Vi har vært så heldige å få tilgang til APIene hos Vipps og som første mann til å gjennomføre en betaling vha APIet ble det hettegenser i gave =)

Tankerekke for å rekke å betale for hettegenseren får noen andre kjøpte den var:
- Vi har fått opplyst at en egen utvikler-vipps-app må installeres, ok da gjør vi det.
- https://github.com/vippsas/vipps-developers/blob/master/vipps-test-environment.md#vipps-test-apps
- Fikler litt med appen og forsøker å betale med den, men det går ikke =)
- Åpne githup repo’et til vipps og let etter “Getting started”:
https://github.com/vippsas/vipps-developers#vipps-developers - Les med en gang “Get an access token”, bra da åpner vi “Postman” for litt rask testing.
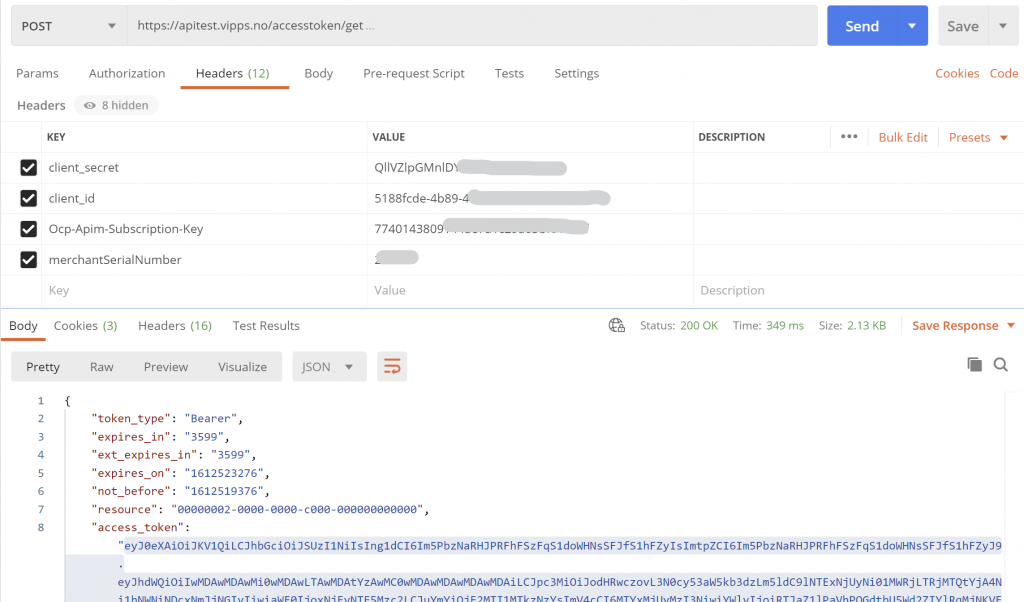
- Lag et nytt POST request i postman med linken beskrevet og parameterne med nøkler som trengs.

- Finn ut hvordan man gjør en betaling… sjekk github igjen.
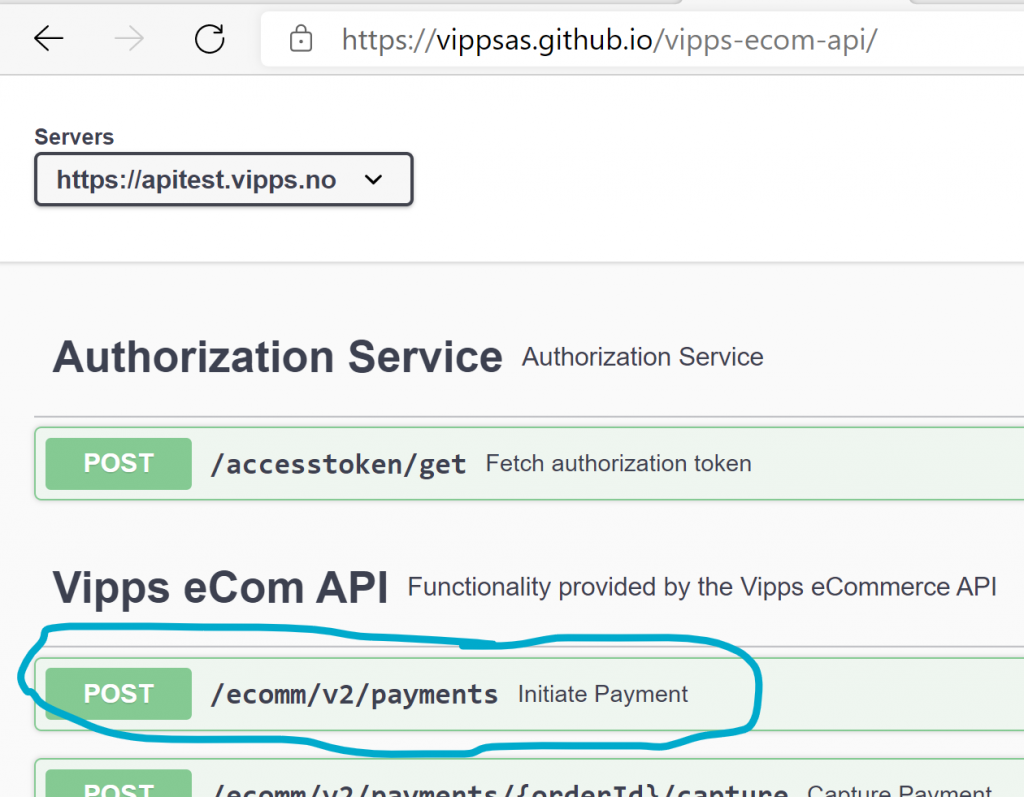
- Scroller nedover hovedsiden https://github.com/vippsas/vipps-developers til vi finner “Vipps eCom API” https://github.com/vippsas/vipps-ecom-api .
- Åj.. hmm.. “Swagger” (generert dokumentasjon for faktiske API kall), klikk på den
- “Initiate Payment”… jaaa den er det nok
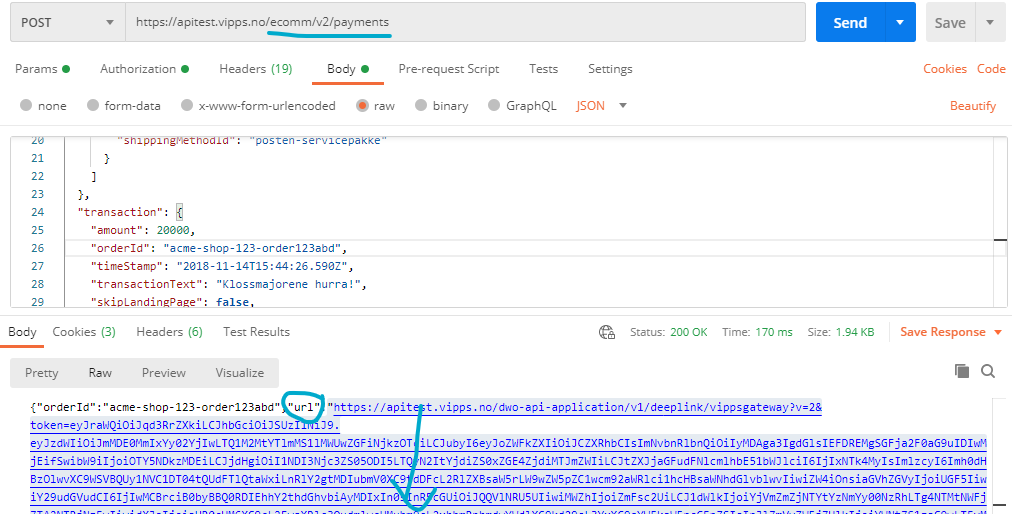
- Da dupliserer vi kallet vi har i Postman
- Legger inn en Authorization header med “bearer ” + access tokenet vi fikk

- Legger i tillegg inn en “body”, hva som skal stå i body finnes det et eksempel på i swagger dokumentasjonen, eneste man MÅ endre der er “merchantSerialNumber” og “mobileNumber”, med det gjort er det bare å klikke “Send”…

- Kopier ut verdien til “url” feltet som kom i retur.
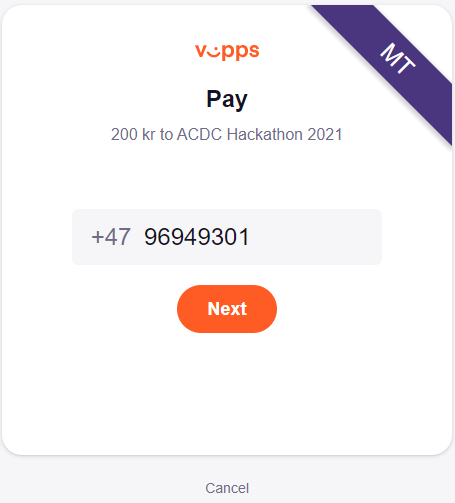
- Test i en nettleser.


- NÅ trengs mobilen 🙂 et varsel kommer inn på mobilen, godkjenner betalingen der og vipps var vi i boks.
- Nettleseren blir nå sendt over til adressen oppgitt i “callback url” spesifisert i body’n.
- Fiks ferdig, betalt og genser i posten 🙂
