Colors are an important part of the User Experience, however there are more to design than colors. Let us dig deeper into our color pallet for this app.

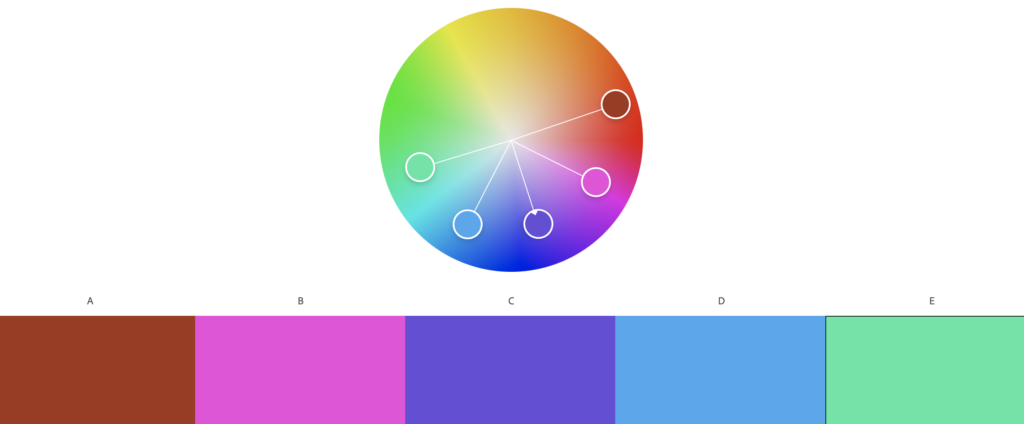
Our Swagger of Cloth Sebastian has shown us some tricks of the trade. Where other teams have opted for machine learning to create their color template, Sebastian has chosen for Adobe Color – a tool for mixing beautiful color pallets.

The pallet was mixed using our Captain Mats’ favorite color: Blood red (or a slightly rusted maroon if you like) as the base. Then for electric flair we skewed the color pallet using Analogous color harmony towards the violet spectrum. Since the maroon is quite soft this results in a calm nautical palate with some poppy vibes towards pink and green.
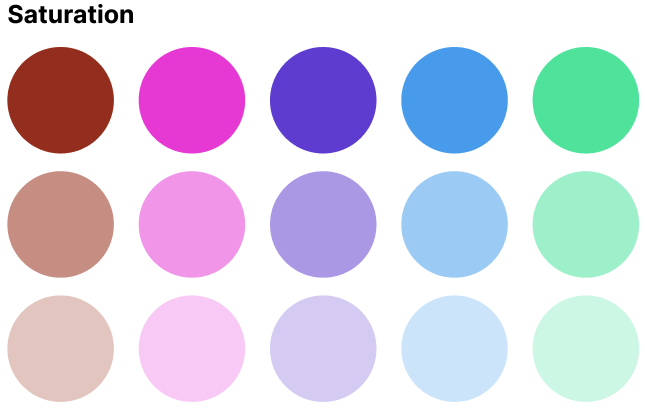
Building on the swatches we made de-saturated versions to help with shading and possible scenarios where we might need less color to achieve more in the design. Typical places would be illustrations and clustered sections that need soft, mellow containers.

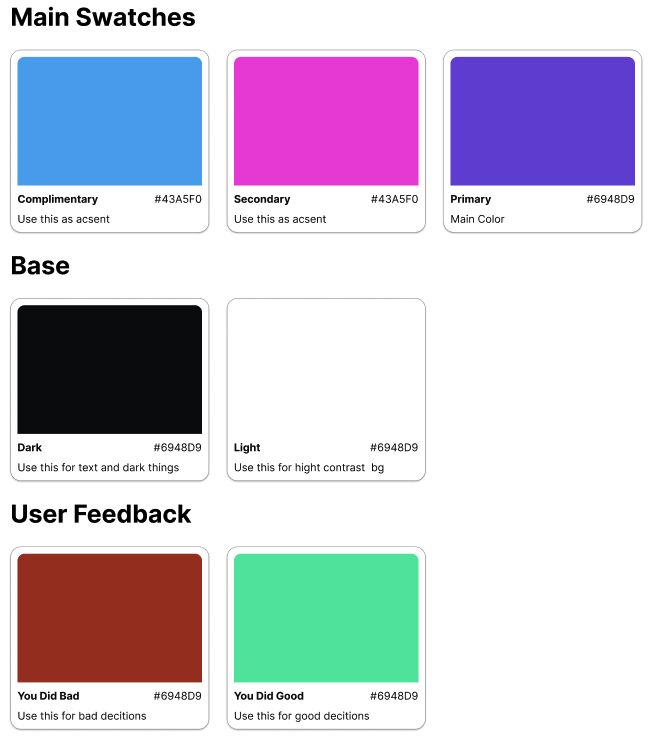
Implementing the Colors into a UI
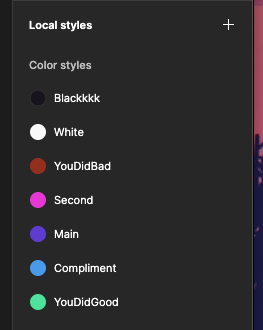
Adding the colors as swatches to Figma’s color management makes et easier to try different colors and alter the colors if needed. We also named the colors with logical names, describing how they should be used rather than descriptive. Form experience and also rooted in best practise we find this way of managing colors more versatile and easier to work with than having explicit names, like “blue-bg-color” because what happens when your token has a descriptive name, and that description is no longer correct? You need to defector or just remember, both options are bad for speed,

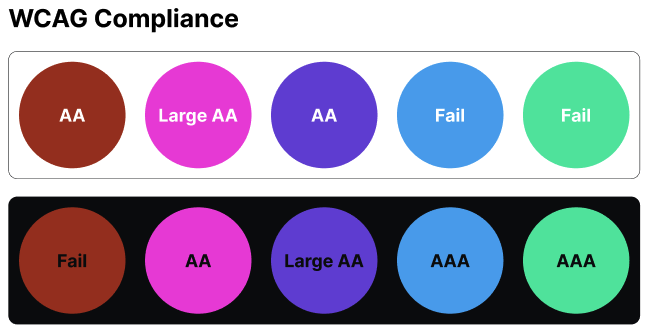
Lastly it is important to calibrate your colors for the visually impaired. One common tool is the WCAG color contrast guidelines requiring contrasts of 1:4.5 for normal text and 1:3 for large text. Sadly we can see our selected pallet is not optimal for all cases and still needs work.

Also, the resident pixel pusher is very happy he has to hack all this together on a broken screen where everything looks janky. We are so bold to say this is living like a true swashbuckler, powering through this hackathon.