We have built a portal for students using Power Pages.
We were utilising the best no-code features available.
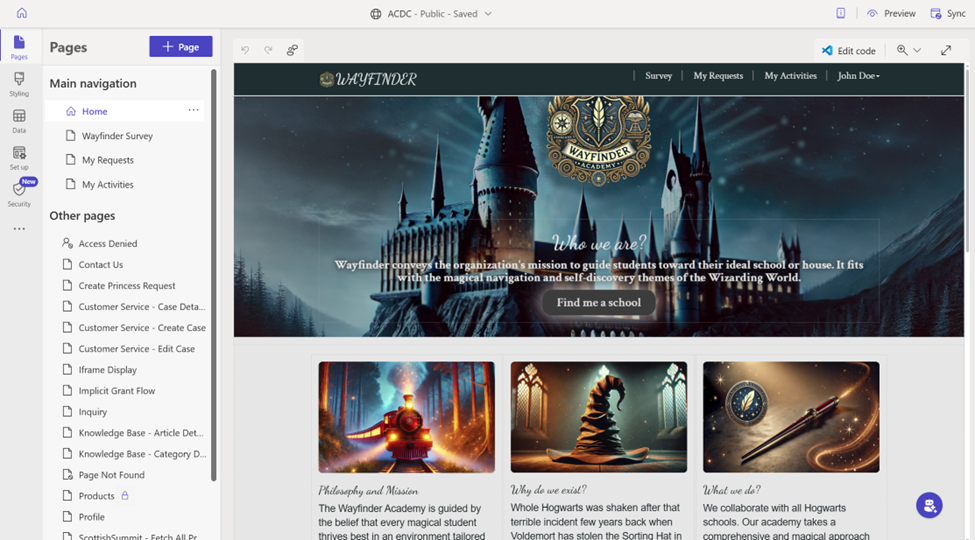
On a landing page, we did a quick and easy set up of the header with a logo of our academy, added the links to the pages.

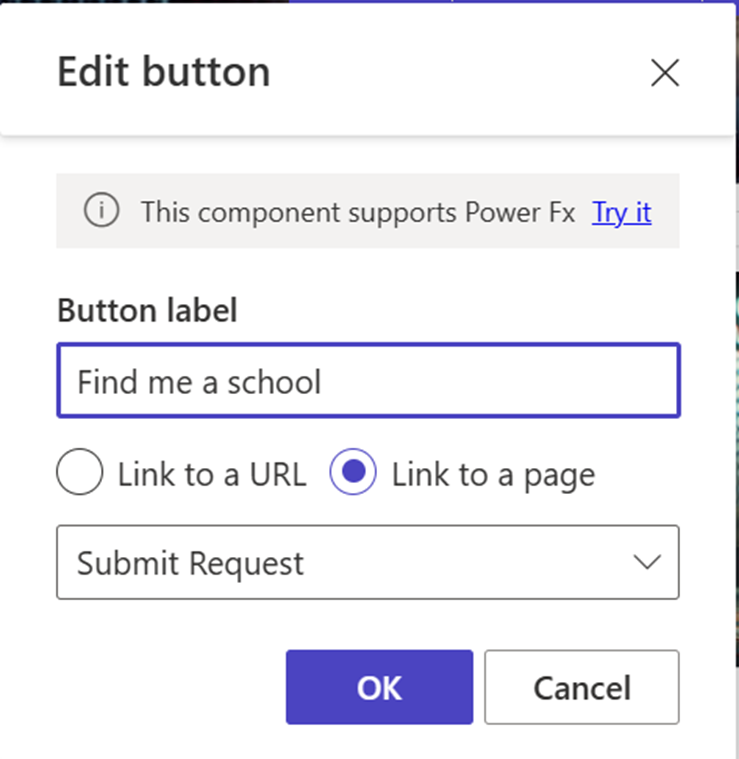
The student first opens it and clicks a button “Find me a school” to start the process of finding a better school for them. The student is redirected to the Submit Request page:


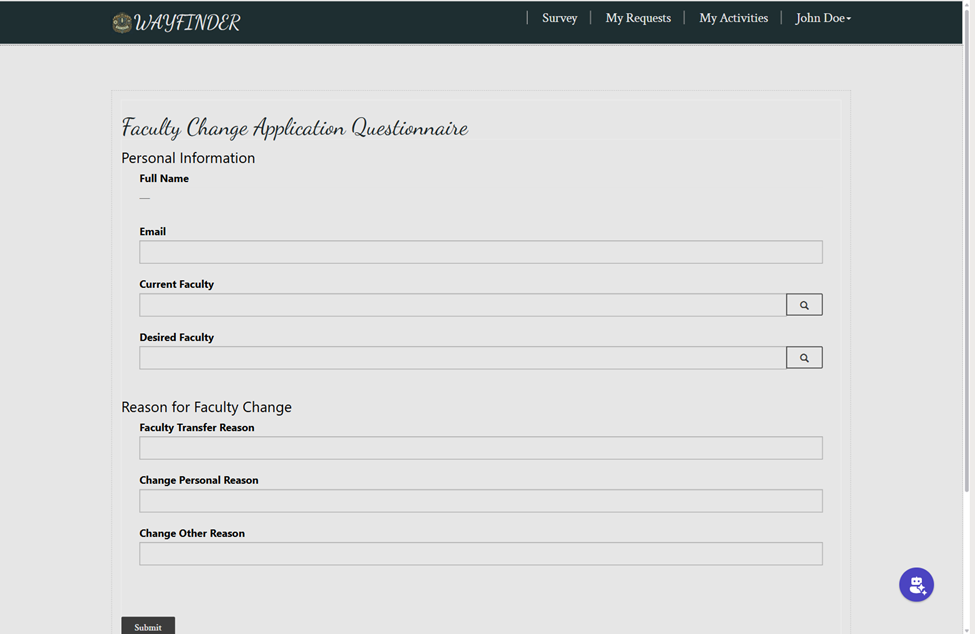
The submit request page contains a form of the student that they should fill in:

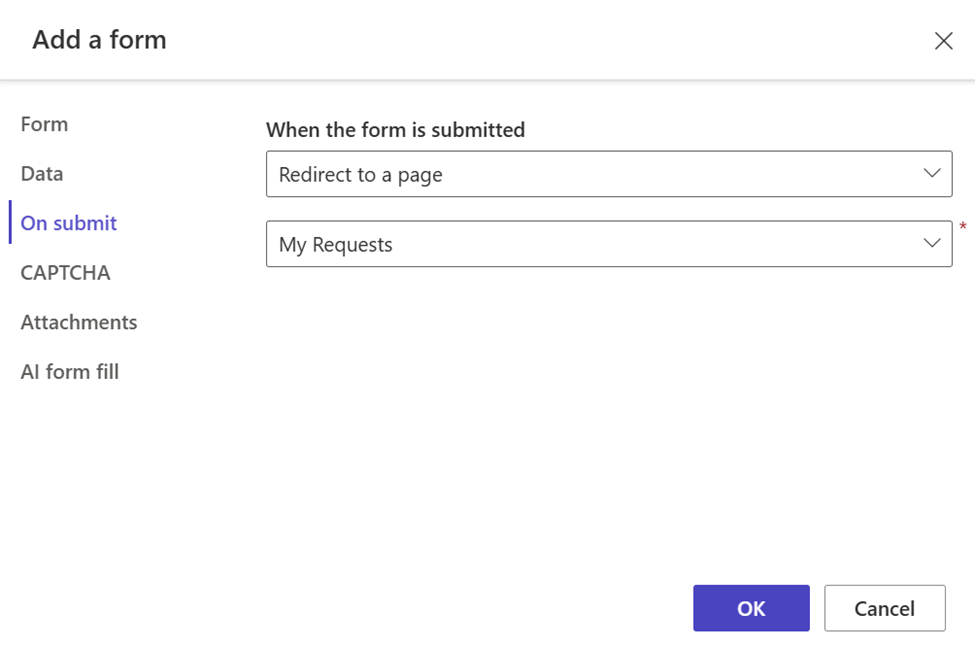
On submit the student will be redirected to the My Requests page:

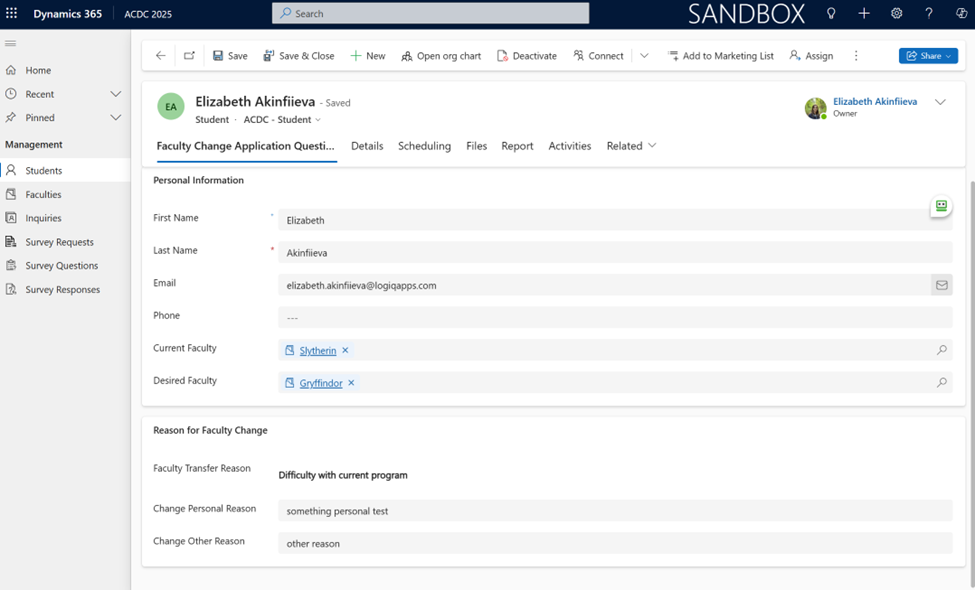
On the backend, the managers see the request:

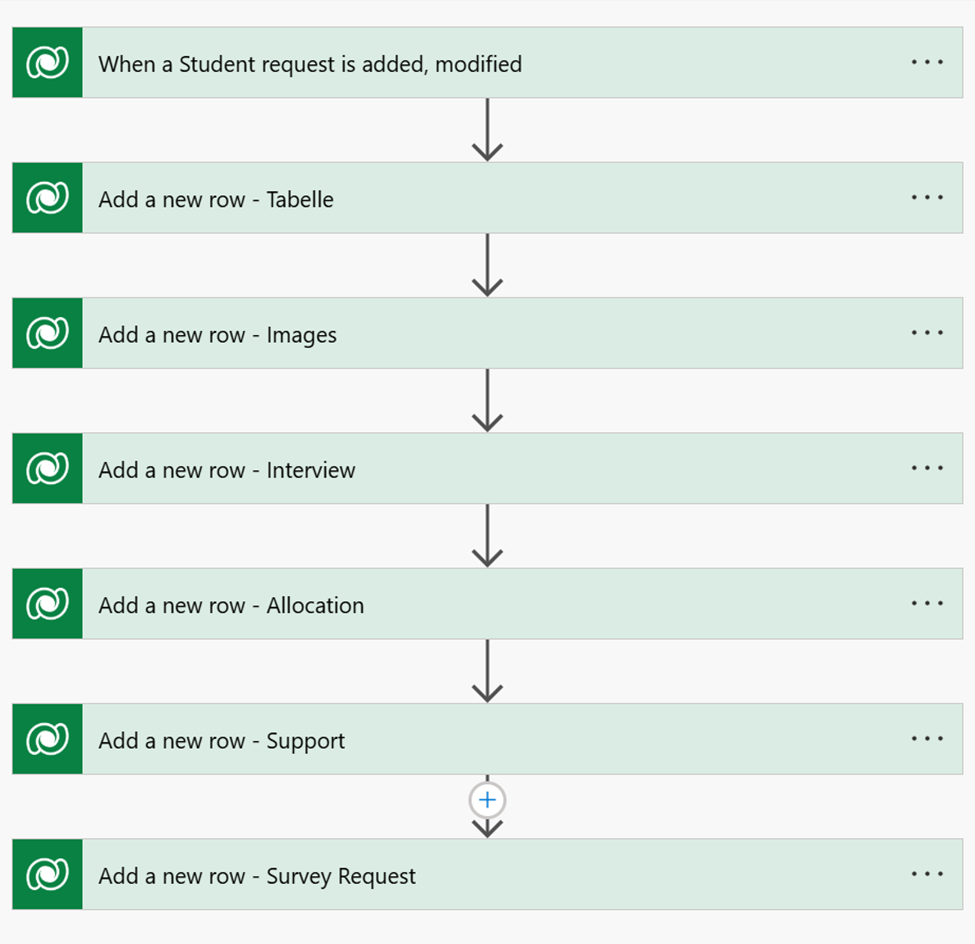
And the activities are assigned to the Student using Power automate (trigger on student request update/create

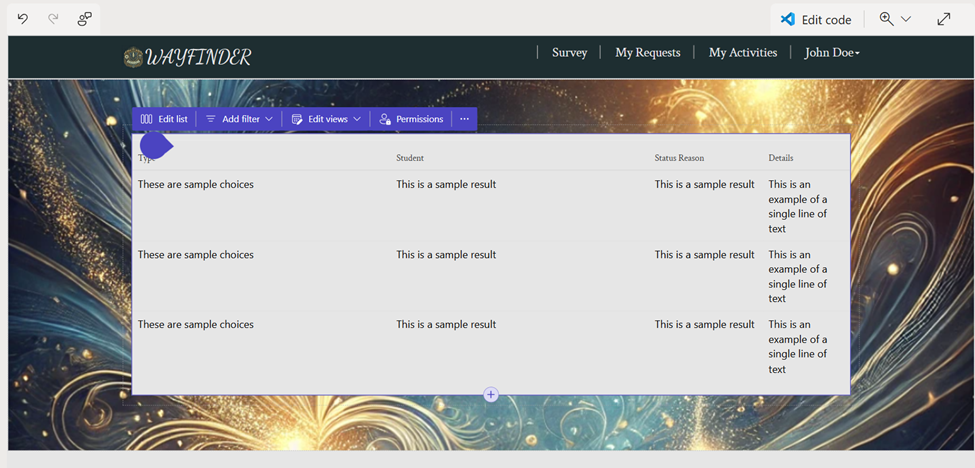
Student will see all the activities on the My Activities page in Power Pages in the List:

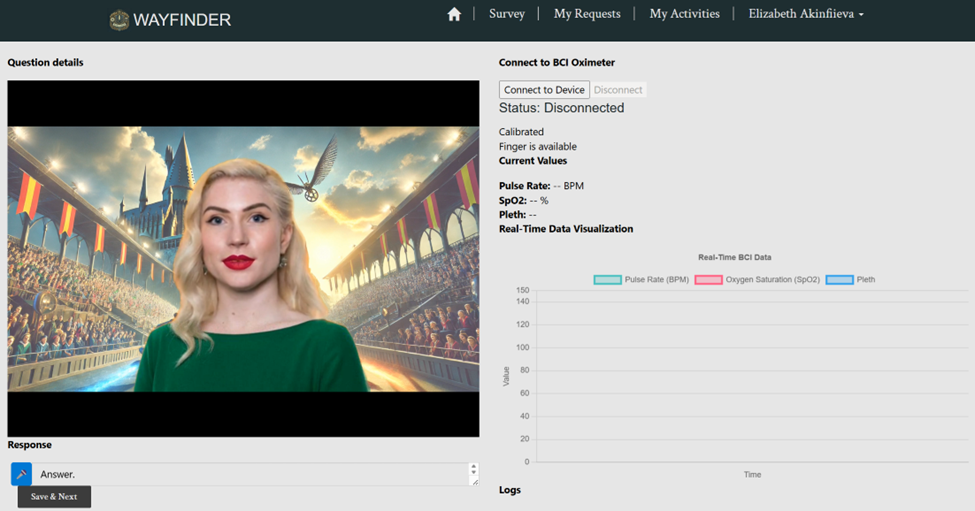
When the Survey is assigned to the Student – user navigates to the Survey tab and the first question appears on the screen: