WOW what a day it has been. We have all been busy at work with our the ordering and delivering concepts.
Poja:
Working hard on the Canvas App to make sure that the backend matches the amazing visuals we have worked so hard on (frontend).
No images available from tables in Dataverse, but the data is there😂
We decided to extend the ordering app to include feedback forms. We felt it was important to understand our customers better. With a custom connector to Azure Cognitive services we were able to get sentiment analysis from the users feedback.


He is also working on a discount system for all of the “Masked Members”. For every person with a turtles mask, we want to offer a discounted pizza!

Mikael
Even though the turtles are BAD ASS and they totally KICK ASS, they also need to stay organized. We have been working on the Teams/SharePoint tools they use internally for organizing the entire operation. Without collaboration in their every day activities, it would be hard to stay on top of it all:) The idea is that regardless of the tool they are in, ordering pizza and being up to date is a few clicks away.

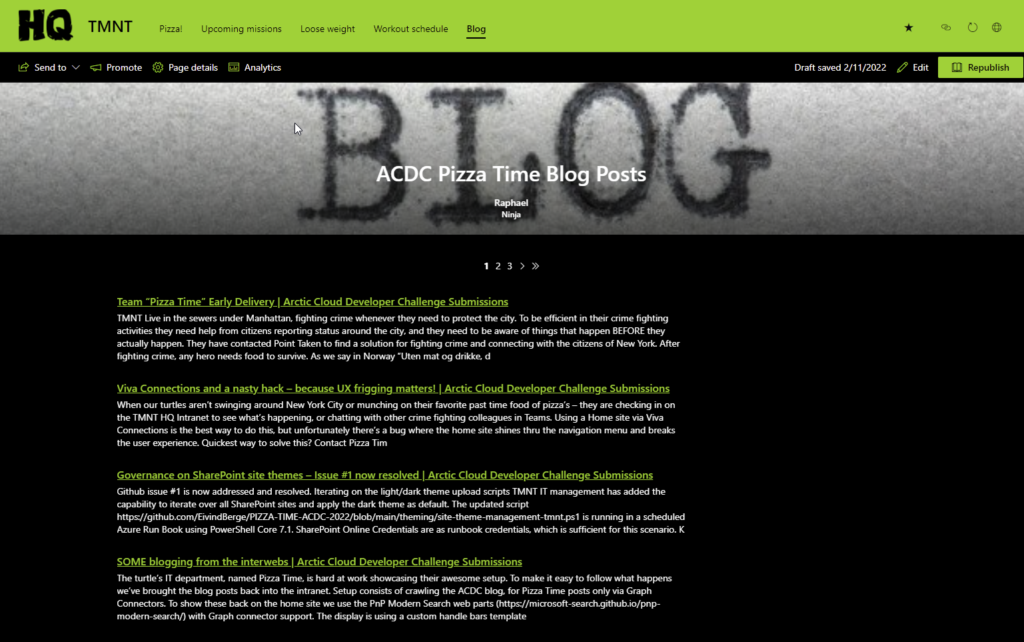
They also have a crawling engine going for all of the dark blogs out there. This way they can try to pick up bad guys before issues arise. This way we can better work with preventative crime fighting.

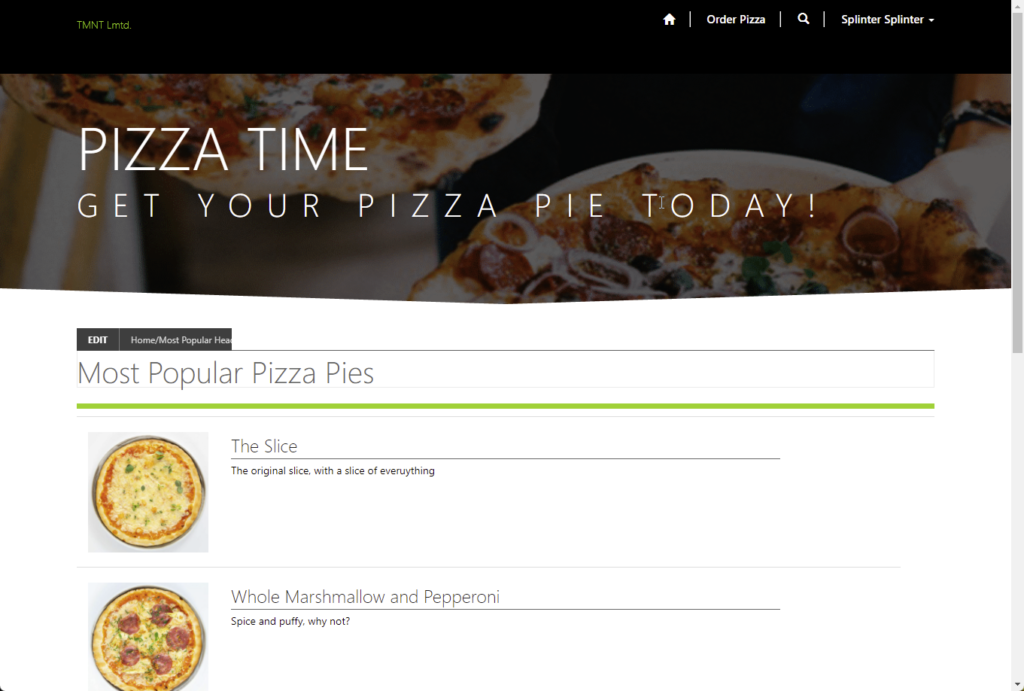
Turtles are of course not the only ones in need of pizza. Head over to the Pizza Time place and get your pie today!

Thomas
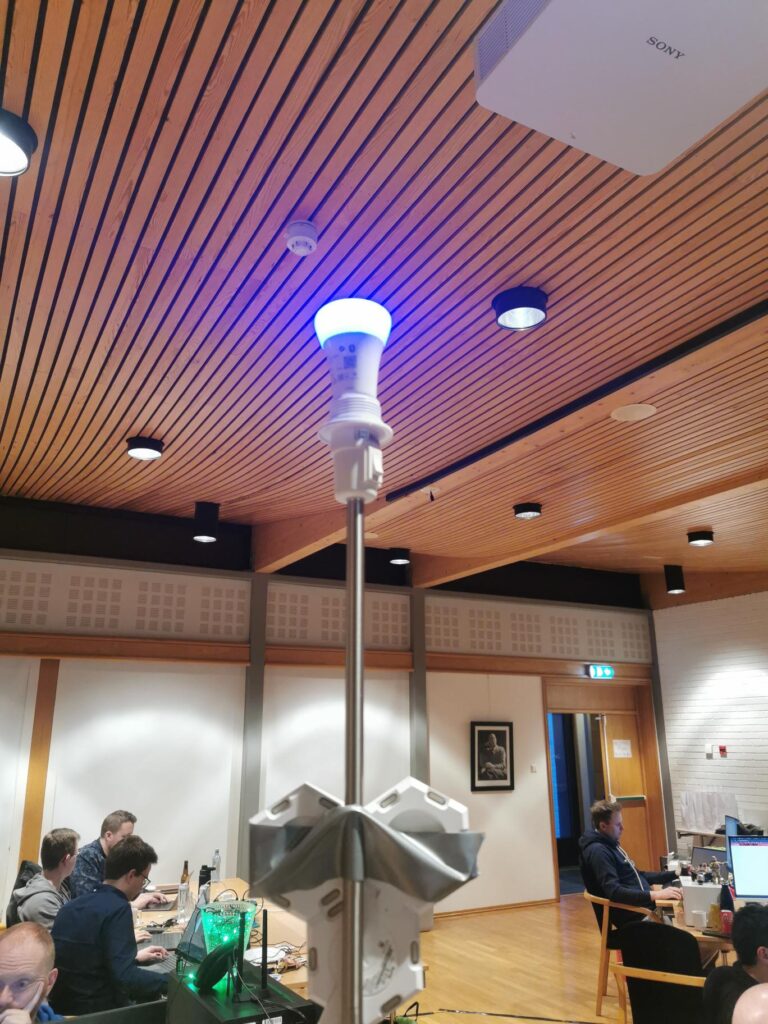
Working on the delivery elements of the pizza order. When a new order arrives in Dataverse, we trigger a Power Automate Cloud Flow. The cloud evaluates the delivery status, and then triggers a Power Automate Desktop Flow that triggers the Head Quarters status Beacon. The purpose of the beacon is showcasing the status updates for the customers. We build a flow that triggers a light and the google nest (youtube video on screen).


Next phase is including the delivery status with notification of completed delivery with a light displaying the correct color for delivery status. Pizza warm = Green, Pizza cold = red. Might seem counter intuitive, but the green / read is successful yes or no 🙂

HQ security has been upgraded with a functioning trip wire. Not only will the emergency lighting device blink, the beacon will change color and the speakers will start playing ALARMA – 666 full power to notify everyone at the headquarters.



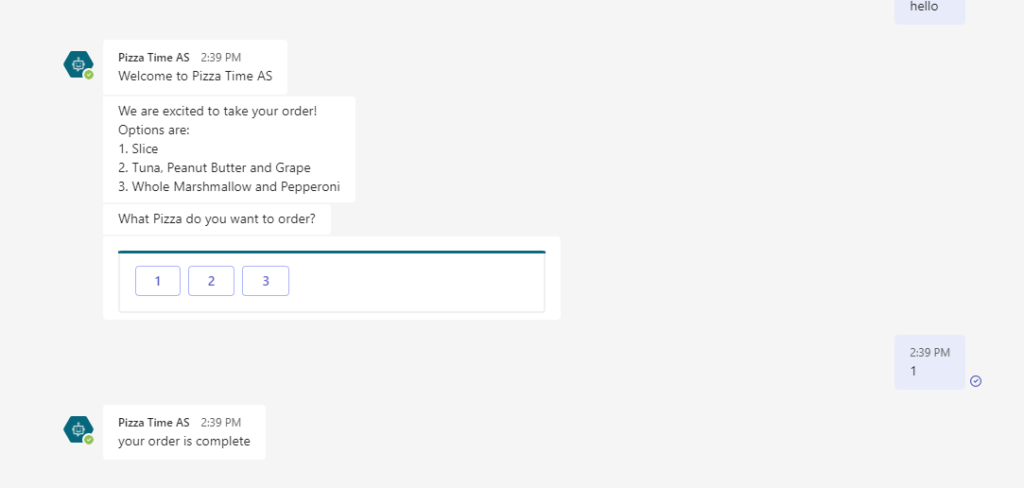
We also managed to get a Power Virtual Agent chat bot in Teams where the turtles can quickly order pizza while chatting to the bot. The order goes into Dataverse, and the lights start blinking like crazy as usual! 🙂

Eivind
Eivind wanted to help customers get inspired by new pizzas. He has been created a Native App with react native to create a Pizza Inspo page. Browsing this customers will get hungry.

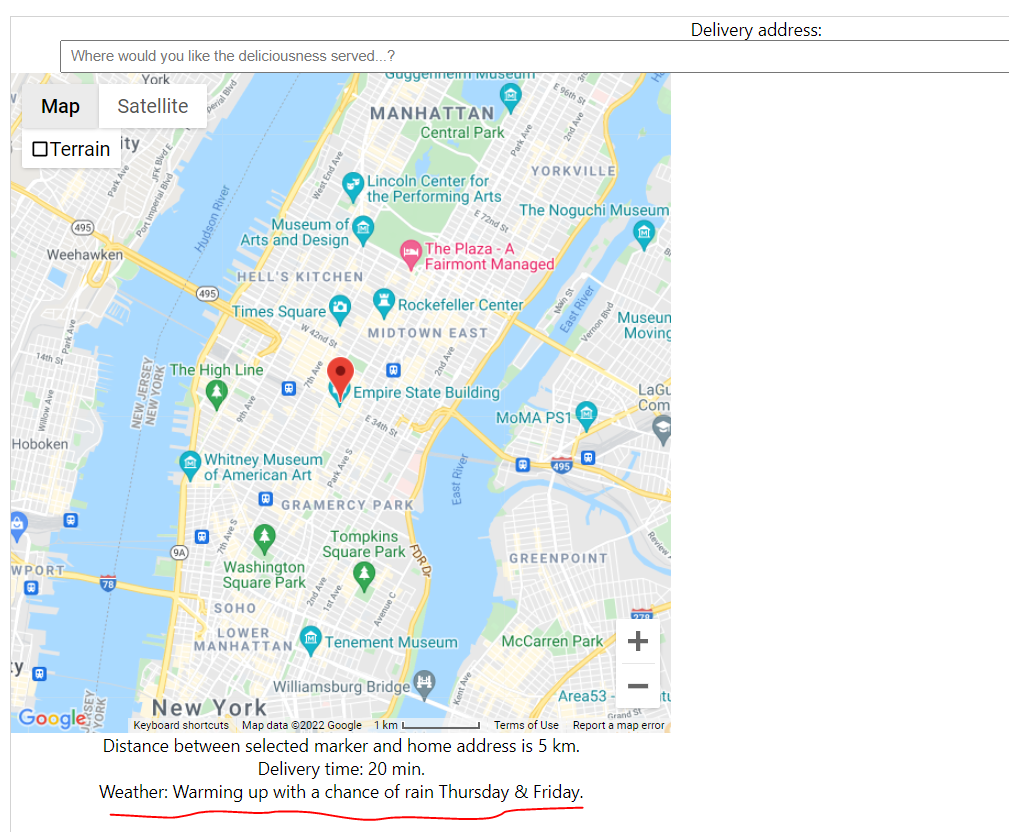
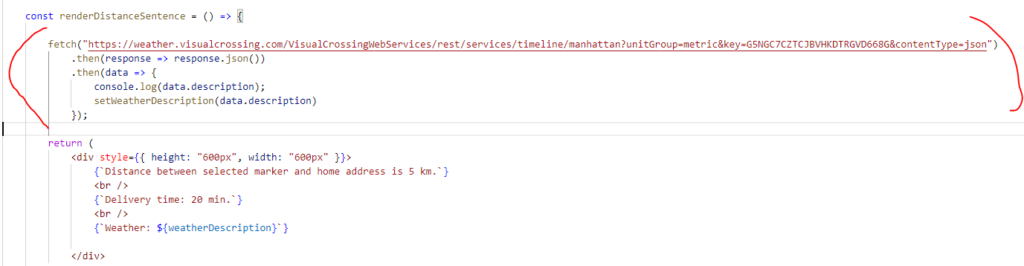
For the ordering process he has been working on weather API inclusion. This way we can show the users what the weather is like now. For the next release we are aiming at altering the estimated delivery time based on the weather data. Bad weather will increase delivery time etc.


NB! The orders from the Portal also works writing to Dataverse.. Again no images, but out beacon light will flash for every order!! 😊
