Howl to do ALM.

OwlExpress365 – ALM Manifest
Development and Deployment Approach
We do have some rules defined how development should happen and be planned in general, all around ALM (Application Lifecycle Management). There can be some differences for each product in terms of their complexity and circumstances.

Technical and development-specific rules:
- Solution and Components should all have the same publisher.
There should be only one Publisher for all Products that should be used across all components and solutions.
- The technology approach and implementation are crucial for the scalability of the product and should be chosen wisely at the beginning of the project.
Deprecated functionality needs to be replaced as soon as possible and not even considered in the first place.
- Every solution must be available as unmanaged in an own environment which is part of the tenant. Each solution should only have changed and newly developed components and no dependencies on non-product-related solutions.
The Environment must contain access for global Administrators and the Development Team.
- Solution components must follow internal specific naming conventions. (e.g., icons: hel_*name of the icon’_icon.svg)
- Solutions contain a changelog providing the latest changes and updates made to the solution
- The solution is connected to a git repository. Changes are tracked automatically, while commits happen after crucial changes and before updates.
All commits must contain a speaking comment to provide context of recent changes.
Deployment
Our target is to continuously improve our deployment process with fewer manual steps. We distinguish today in three different processes of deployment:
- Code Component / Custom Control Deployment
- Solution Deployment
- Release Distribution
Each of these processes comes with a different scope, restrictions, and requirements. But all of them should be based on the ALM (Application Lifecycle Management) Approach.
Code Component / Custom Control Deployment
Accessed by: Developers
Purpose: Deploy changes to Dev
Functionality: Build the desired branch version of the code repository (e.g., Custom Control, JavaScript, Plugin, Application) and update the target dev environment with the selected version.
Solution Deployment
Accessed by: Maker, Developers, Product Owners
Purpose: Build and deploy the desired Solution version to UAT And Production Environments
Handled by: Power Platform Pipelines
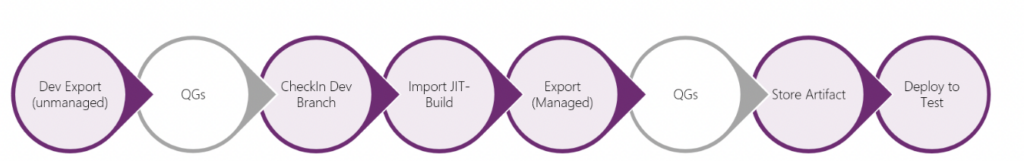
Functionality: Check-in changes in the Repository, Export the latest version from DEV Environment, Quality Check on Export (Solution Checker) , Build Solution via Build Environment (unmanaged), potential Automated Testing, Export Solution as managed, potential Quality Checks, Store Artifact as managed in Repository, Deploy managed Solution to QA / Test Environment

(Example pot. Solution Deployment)
Release Deployment
Accessed by: Product Owner
Purpose: Build and store release-candidate Solution version
Handled by: Build and Power Platform Pipelines
Functionality: Build Solution via Build Environment (unmanaged) / direct by code stored in repository, Automated Testing, Export Solution as managed, Quality Checks, Store Artifact as managed in Repository
Long-Term: Build AppSource Update Package and deploy
Automated deploying of solutions minimizes the risk of human errors during that precise process. Especially with a larger team and multiple versions and branches, we want to be more than sure that all the functionality, features, and fixes we brought into the product are part of the solution we deploy.
It opens accessibility as well for Testers and QA’s who do not need to have a full understanding of the manual deploying process.
Product Artifact
The final artifact we produce at the end of each development and deployment cycle is not only the technical product but our idea of how to leverage all the different and innovative aspects of the Power Platform for our customers and their end-users.
OwlExpress365 – Tech Stack & Environments
Power Platform
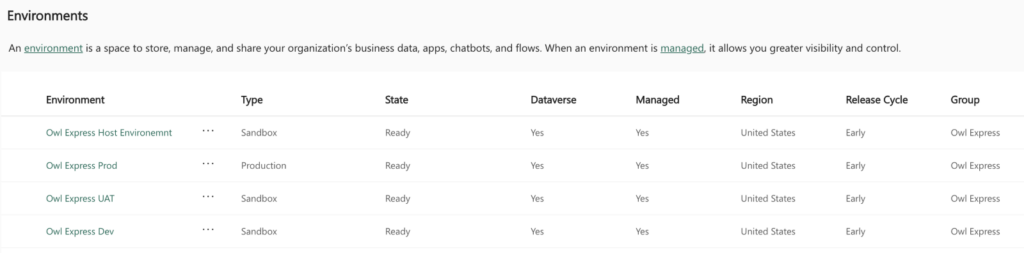
Environments
- HOST
Owl Express Host Environment: https://owlhost.crm.dynamics.com/
- DEV
Owl Express Dev: https://owlexpressdev.crm.dynamics.com/
- UAT
Owl Express UAT: https://owlexpressuat.crm.dynamics.com/
- PROD
Owl Express Prod: https://owlexpress.crm.dynamics.com

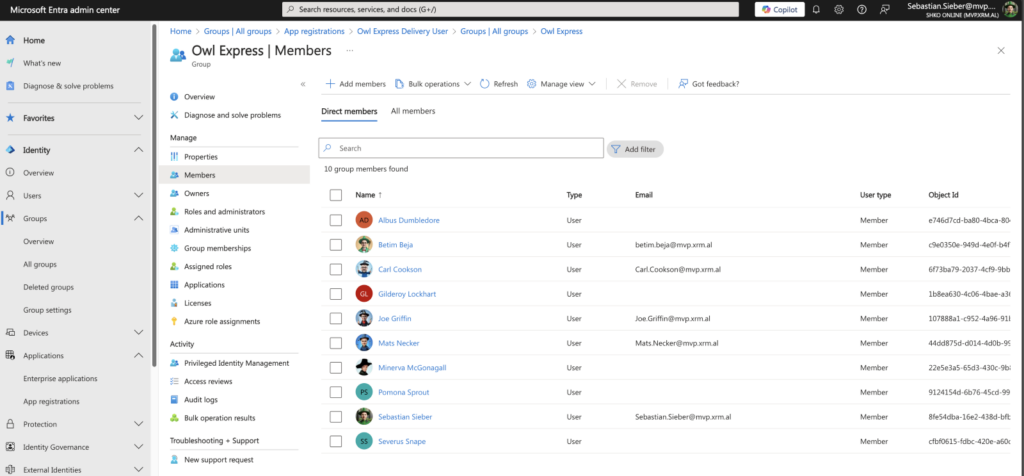
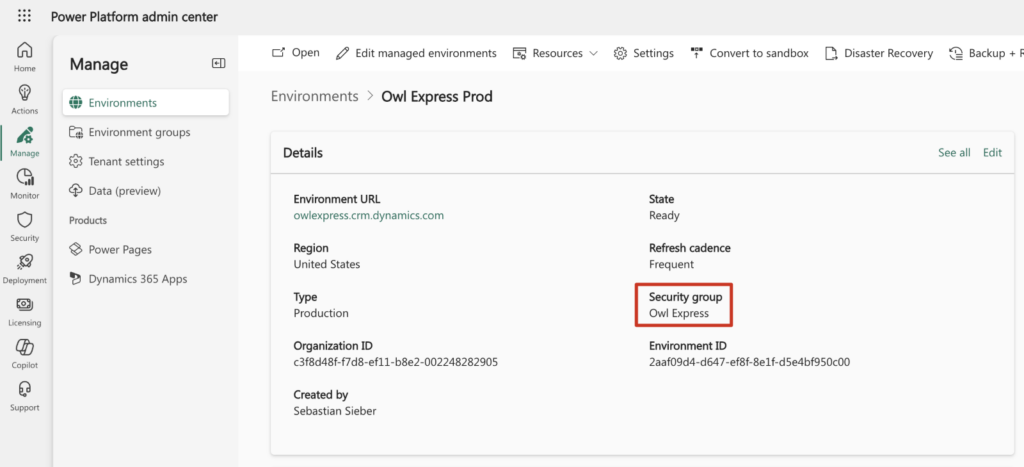
All Environments are organized in the same Environment Group “Owl Express.” They are also managed and organized with Security Groups to organize access.


With a security group and role-specific permissions as security roles, we have full control about the access to each environment and don’t interfer with other environments on the tenant.
Solution Concept
We currently drive a single-solution approach for customizations and development, that includes all custom components and changes we perform on top of Dynamics and Power Platform. AI and Copilot development is not included here, there is a separate solution to enable deployments and development in parallel.
All changes are tracked with the Git integration to Azure DevOps and pushed to the repository with major changes and deployments.
https://dev.azure.com/owl-express/_git/Owl%20Express

Changes are deployed to separate Dev branch. Via Pull Request and additional review by at least one other person than the author, changes can be merged into the main branch for productive usage.
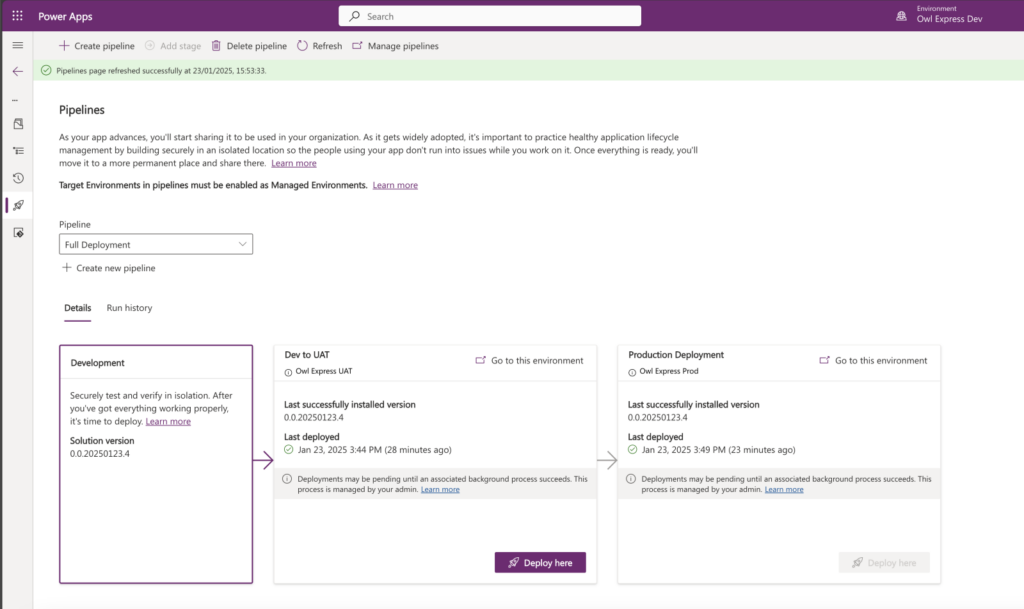
Deployment
All dev solutions are transported automatically from the dev environment as managed to the UAT and Production environment. With the Power Platform Pipelines, we can trigger a UAT only deployment or a full deployment, which covers UAT and Production.

The pipeline is triggered from the Dev Environment. During the validation and publishing, we generate a new artifact in the Host environment and increase the version number. The final deployment happens through SPN, which requires additional approval (posting to Teams) for the production environment.

The version number is set up to meet the following criteria:
MajorVersion.MinorVersion.Date.NumberOfDeployments
Release Notes are AI-generated while we maintain custom release note via Configuration Page, this provide functional context and technical details.
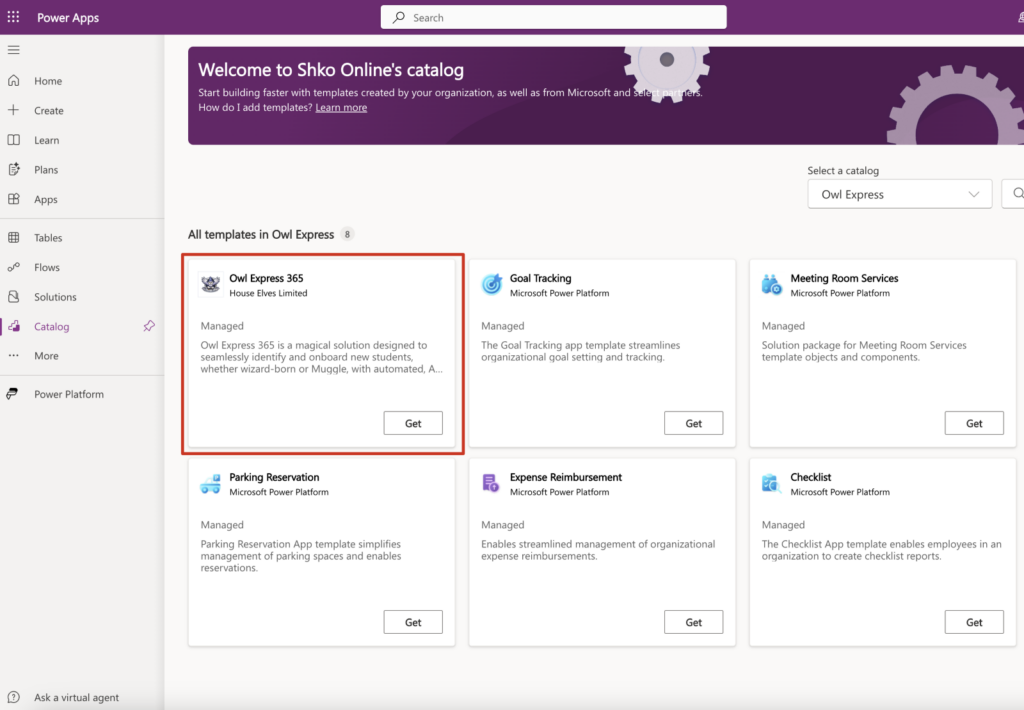
Further Solution Distribution
The Power Platform Catalog is an additional source to distribute our solutions within the tenant. With each crucial change, the developers are publishing a new update to the catalog. The request will be verified and approved if all criteria are met.
Afterwards the new update is available in the catalog for makers and low code developers.

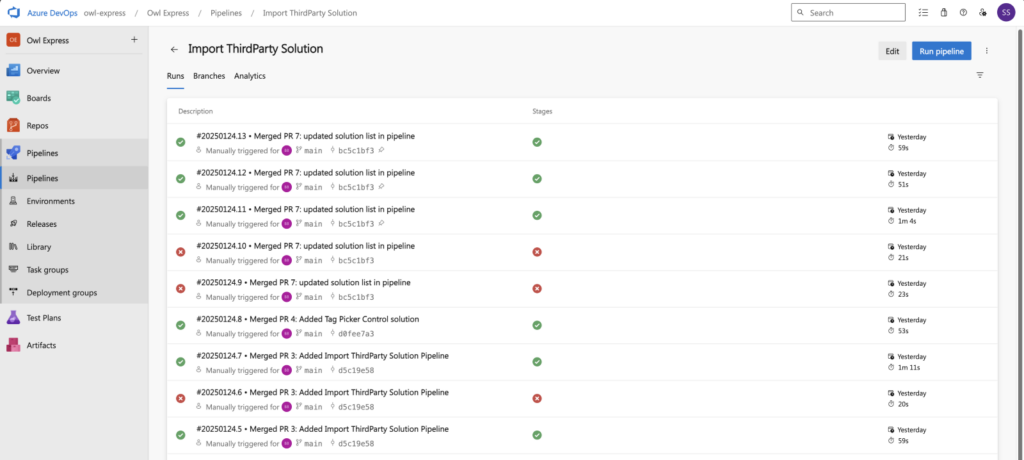
Dependent solution deployment
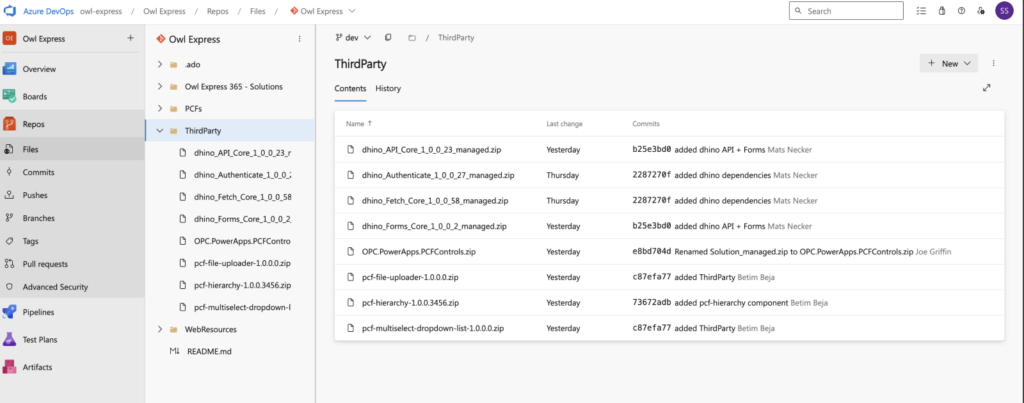
OwlExpress uses some third-party solutions. These will be deployed as managed solutions to the different environments. The deployment happens via Azure DevOps Pipelines:

After discussing internally between Azure DevOps Pipelines and GitHub Actions, we decided to stay centralized in Azure DevOps.

The following third-party solutions are used:
- dhino
Purpose: Authentication of external users against Dataverse Data (OwlExpress app)
- Solutions
– dhino_API_Core_1_0_0_23_managed.zip
– dhino_Authenticate_1_0_0_27_managed.zip
– dhino_Fetch_Core_1_0_0_58_managed.zip
– dhino_Forms_Core_1_0_0_2_managed.zip
- PCF Tag Control
Purpose: Add Characteristics to a Student via a tag control on the form directly
- Solutions
– OPC.PowerApps.PCFControls.zip
- Resco PCF Control: File Uploader
Purpose: Used to attach Files to an Student Application
- Solutions
– pcf-file-uploader-1.0.0.0.zip
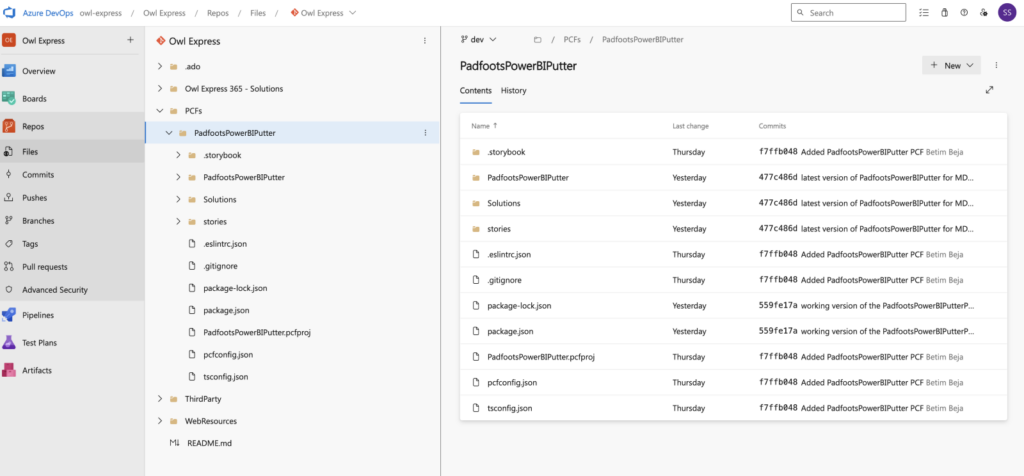
PCF Development
PCFs are being created using a Test-Driven Development approach. We are also using cdsproj based solutions to simplify the build and deployment to the target environments. The cdsproj enables us to create the solution zip file easily and import that using the “pac cli” or the Power Platform Tools from Azure DevOps.
The full source code is also stored in the used Azure DevOps Repo, to aim for a full centralized development surronding

Frontend / Static Web Apps
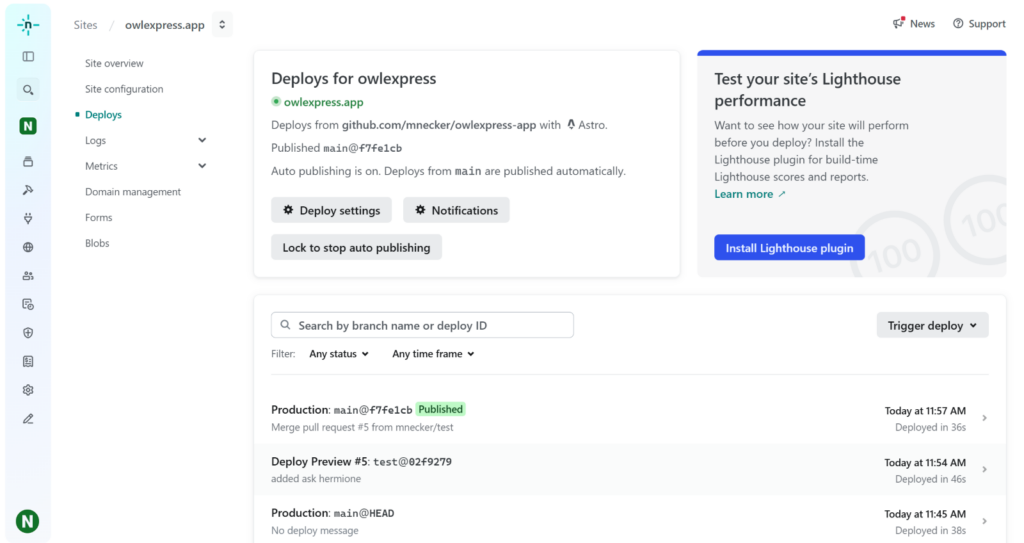
The frontend app “Owlexpress.app” is developed as a custom static web app using HTML / CSS / JSX. It is checked in to a GitHub repository with automated deployment triggers for the connected Netlify sites. Netlify was chosen because it offers the best support for static web apps when using them in a hybrid mode with server-side rendering which we need for the authentication part.
Tech Stack
- Astro Framework
Base Framework for static web apps
- TailwindCSS
CSS compiler
- Daisy UI
TailwindCSS component library
- Dhino
ntegration with Dataverse with authenticated external users
Environments
- DEV
Locally on machine
- TEST
– Repository: https://github.com/mnecker/owlexpress-app/tree/test / Branch: Test
– Hosted by: Netlify / Site “owlexpress-test”
– URL: https://owlexpress-test.netlify.app/
- PROD
– Repository
– https://github.com/mnecker/owlexpress-app / Branch: Main
– Hosted by: Netlify / Site “owlexpress”
– URL https://owlexpress.app
Deployments
Deployments are triggered by pull-requests on the main branch and are executed within the Netlify deployment system. This was chosen because Netlify supports all the server-side rendering capabilities needed for the authentication part of the static web app. All secrets are set up as environment variables to keep them outside the repository.

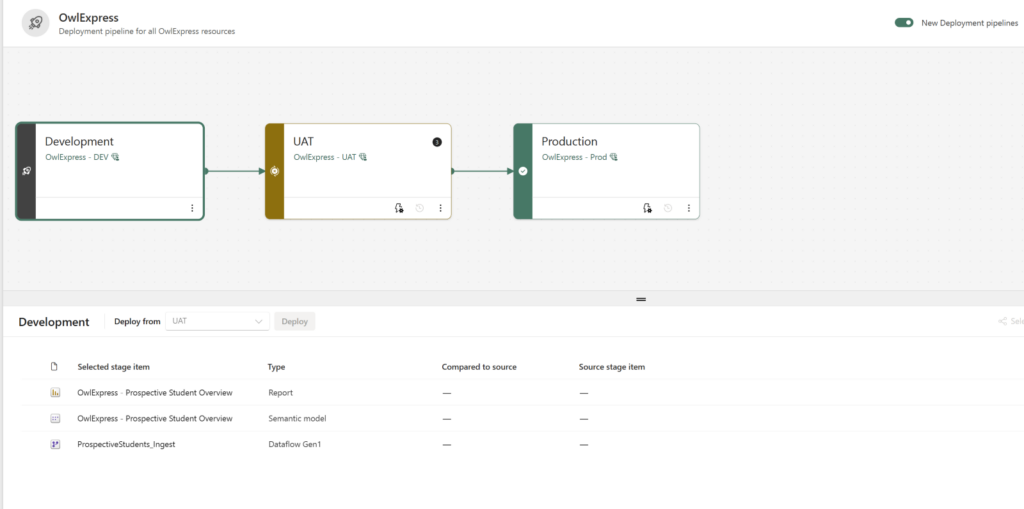
Fabric / Power BI
We maintain alignment with all Dataverse environments by having the following Power BI workspaces configured:
All development activities are carried out within the DEV workspace. We then leverage Pipelines in Fabric to deploy changes into each downstream environment. This allows us granular control when deploying components and to view potential “diffs” between environments:

AI and Copilot
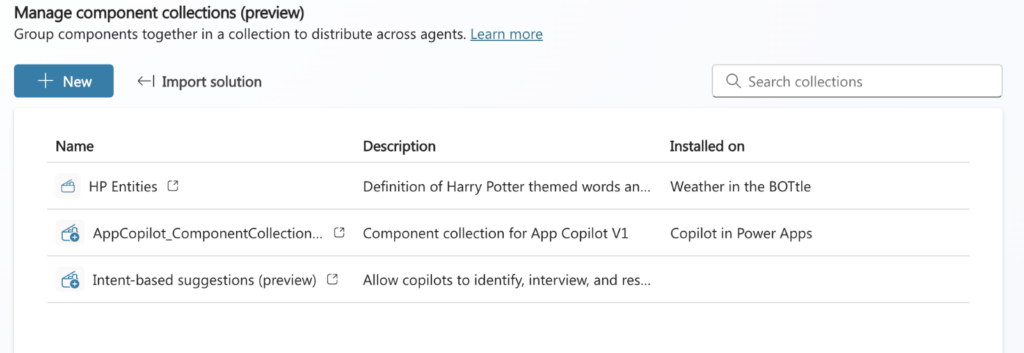
Copilot related components are structured in a separate solution to the already existing customizations. Components used across multiple agents are organized in solution-aware component collections.

Because creating a new agent generates a various number of components, we decided to split. Also to potentially deliver our solutions without AI for different Regions. Europe, looking at you.
As all components are part of the Power Platform solution that is on the Dev / Test and Production structure of the Power Platform we can use existing Power Platform Eco-System including Pipelines for the deployment and also publish the AI components to the Power Platform Catalog.
