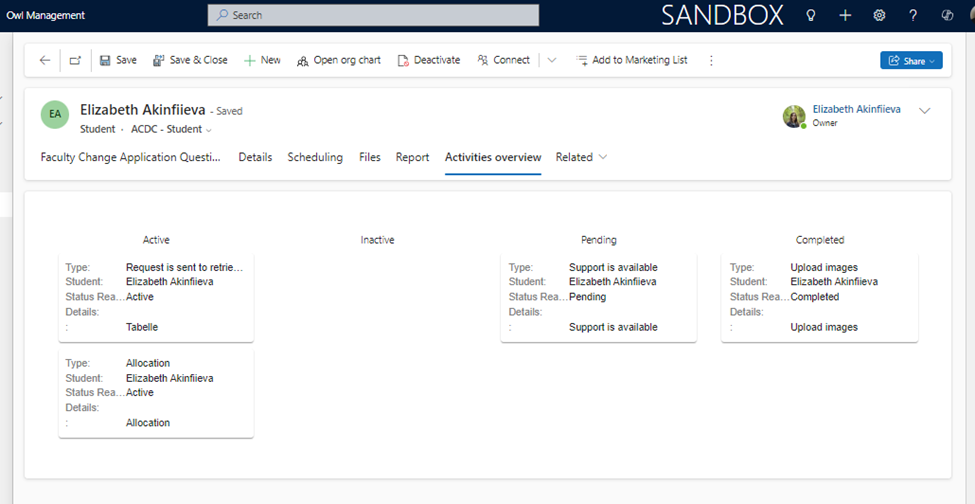
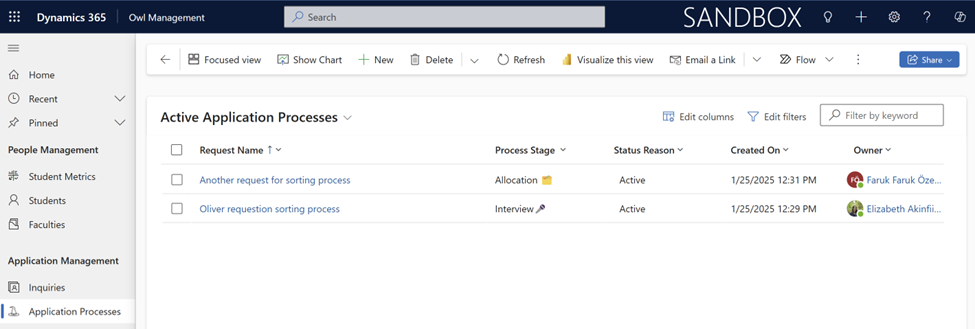
For back-office administration, we created an app called Owl Management:

This is a low-code, model-driven app where all functions for Wayfined Academy’s back office are handled, including student, faculty, application, inquiry, and survey management. And off course analytics to provide a helicopter view:

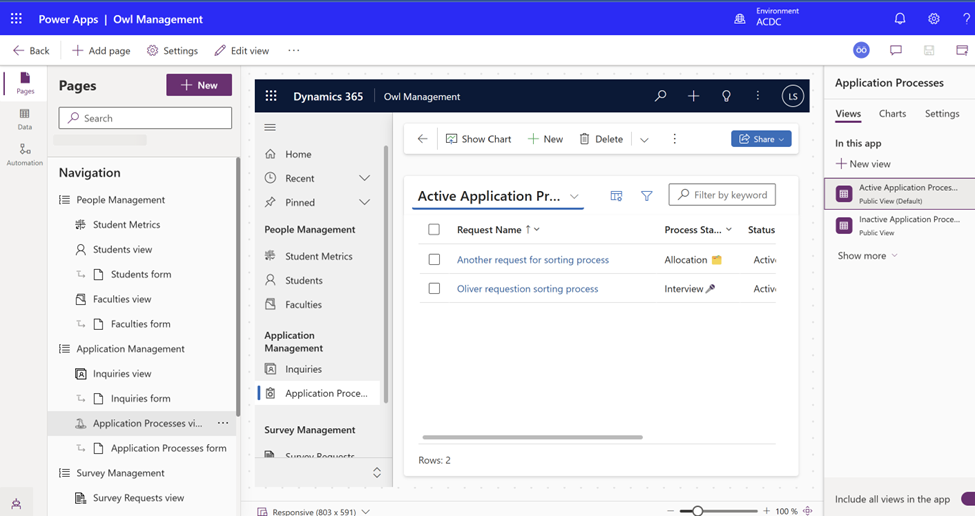
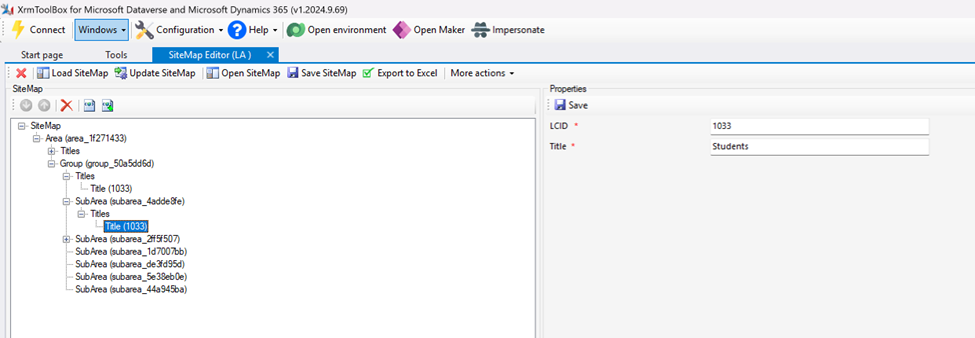
From the low-code perspective, we created a sitemap using both OOB sitemap and app editor.

We also highlighted how this was done previously with XRMToolBox’s Sitemap Editor which saved us, low code experts, from editing the sitemap directly in XML:

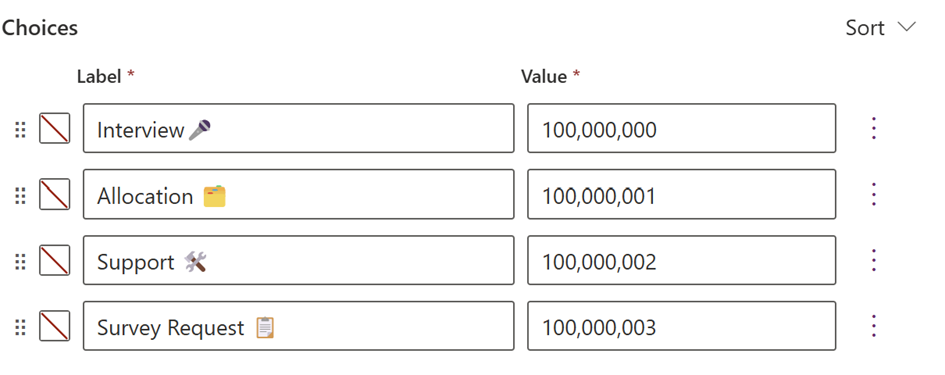
We paid tribute to a famous blog post that made waves in the community. Megan shared a clever hack on how to add some color to the system by using emojis, which really took the community by storm! Today, of course, we would prefer to implement this using JavaScript Web Resources attached to views, but we wanted to give a nod to this iconic hack! Here’s the link: Using Emojis in OptionSet Fields.

and the result;D

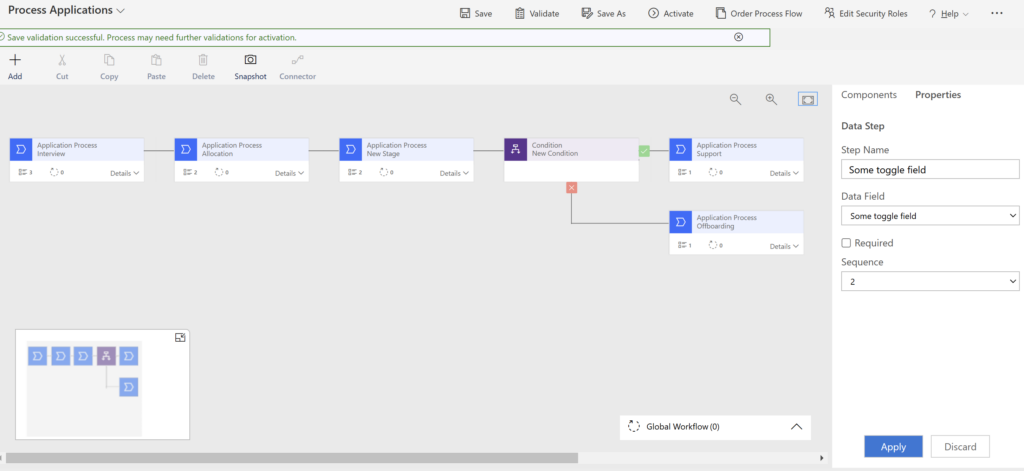
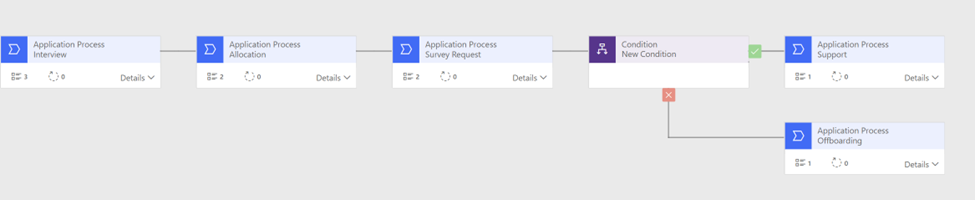
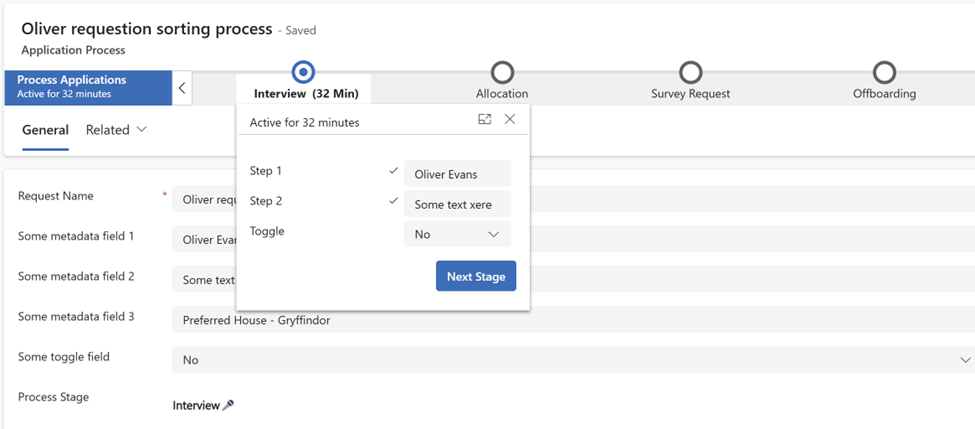
The app also includes Business Process Flows, Staging, Branching, and more—all done with low-code:


And the activities are assigned to the Student using Power automate (trigger on student request update/create

Student will see all the activities on the My Activities page in Power Pages in the List:

When the Survey is assigned to the Student – user navigates to the Survey tab and the first question appears on the screen:

LOW CODE: Power Pages implementation | Arctic Cloud Developer Challenge Submissions
LOW CODE: Power Pages Implementation PART 2 | Arctic Cloud Developer Challenge Submissions