This time, we would like to share some valuable tips we’ve learned along the way and have found truly useful:
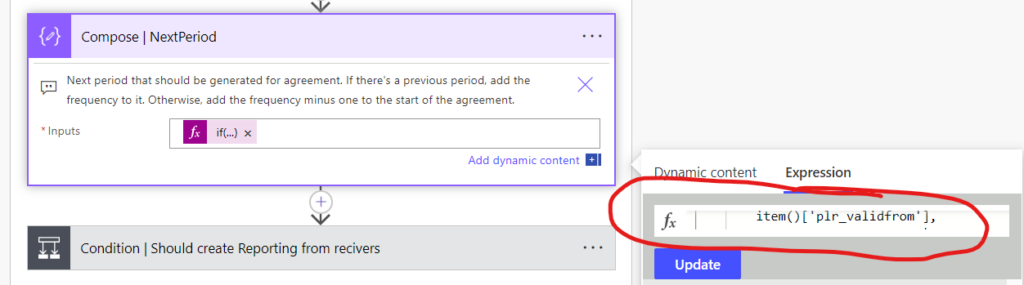
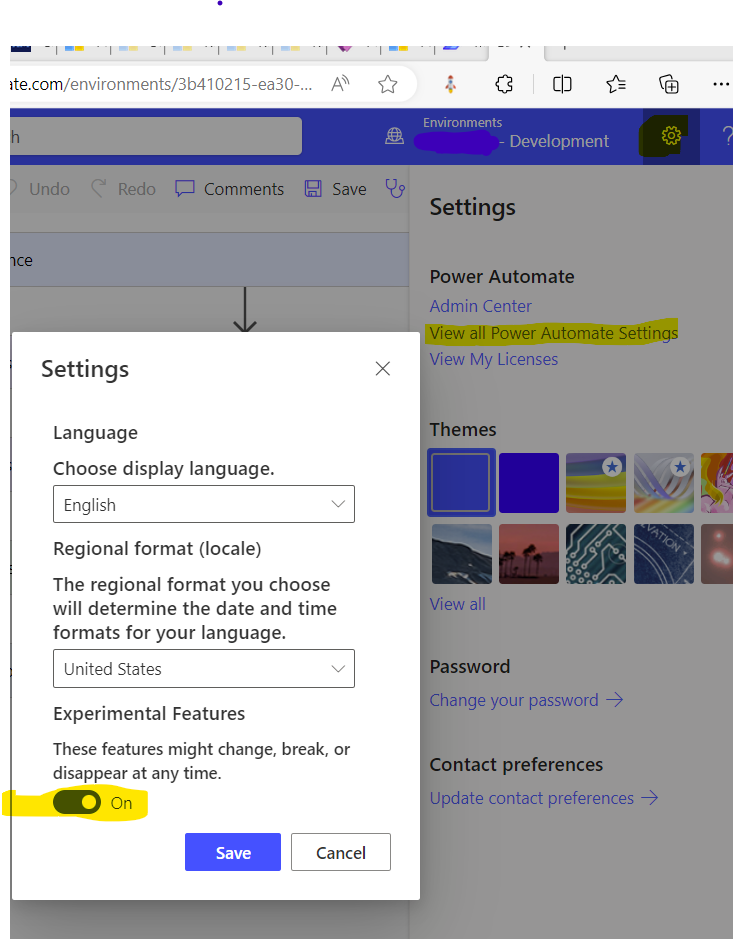
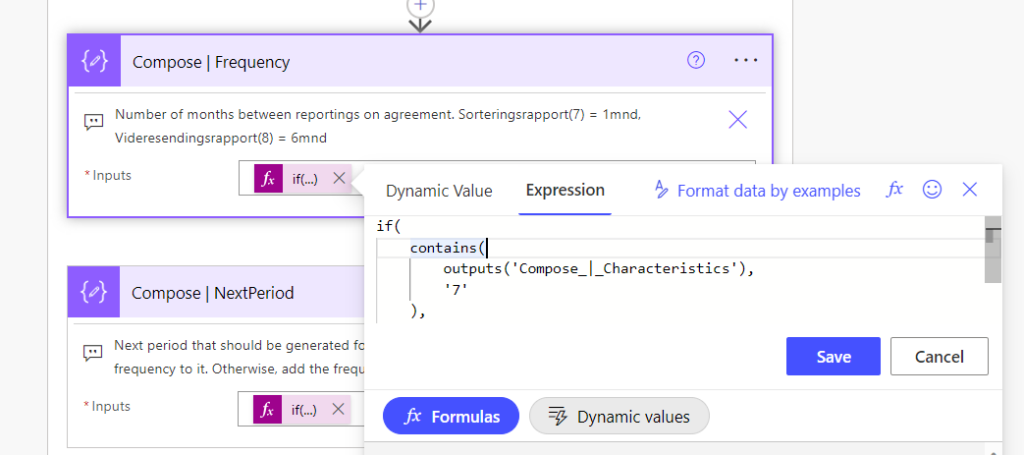
1. Enable that big Expression Box
Ever felt the pain of trying to edit large expressions in that tiny expression box?!?!?

Well now you can do something about just that:


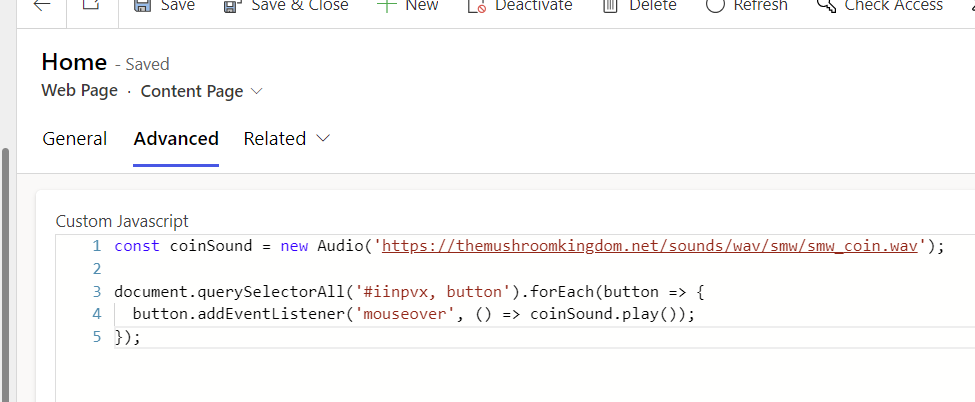
2. Simplify debugging of Power Pages Javascript Code
Power pages support adding inline javascript in variaous places. This can be quite usefull if you need to add some some quick javascript magic.

It’s however very hard to debug this code as it’s added inline into the page :/

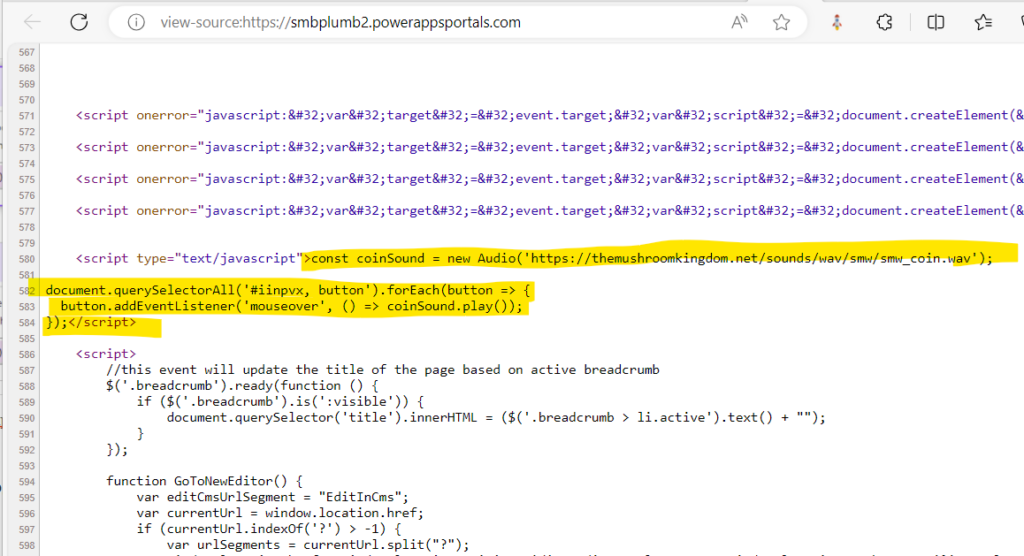
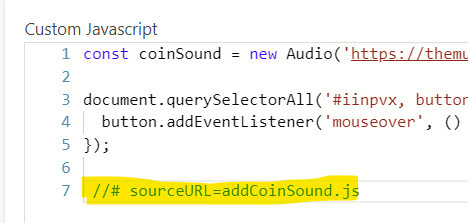
The trick is to add sourceURL to the code:

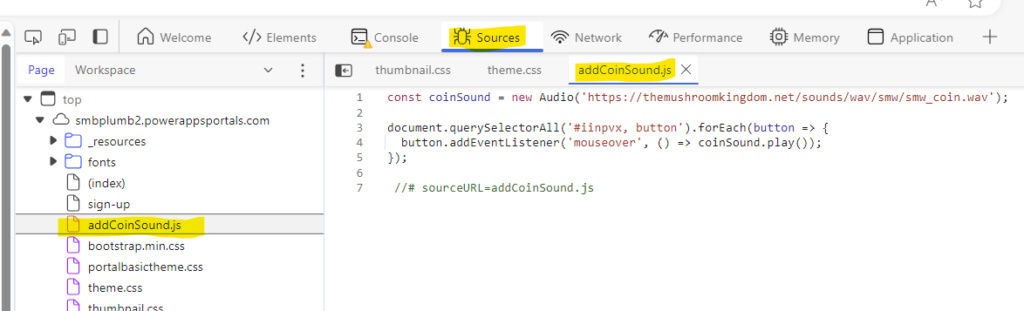
This approach makes the inline code appear in the Sources tab, of the Browser, as though it were an actual file. This significantly simplifies finding it, setting breakpoints, and modifying or overriding the code.:

3. Some actual code
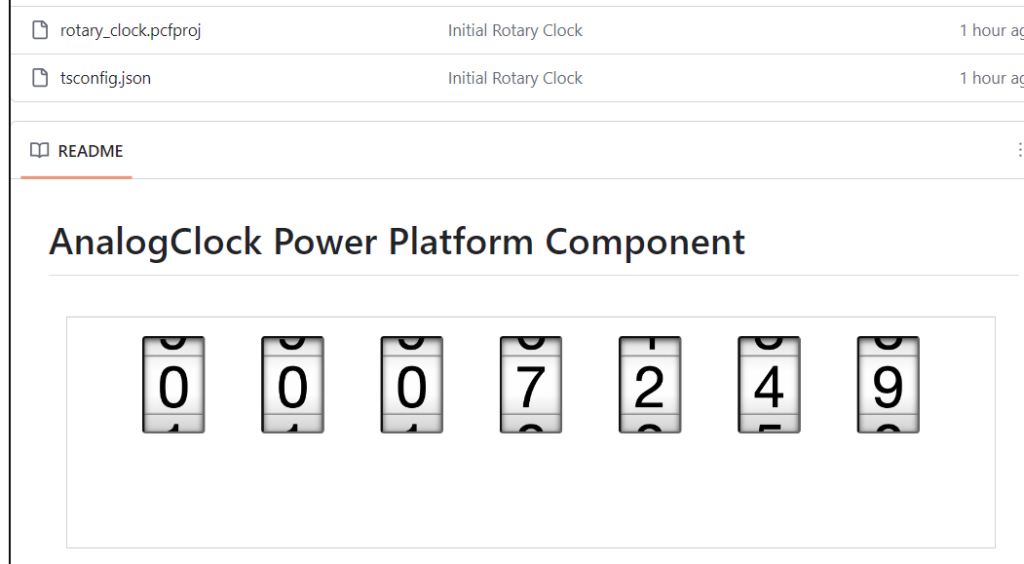
We share our source code of our sparkling new PCF component: https://github.com/erlendoien/rotary-clock

4. We made a pull request with some improvements for Peaches of Itera nice lite html game:
- Use const for Immutable Variables
- Optimize Collision Detection
- Keyboard Input Handling: Modernize the approach to handling keyboard events
- Efficiency in Drawing: Minimize the number of times the canvas is cleared and redrawn to improve performance
- Implement a game loop
- Responsive Canvas: Make the canvas size responsive to window siz
https://github.com/peachesofitera/peachesofitera.github.io/pull/1
