First part of this article you find here LOW CODE: Power Pages implementation | Arctic Cloud Developer Challenge Submissions
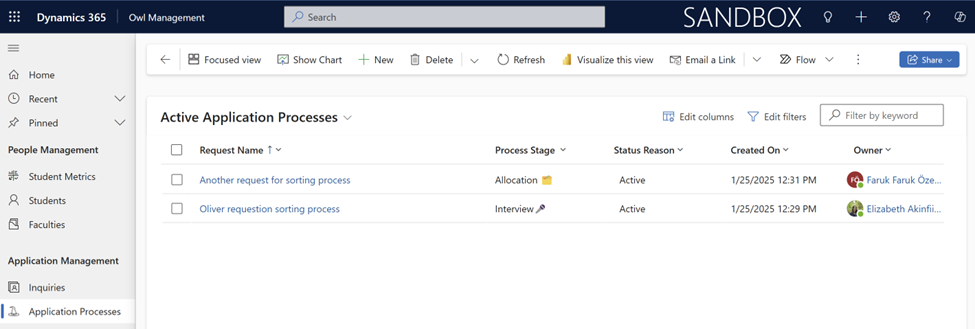
For back-office administration, we created an app called Owl Management:

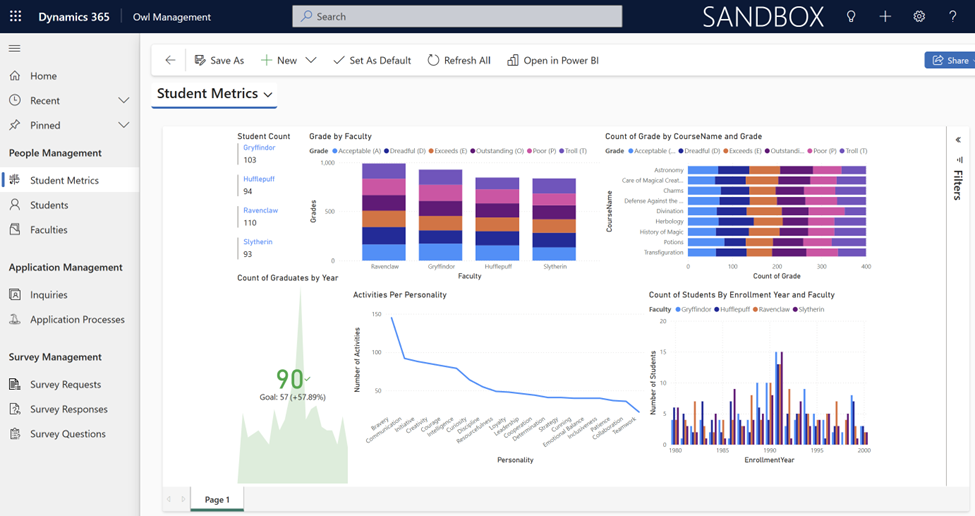
This is a low-code, model-driven app where all functions for Wayfined Academy’s back office are handled, including student, faculty, application, inquiry, and survey management. And off course analytics to provide a helicopter view:

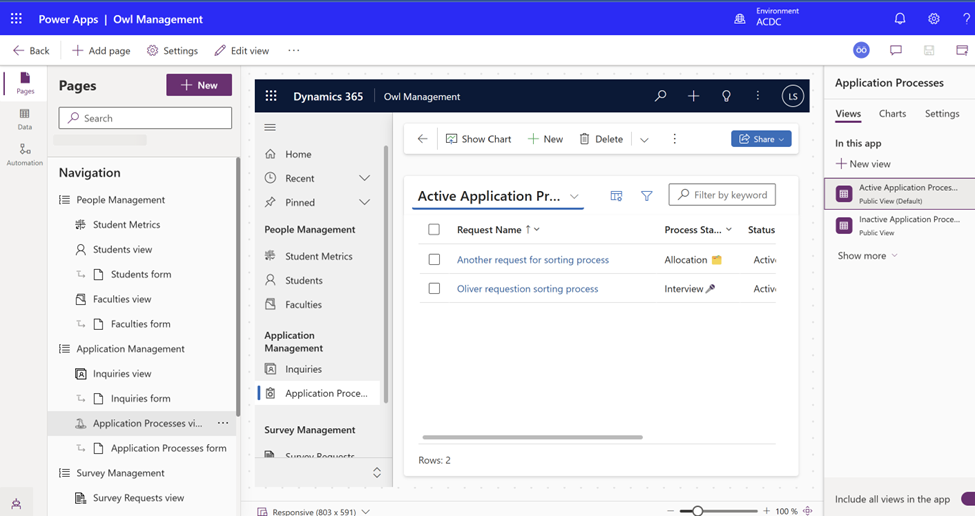
From the low-code perspective, we created a sitemap using both OOB sitemap and app editor.

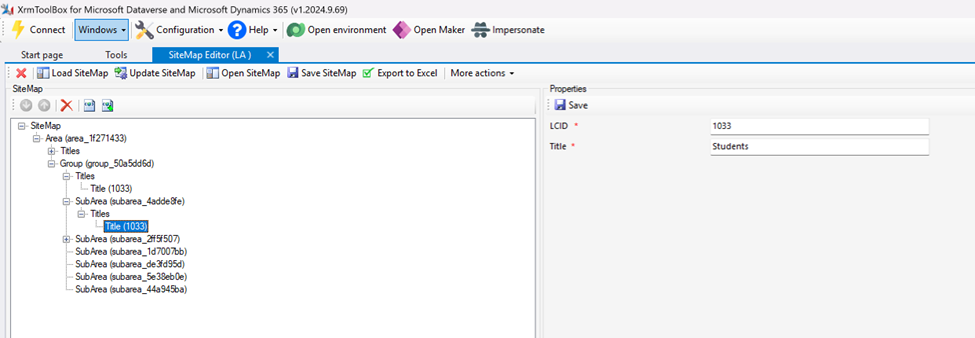
We also highlighted how this was done previously with XRMToolBox’s Sitemap Editor which saved us, low code experts, from editing the sitemap directly in XML:

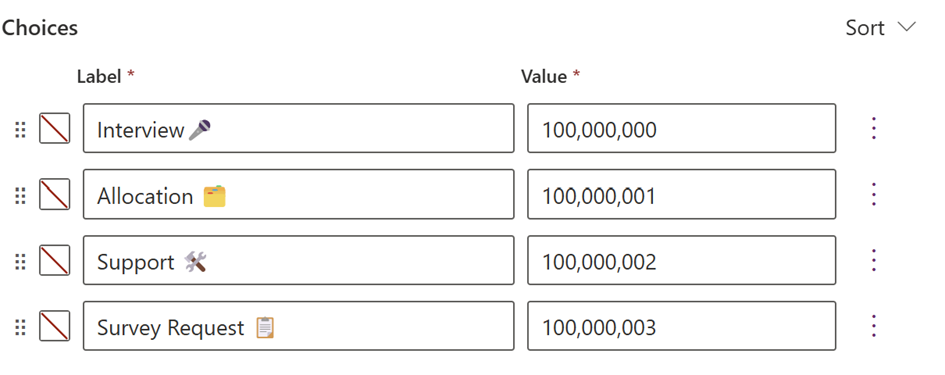
We paid tribute to a famous blog post that made waves in the community. Megan shared a clever hack on how to add some color to the system by using emojis, which really took the community by storm! Today, of course, we would prefer to implement this using JavaScript Web Resources attached to views, but we wanted to give a nod to this iconic hack! Here’s the link: Using Emojis in OptionSet Fields.

and the result;D

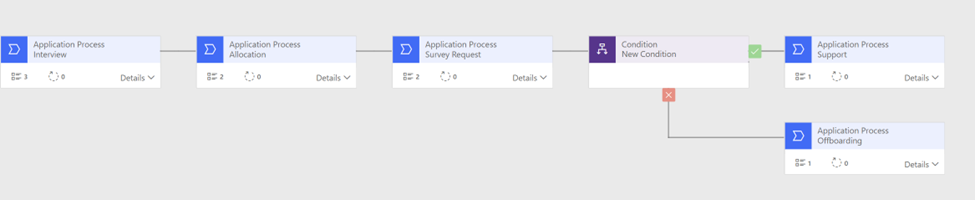
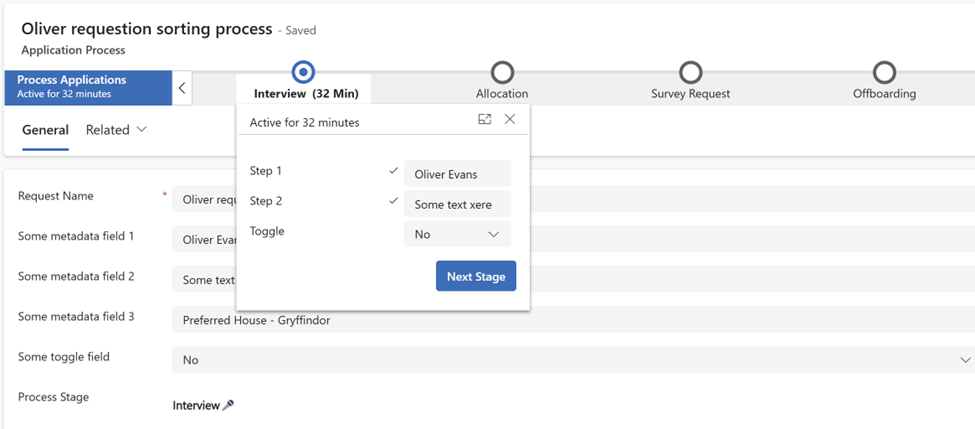
The app also includes Business Process Flows, Staging, Branching, and more—all done with low-code:


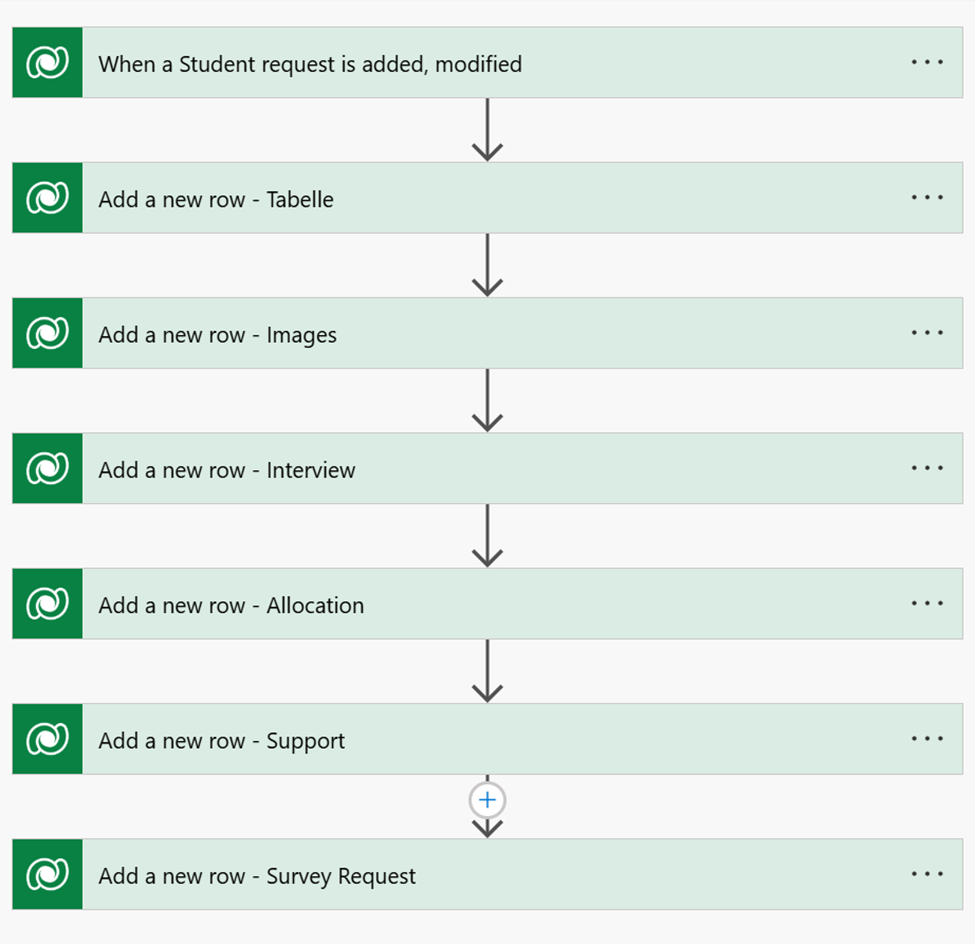
And the activities are assigned to the Student using Power automate (trigger on student request update/create

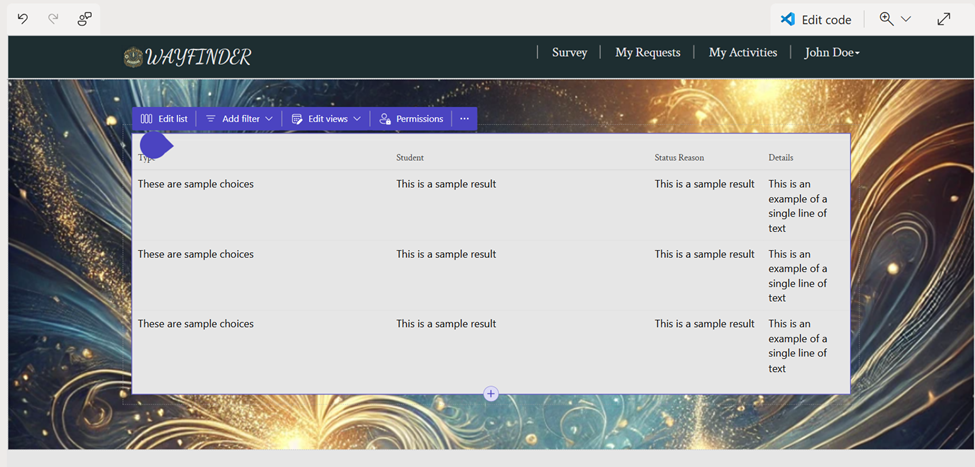
Student will see all the activities on the My Activities page in Power Pages in the List:

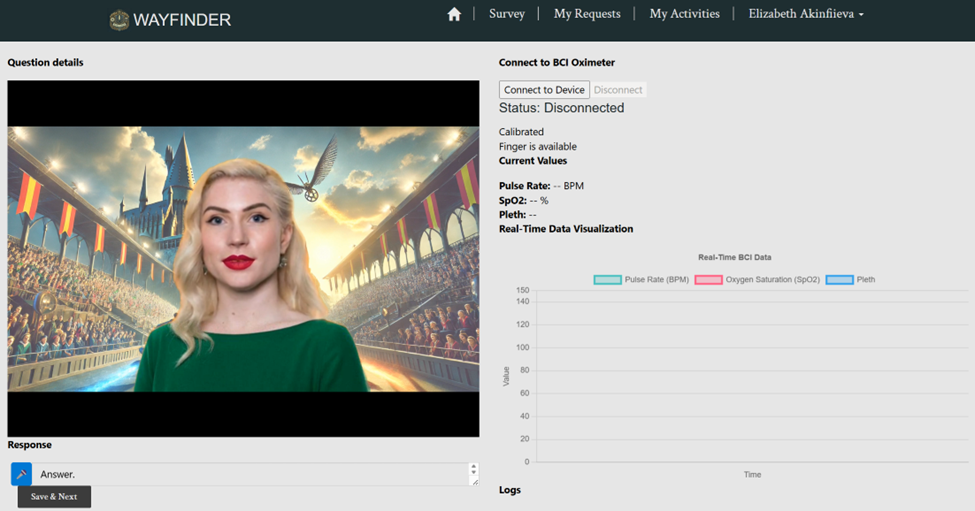
When the Survey is assigned to the Student – user navigates to the Survey tab and the first question appears on the screen: