Hey, folks! Do you like puzzles? Do you like Power Apps? Do you like drag and drop stuff? If you answered yes to any of these questions, then you will our newest game Puzzle!
What is this game?
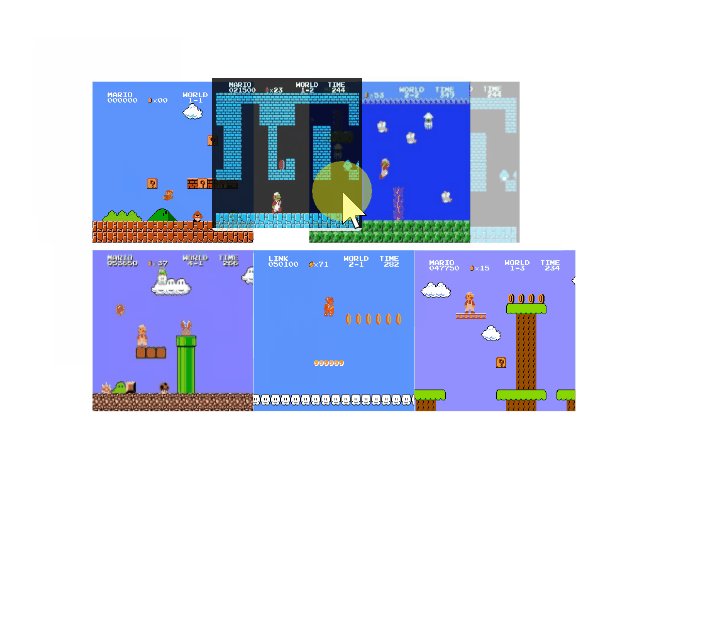
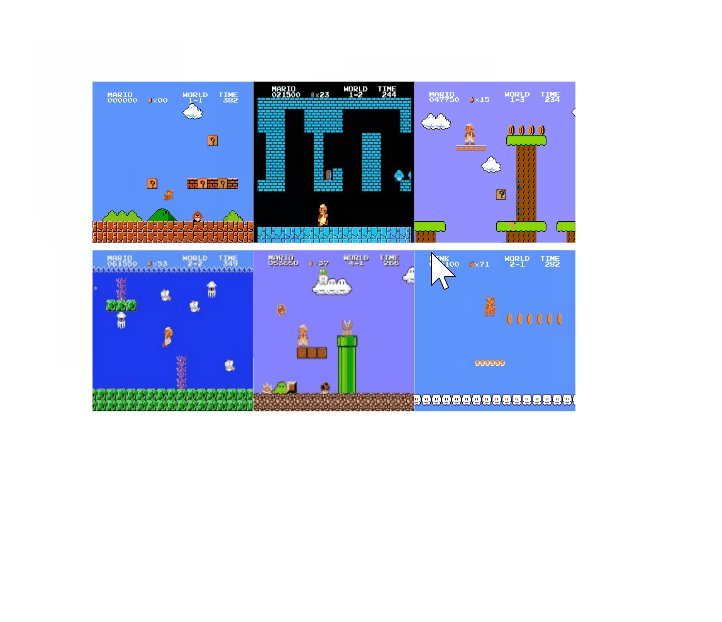
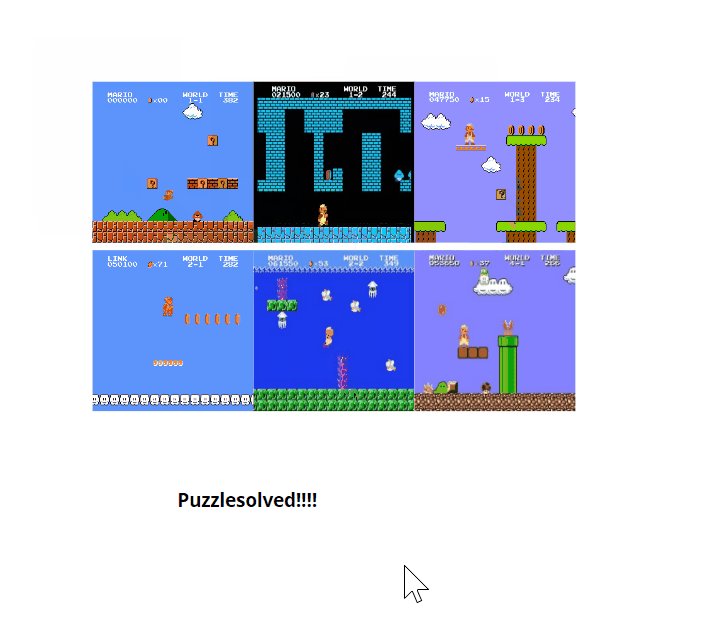
The image puzzle is hidden inside a painting in one of our game locations. You will have to drag and drop the pieces of an image to complete the puzzle. Sounds easy, right? Well, not so fast. You probaly need to find some sort of pattern to follow. So good luck with that!
How did we make it?
We used a super awesome component that Scott Durow made. It’s called the Drag and Drop component, and it lets you create drag and drop user interfaces in Power Apps. Scott is a genius and a legend, and he shared his component on GitHub for everyone to use.
Now, you might be thinking: “Wow, that’s so cool! You must be a great developer to use Scott’s component in your game!” Well, not really. You have to download the component and install it in your environment, then add it to your app
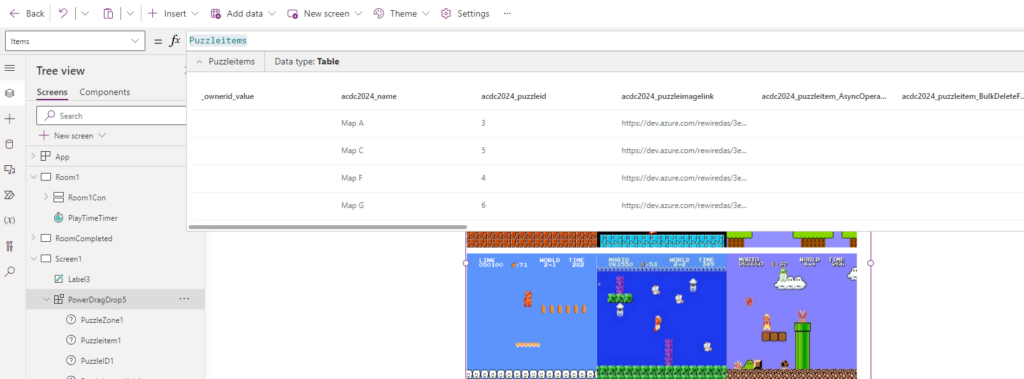
We have a table in Dataverse containing links to the images (you have to host the images externally as of now)

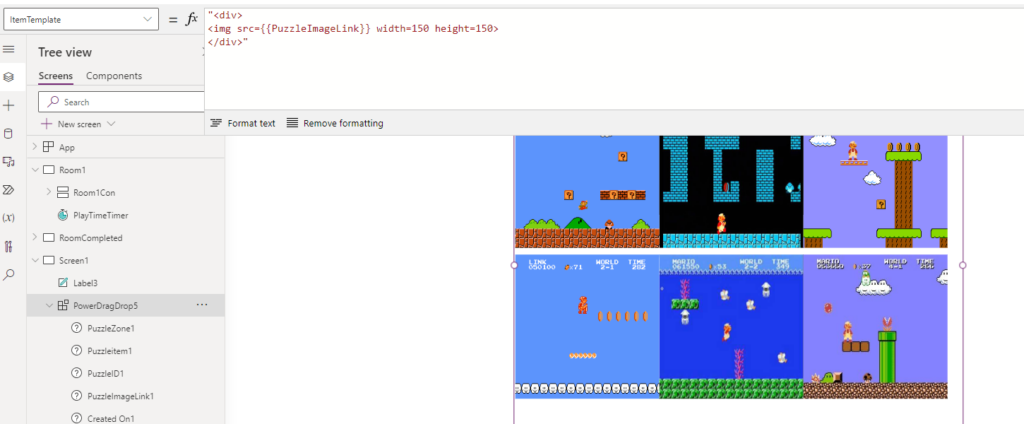
Then we display the images by modifying the itemTemplate and force them to be the same size

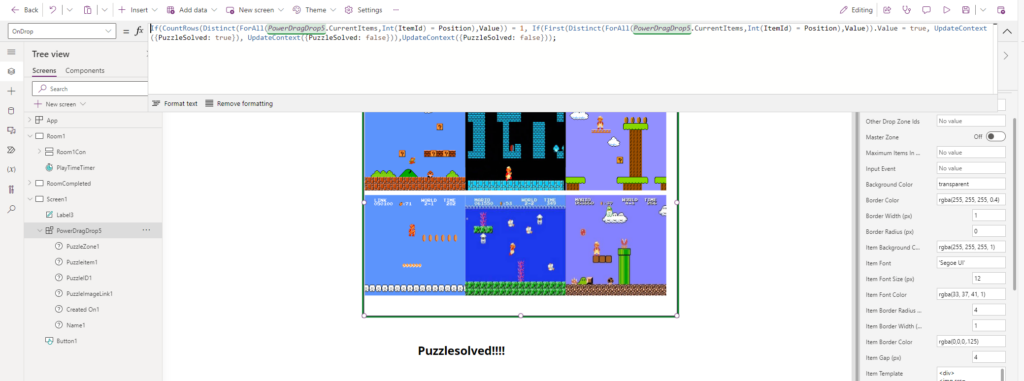
And then on each onDrop, we check if the images have the right position.

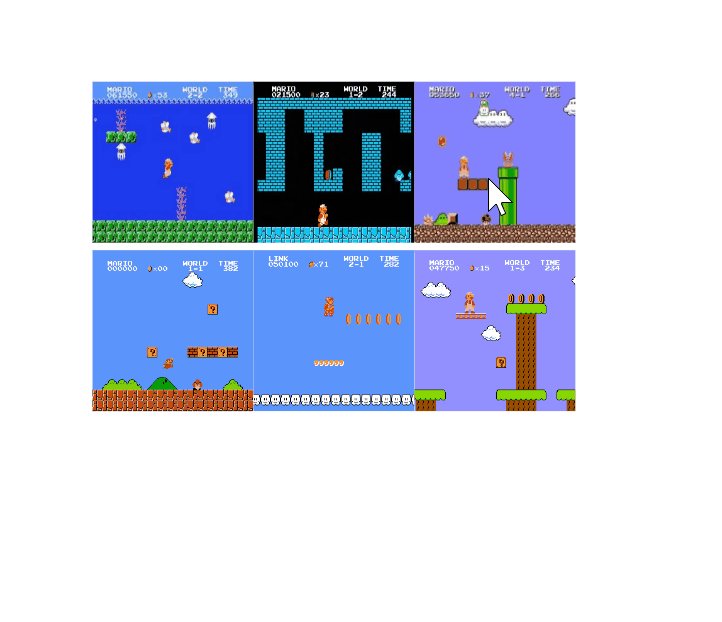
Which gives us this cool puzzle:

How do I play it?
Ending this post by stating that we are NOT attempting to claim Glossy Pixels with this post at this time.
Come find us!
