The challenge was a to create pages with Power Pages that could display data from Dataverse, and work in offline mode. We won with the most unlikely “blast from the past”; jQuery.
The good: Power Pages.
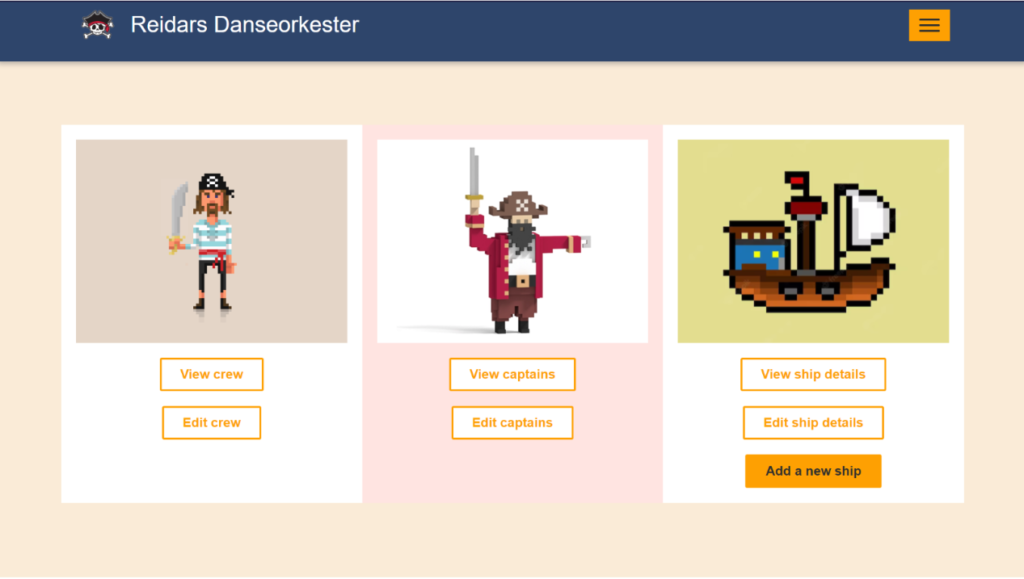
To start with, we set up some pages with Power pages, that would display information about pirates, captains, and ships.

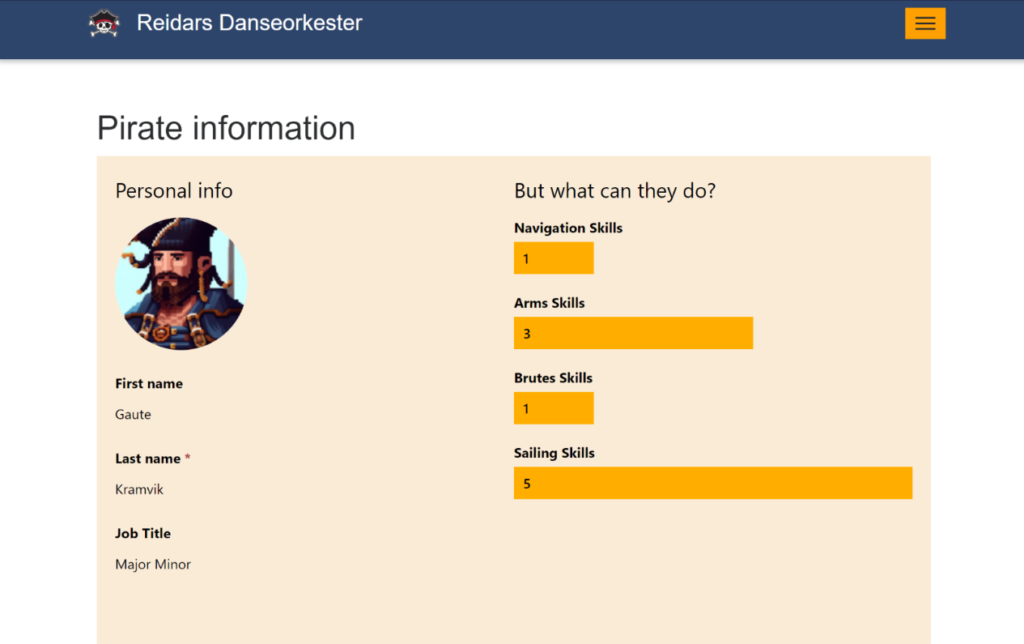
If the user selects a captain, they would see information for the given captain, which is information stored in a table in Dataverse.

So far so good, the next step is to make it available in offline mode.
It gets worse: Progressive web application.
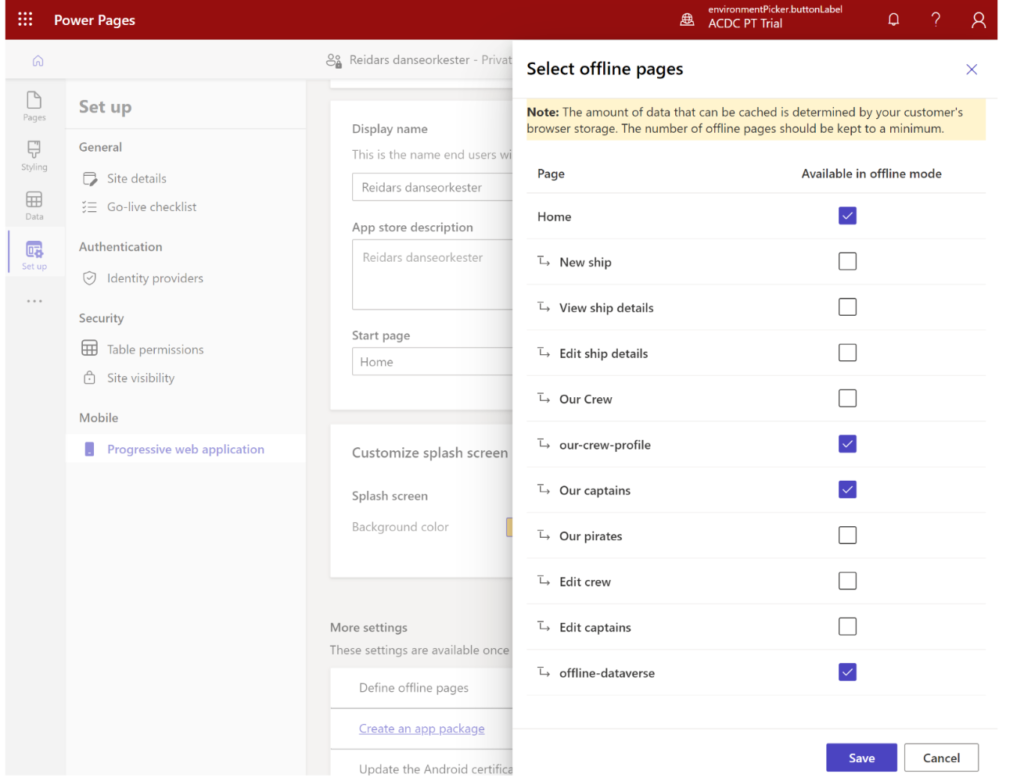
To make your Power pages available in offline mode, one must first set up your progressive web application. To do so, follow this helpful guide on the Microsoft learning portal: https://learn.microsoft.com/en-us/power-pages/configure/build-progressive-web-apps. You basically just enable it in the “Set up”-portal and define which pages you want to make available in offline mode.

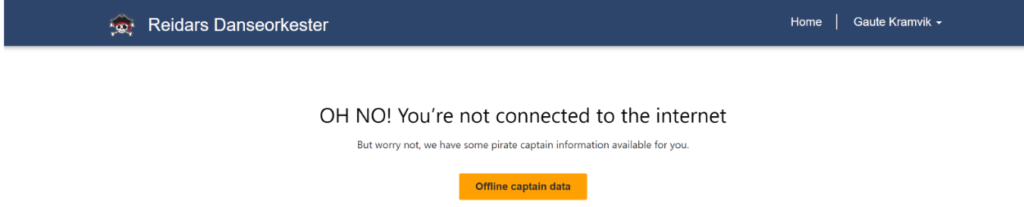
The problem is; even though your Power pages are available offline, your data from Dataverse is not. So how do we solve that?
Oh Lord have mercy: jQuery to the rescue.
To capture the Retro badge, we went back in time to when jQuery ruled the web. And since we can append javascript to Power pages, we already had jQuery embedded on the pirate information page. So why not solve the head-to-head challenge in the worst possible tool for the job; jQuery and localstorage!
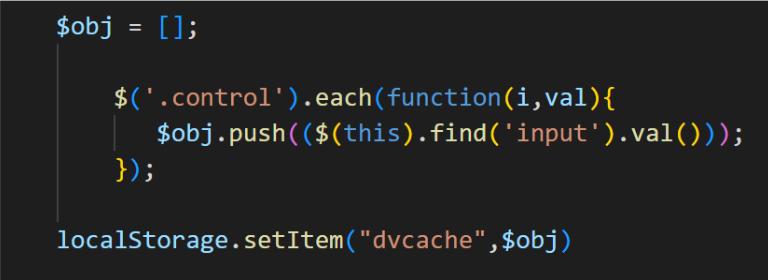
We embed the following snippet on the profile page:

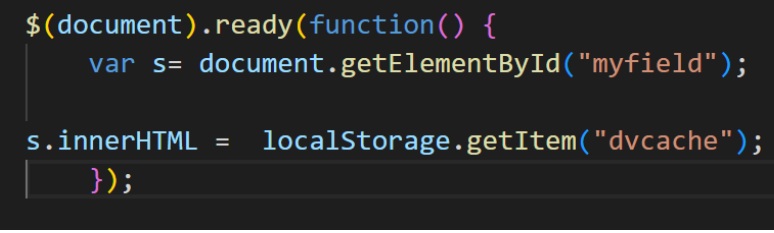
We embed the following snippet on the offline page:

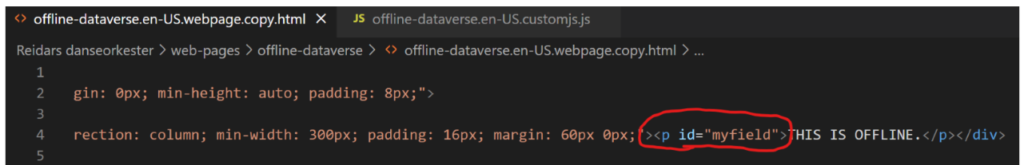
Then, we add the following HTML on the offline page:

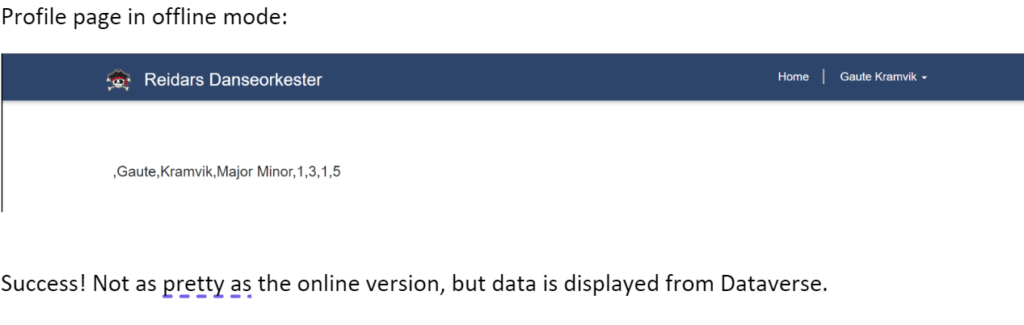
For the next part we head into uncharted waters and lose our precious internet connection. But fear not, with the power of jQuery, we have made Dataverse data available in localstorage.