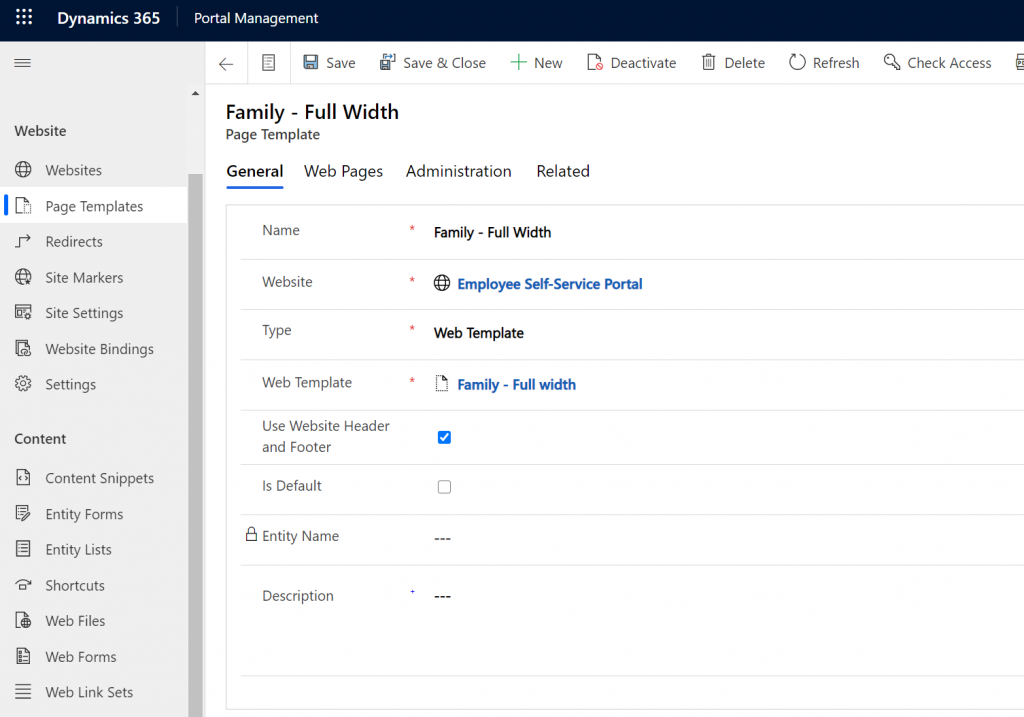
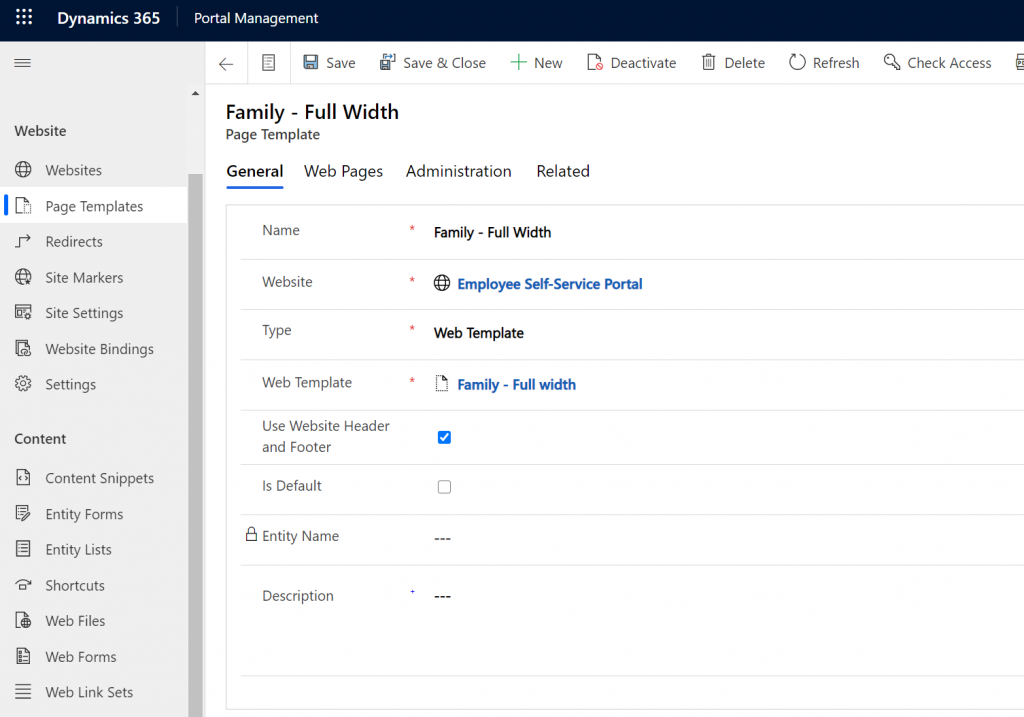
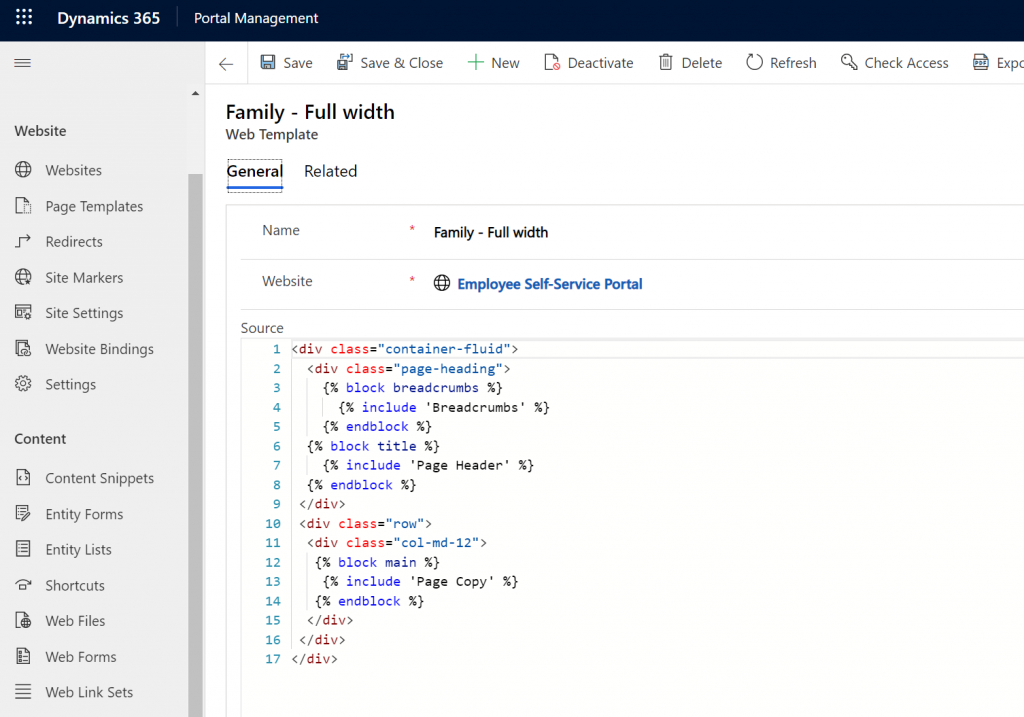
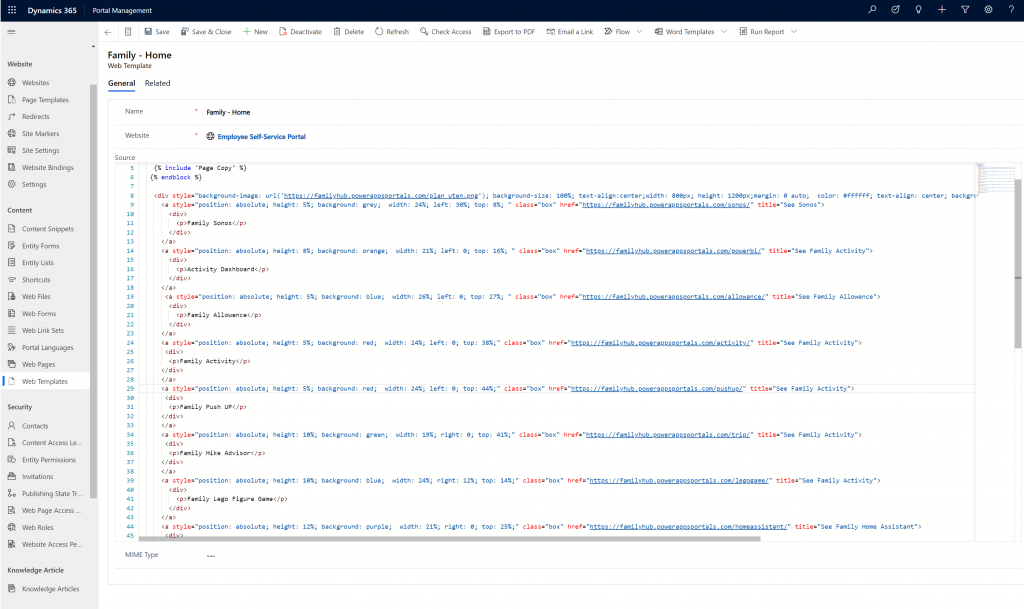
Page template

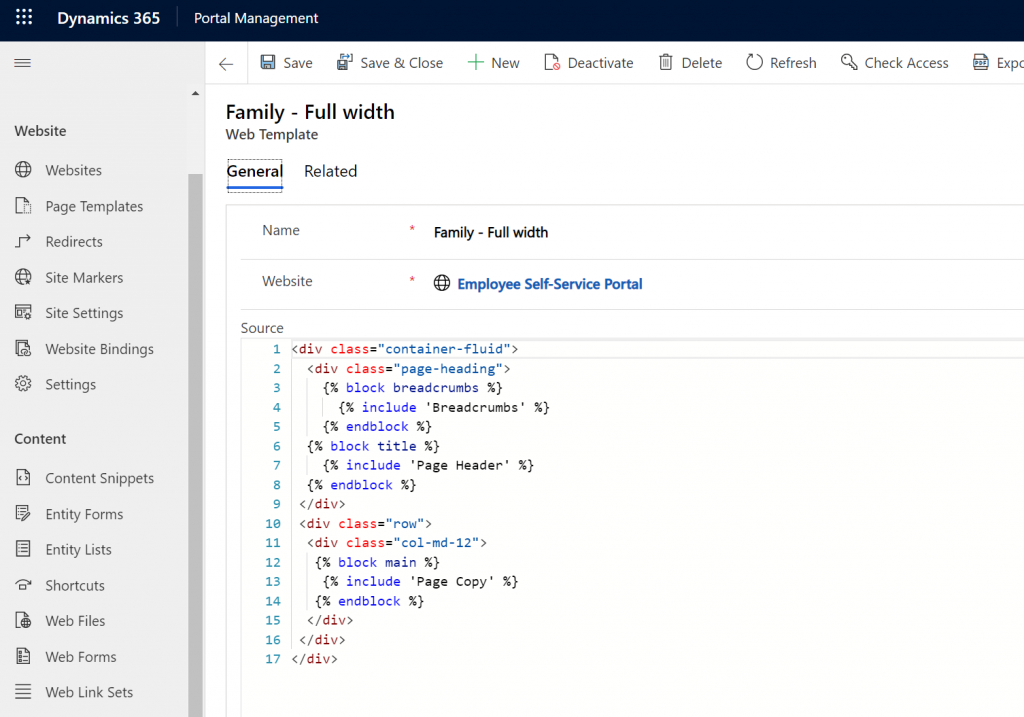
Web template

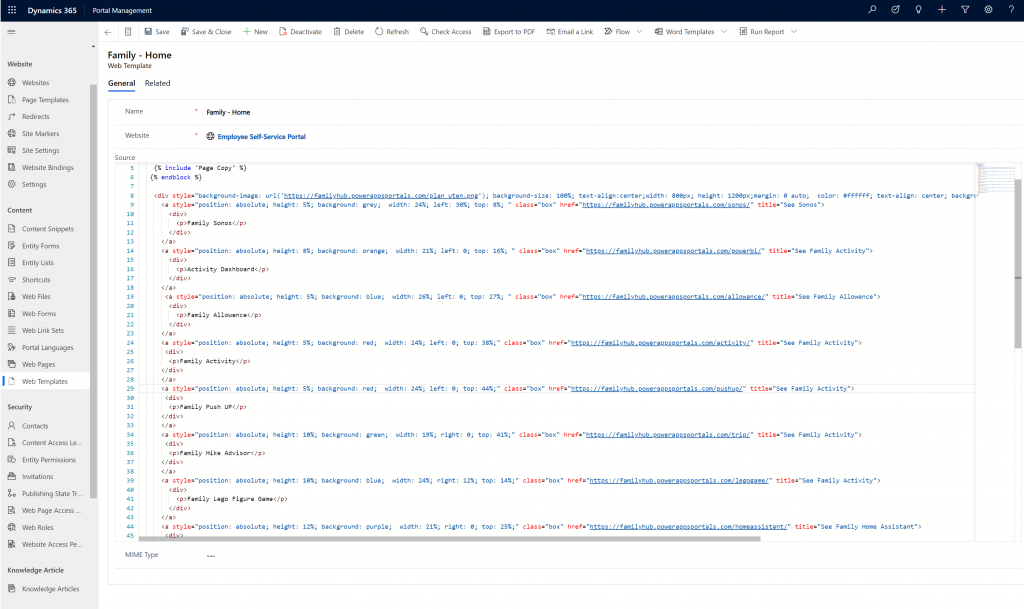
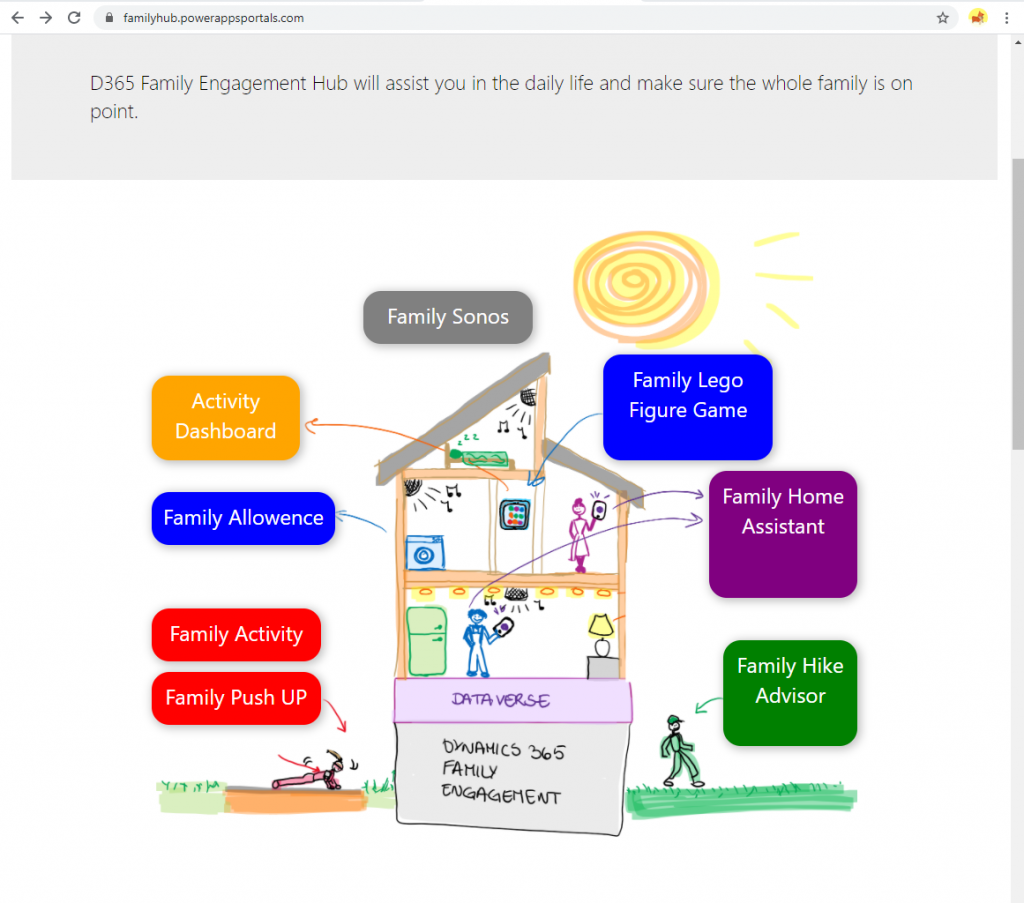
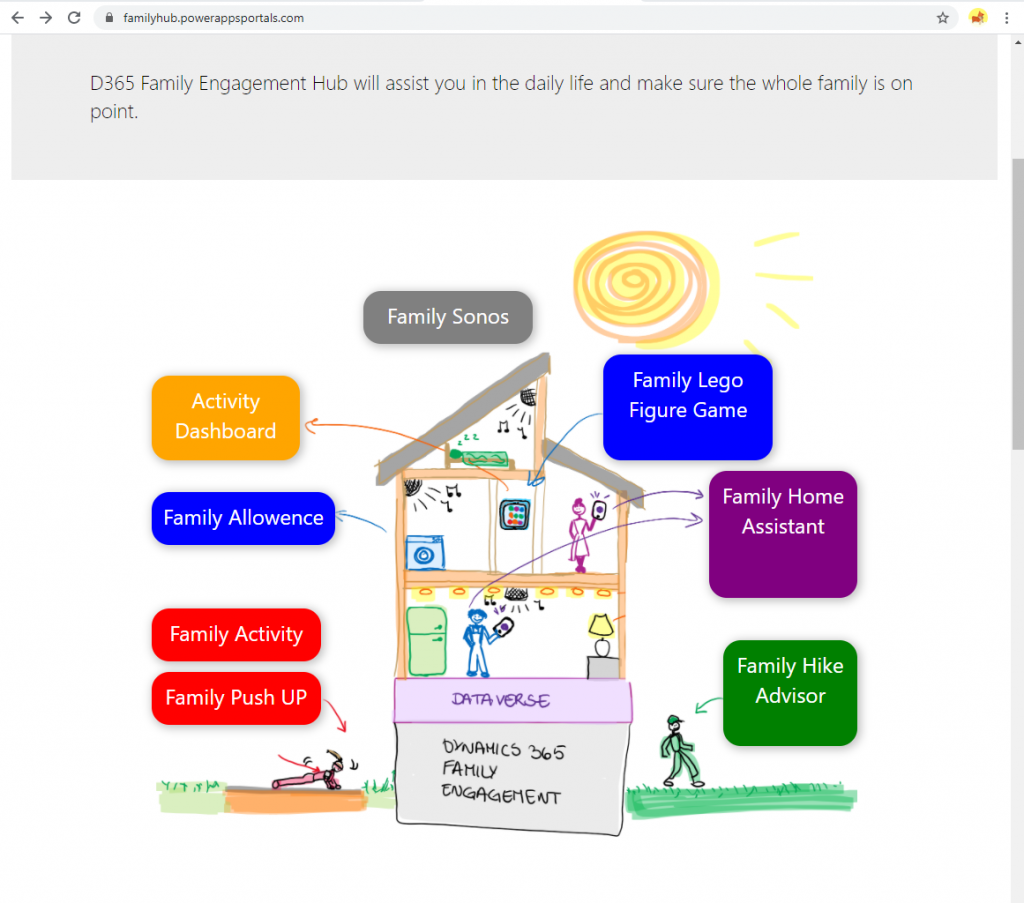
Home page

https://familyhub.powerappsportals.com/

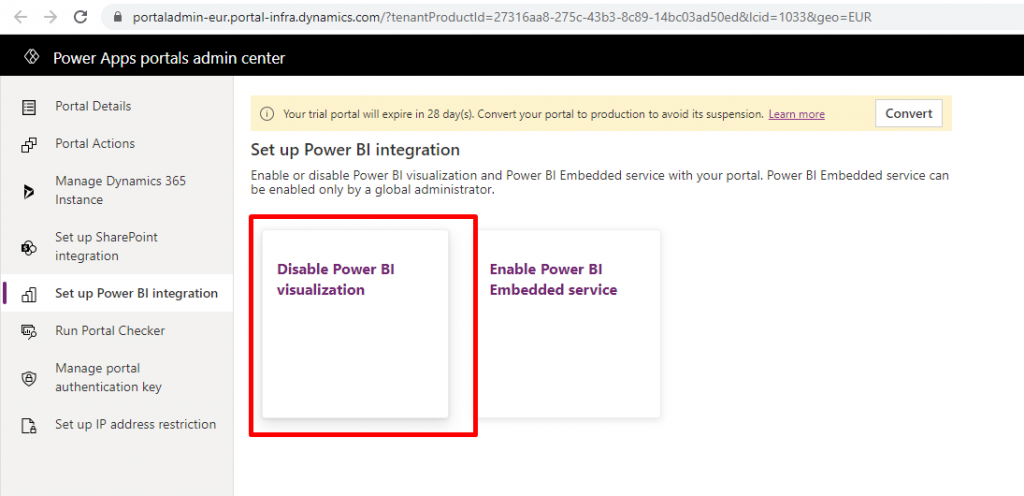
Embedded PowerBI
Embedded in Portals


https://familyhub.powerappsportals.com/powerbi/


Getting these badges







Page template

Web template

Home page

https://familyhub.powerappsportals.com/

Embedded PowerBI
Embedded in Portals


https://familyhub.powerappsportals.com/powerbi/


Getting these badges






These days Microsoft Teams is the ultimate command center for every family. We have created a Dynamics 365 Engagement Hub Command center.
Dynamics 365 Engagment Hub Command Center is a Power Apps canvas application which we have embedded into Microsoft Teams.

We claim the Plug N’ Play badge for this delivery.

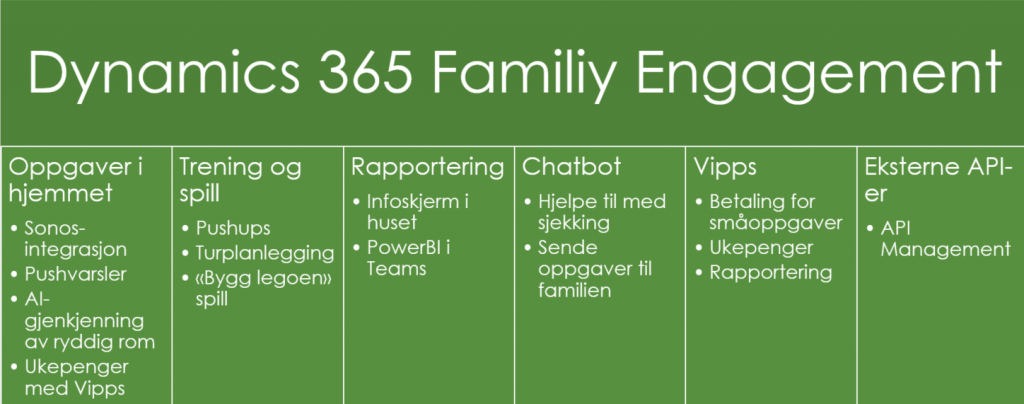
Klossmajorene har laget et system for Family Engagement – “Dynamcis 365 Family Engagement”
Vi har lagd et sammensatt system basert på Power Platform og Azure, og alle komponentene våre snakker sammen med samme grunnleggende datamodell med brukere og familiestruktur

Man kan lese mer om alle modulene https://familyhub.powerappsportals.com/ – dette er vår offentlige markedsføring av produktet (denne siden er en viktig del av vår endelige leveranse)
Vi har de følgende modulene:

Vi lister opp de forskjellge modulene med linker til bloggpostene med den tekniske forklaringen
Command Center app i teams
Lese opp oppgaver som blir tilordnet med Sonos
Vi har integrert med flere deler av API-et til Vipps
https://familyhub.powerappsportals.com/pushup/
Eksternt API for eksponering av data til eksterne samarbeidspartnere
Legobyggespill
PowerBI-rapportering inkl data fra Vipps
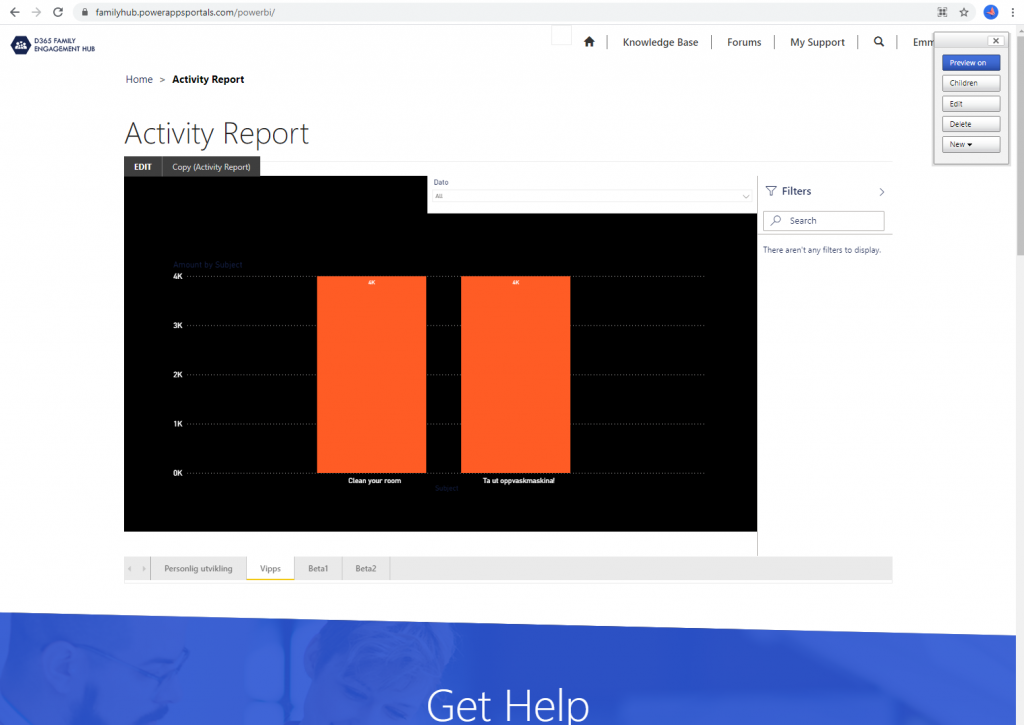
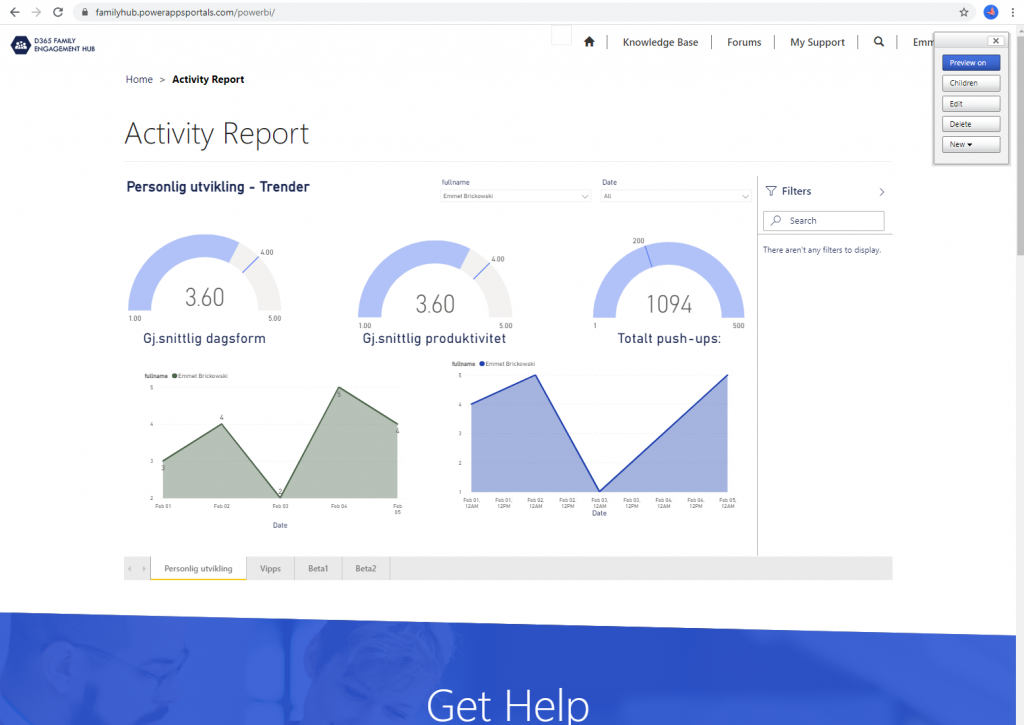
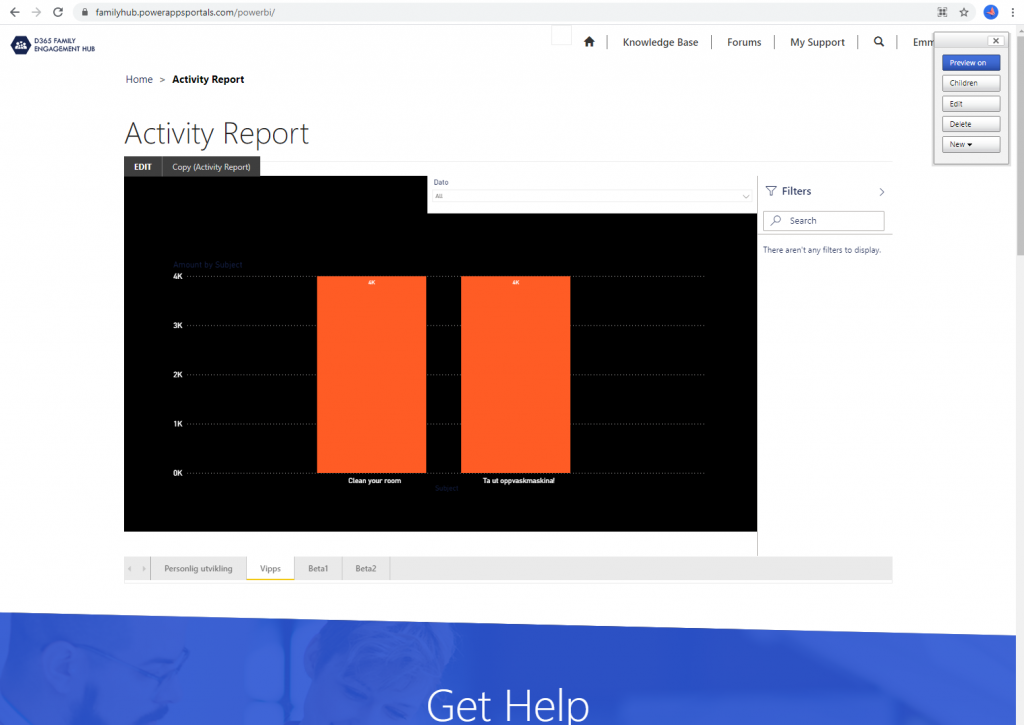
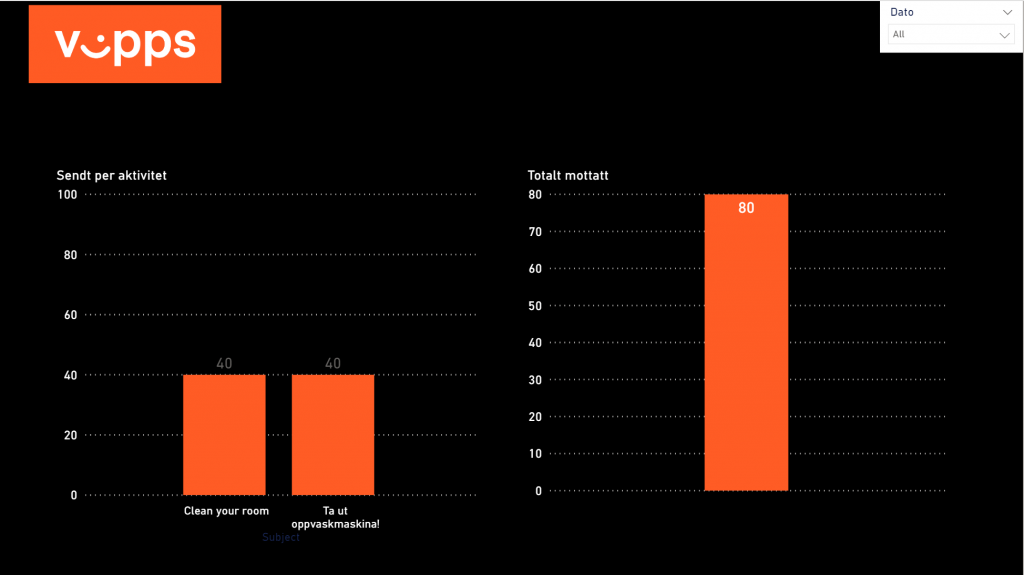
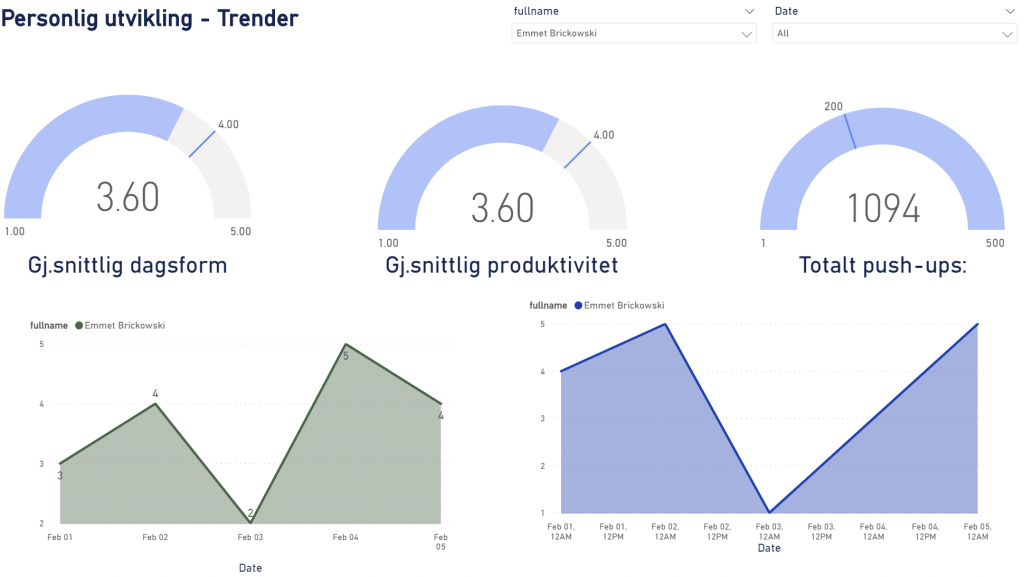
Vi utbetaler lommepenger, eller betaling for utført husarbeid og lignende, gjennom Vipps-API. Det er selvsagt viktig å følge med på hvor mye penger man bruker, og på hvilke type oppgaver vi bruker mest penger. Vi har derfor laget et Dashboard som gir en visuell fremstilling av dette. Dashboardet viser også en total sum, og man har mulighet til å filtrere på dato, måned, kvartal og år. Dataene kommer inn via Rest API (JSON) og fyller en tabell i Power BI. Her gjør vi noen enkle kalkulasjoner, og relaterer til både systembruker og datotabell.

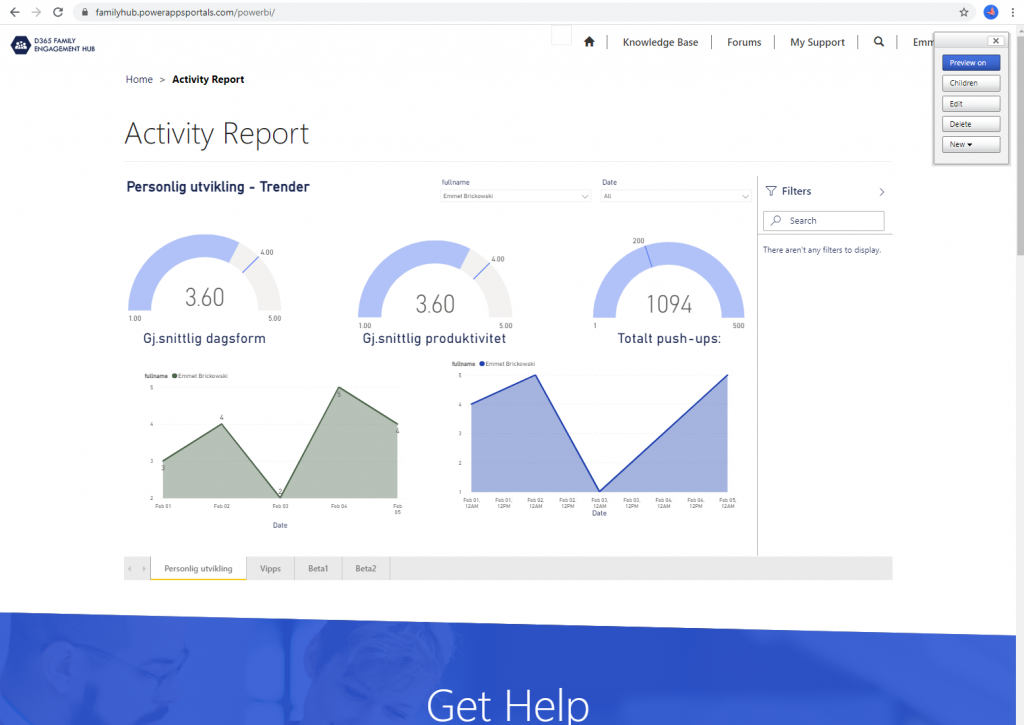
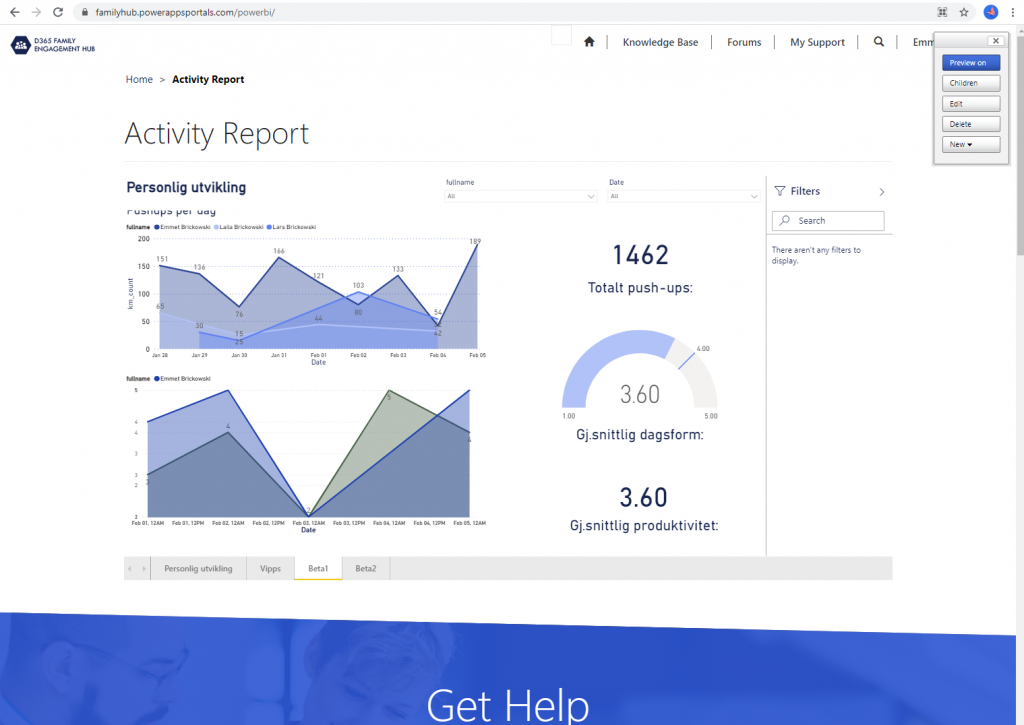
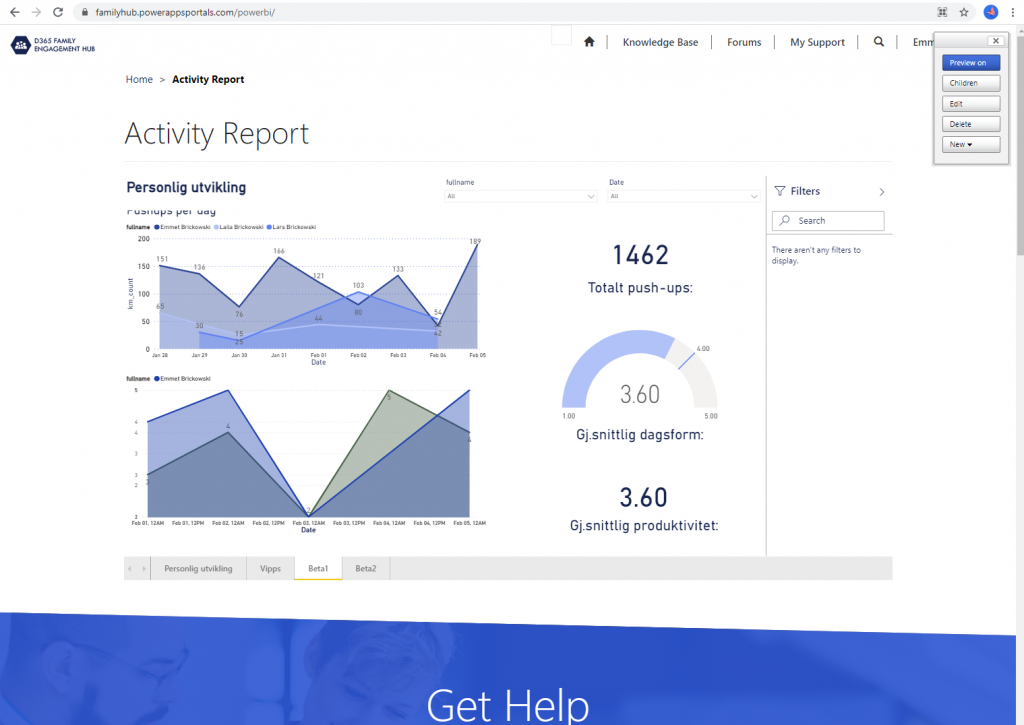
Det er viktig å følge personlig utvikling, og spesielt på hjemmekontoret. Dette gir personlig nytte, da man holder rede på ens eget velvære. Det gir også mening å kunne følge med på familiemedlemmer. Man kan også konkurrere med andre i antall push-ups og lignende. I forretningsverdi kan man her ha mulighet til å følge med på de ansattes velvære, noe som er spesielt nyttig når mange ikke møtes på kontoret som vanlig.
Vi henter data fra flere kilder. Noe kommer fra vår Bot, som stiller spørsmål og lagrer dette i en Sharepointliste. Push-ups og brukerdata kommer rett fra Dataverse.

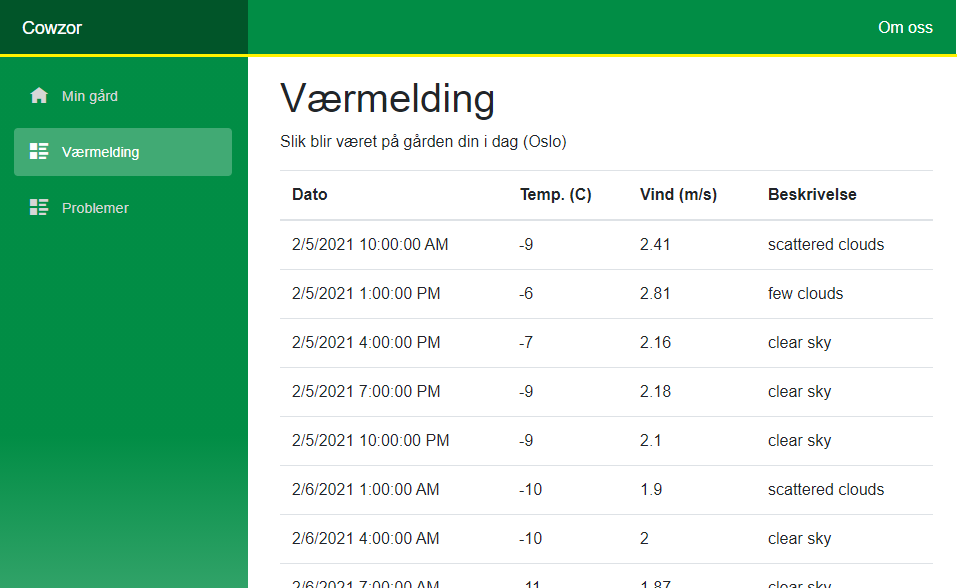
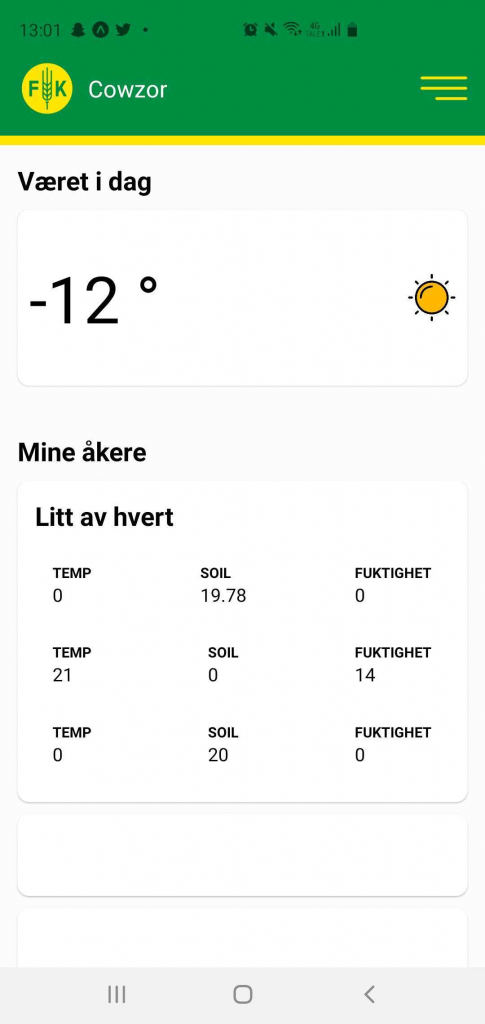
Her har vi flere muligheter til å videreutvikle og tilpasse til behov. På planen står blant annet Slicer med mulighet til å velge bruker ved hjelp av bilde, og et eget dashboard for fitness og trening. Vi ønsker også å hente vær via API, for å se om produktivitet og velvære henger sammen med været som er utenfor vinduet. Mulighetene er endeløse!
Vi ønsker å claime “Dash it out!”

Vi har brukt FKA sitt design på alle brukergrensesnitt i løsningen.
Gjenbruk av design gir fordel med at det er praktisk med et sentralt sted hvor man kan innhente gjenbrukbare detaljer når man trenger det. FKA sin er laget så pass lett gjenbrukbare og lett tilgjengelig slik at det har vært enkelt å innhente de elementene vi har hatt behov for.
FKA designbiblioteket gir oss:
Disse elementene er implementert i vår løsning:



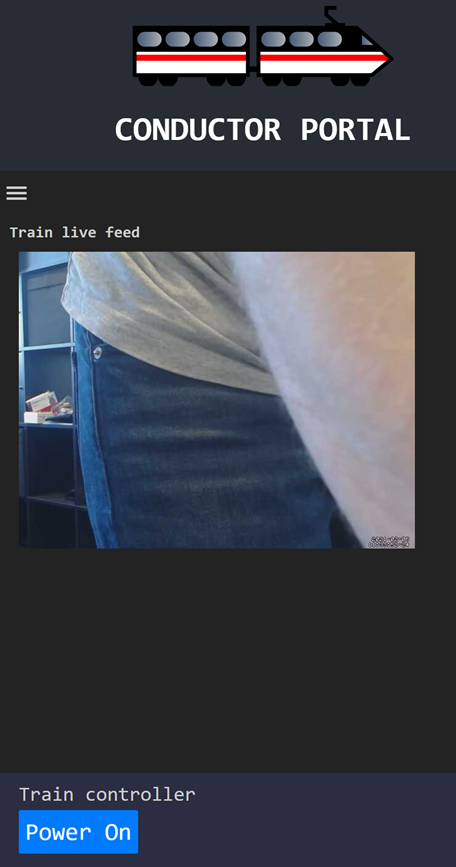
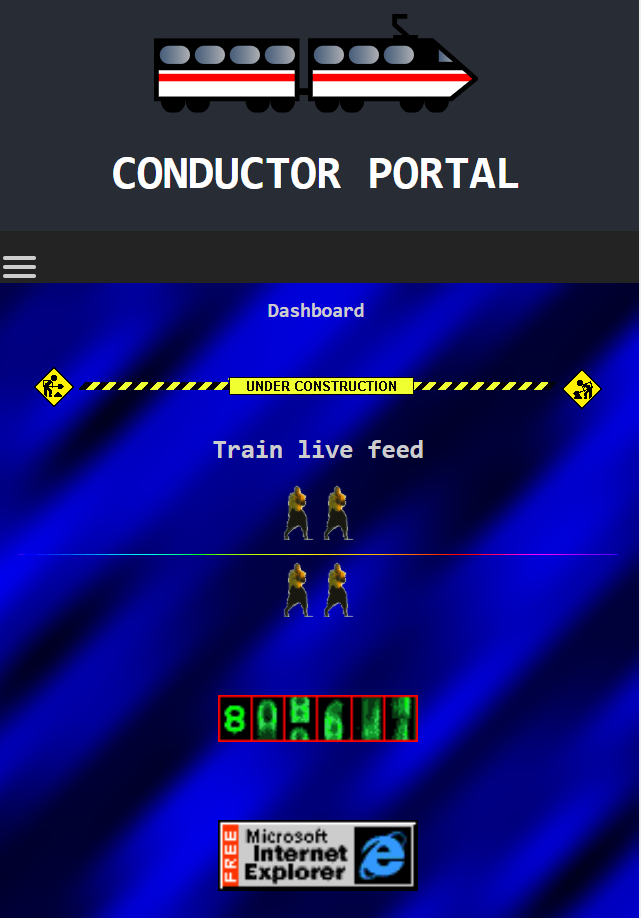
PT Brixters have made a conductor portal in react.js that is fully responsive and user friendly !
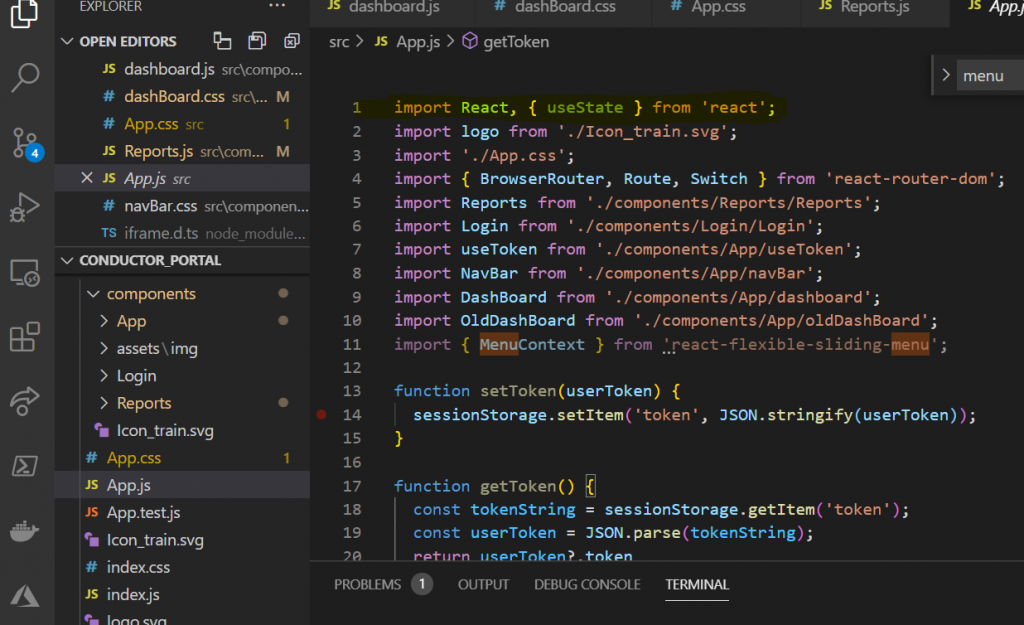
The Portal is made in React therefore we are claiming the “Client Side Salsa” badge for this.

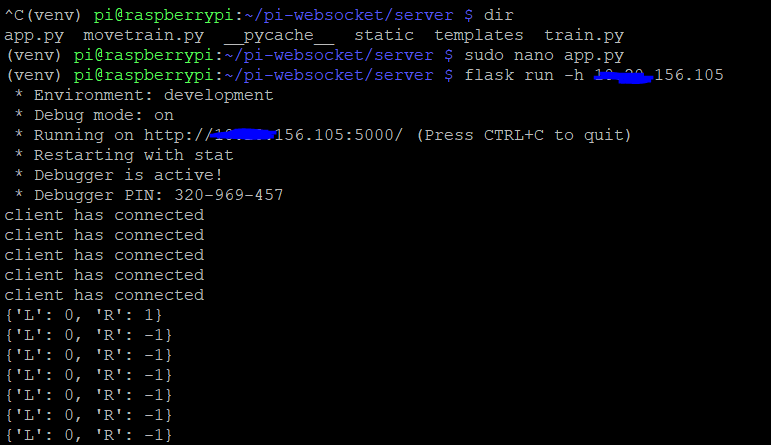
The Portal also uses 2 module apps to show the train live video feed and a train controller where the train controller uses socket.io to communicate from the frontend to the backend, therefore we are claiming the “Right Now Badge” for this.

We are also claiming the “Glossy Pixels Badge”

for the conductor portal because the portal looks shiny, is easy to read (big text, big buttons). And its responsive, works on mobile devices also, therefore we are also claiming the “Chameleon Badge”






And we wanted to show of our old Dashboard that is now upgraded to the new one 😀

Some pictures of socket.io with flask in action for the “Right now badge”:

Picture of VS Code as proof that we are using React to build our app.


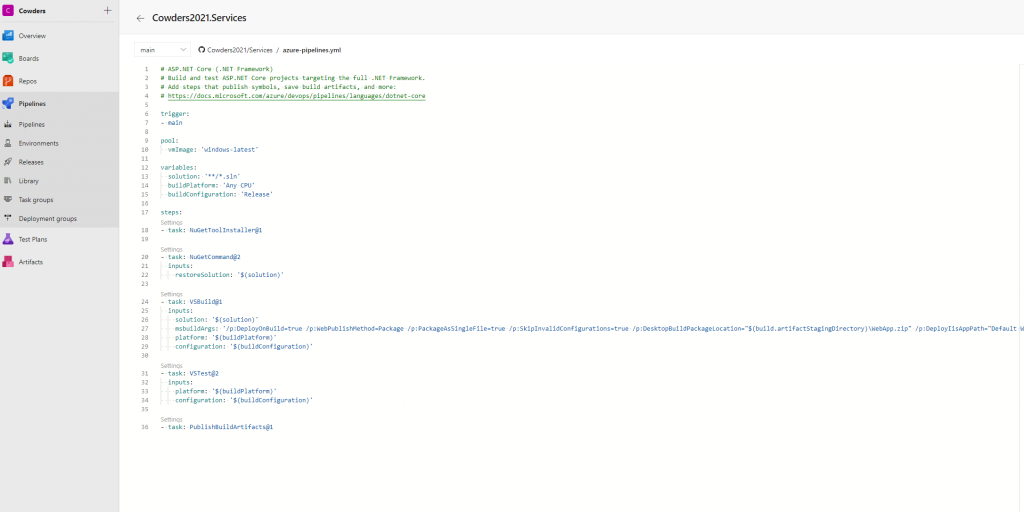
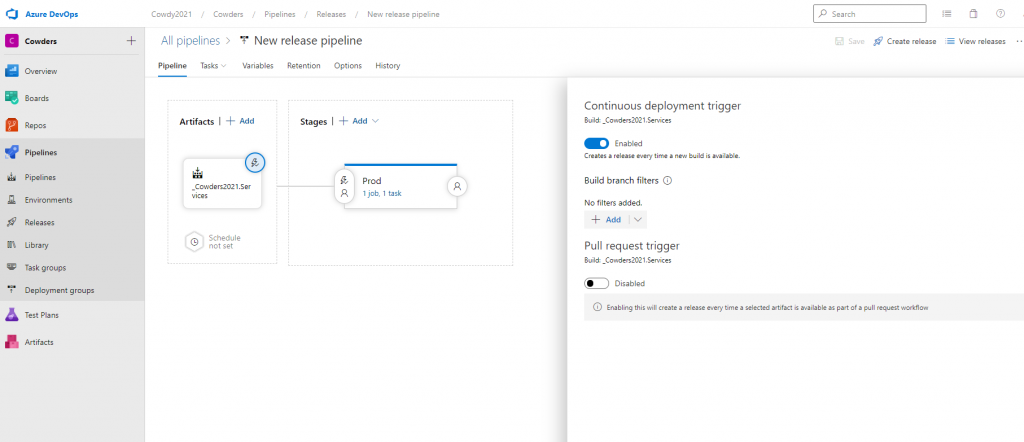
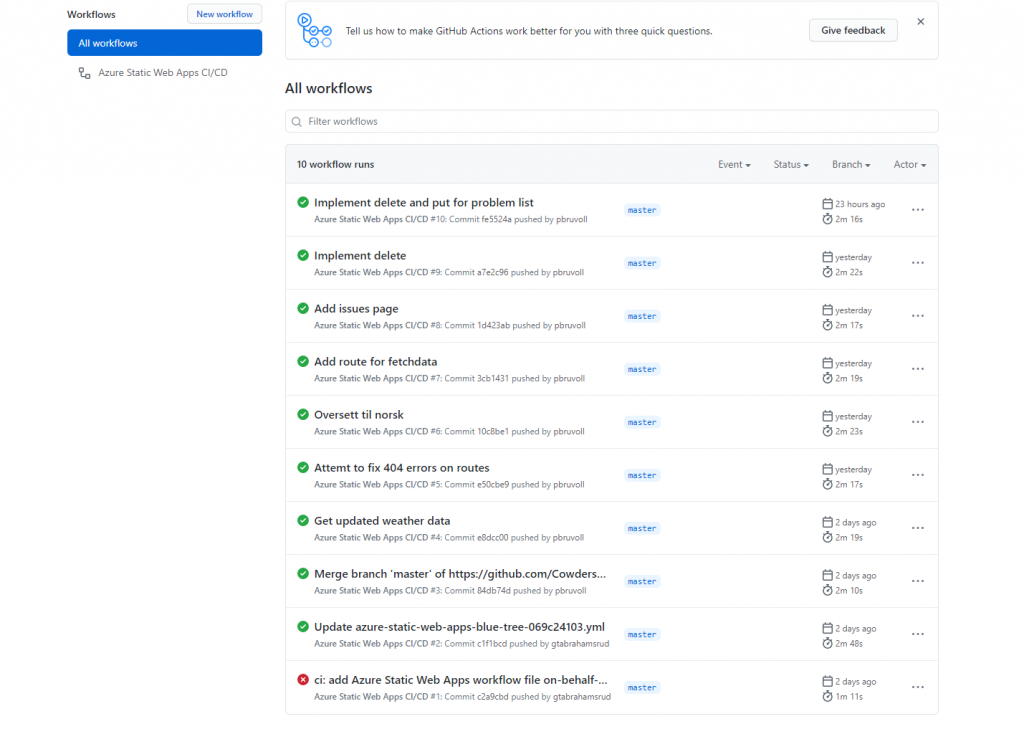
Release trigger som legger rett ut i prod

Deilig med CI/CD, da får man litt tid til å drikke kaffe også, mens MS og GIthub jobber.



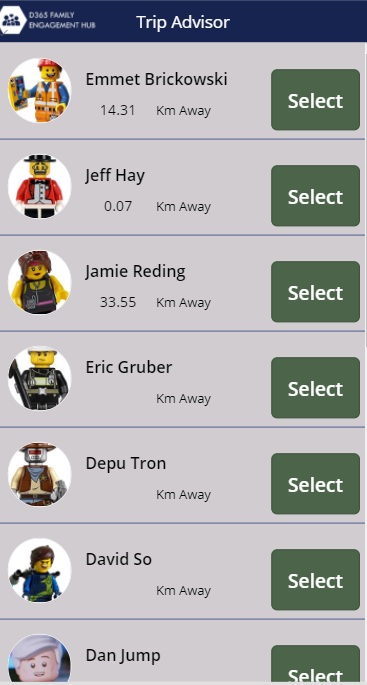
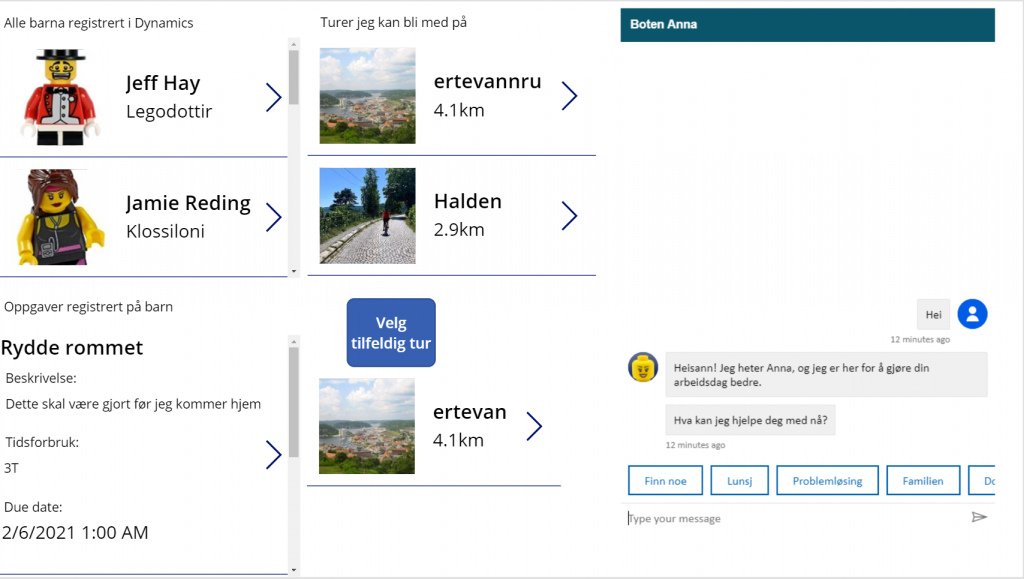
Vi laget en app der flest mulig funksjoner er stappet inn i samme grensesnitt;

Navnet på appen er i seg selv et ordspill da denne kan brukes på tvers av familier slik at foreldre kan se de detaljene om barna som andre foreldre har valgt å legge ut og eksempler på oppgaver som er blitt registrert i Family Engagement-systemet.
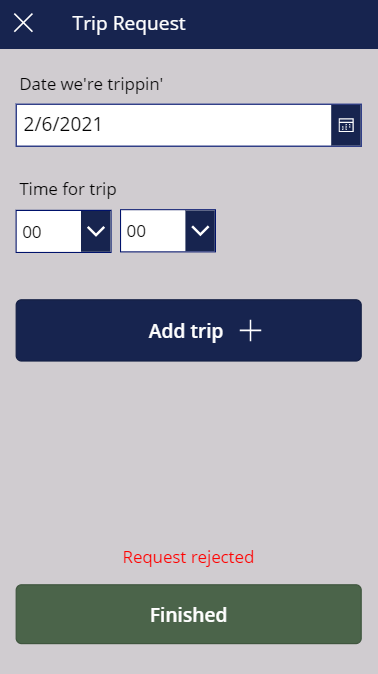
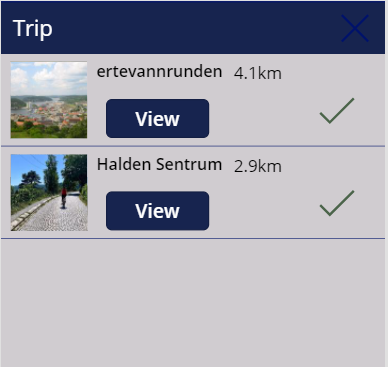
Samtidig er det ikke alltid like lett å ha unger i hus; noen ganger vil man bare komme seg vekk. Foreldre fra flere hustander kan derfor samarbeide med å bygge opp en database med turer en kan dra på for å komme seg litt vekk fra masete unger. Istedet for at hver enkelt skal bruke tid på å velge ut en tur så kan foreldrene trykke på “Velg tilfeldig tur” hvor en av turene i databasen velges for deg.
Om alt skulle skjære seg kan det være godt å ha noen en kan spørre om råd. Vi har derfor valgt å inkludere vår kjære “Boten Anna” som kan hjelpe til med stort og smått.
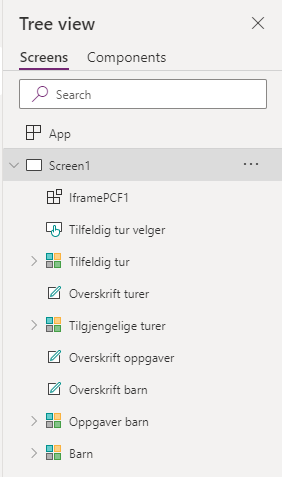
Appen er bygd opp av disse komponentene;

For å kunne legge inn boten ble denne videoen brukt som inspirasjon. Fanen som skulle dukke opp når komponenten skulle importeres i appen var ikke til stede sånn ut av boksen, men ved hjelp av denne artikkelen fikk vi fanen til å dukke opp likevel. Github-repo som inneholder komponenten finnes på denne siden.
For dette håper vi å claime denne badgen;

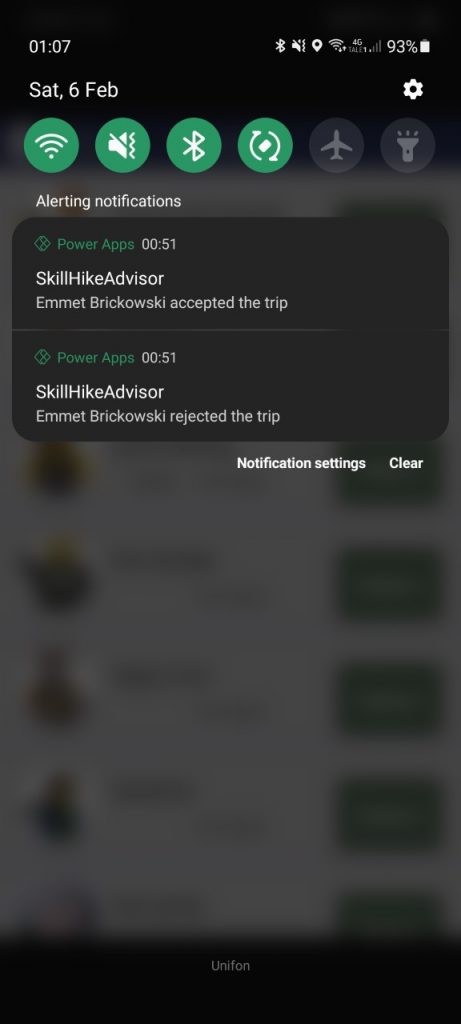
Ved å sende “ordre” om penger for utbetaling for til Vipps for å forespørre utbetaling av penger for betaling fra foreldre.
Man sender kun en forespørsel om betaling, men får i den spørringen ikke direkte tilbake resultatet om foreldrene tar seg bryet om å godkjennebetalingen.
For rapportering og oppfølging anser vi det som svært viktig at både foreldre og barn sitter med oppdatert informasjon om hvor vidt betalingen er utført – man kan selv se for seg det kaoset som oppstår om det oppstår tvil om hvor vidt en betaling for rydding av rom er utført eller ikke.
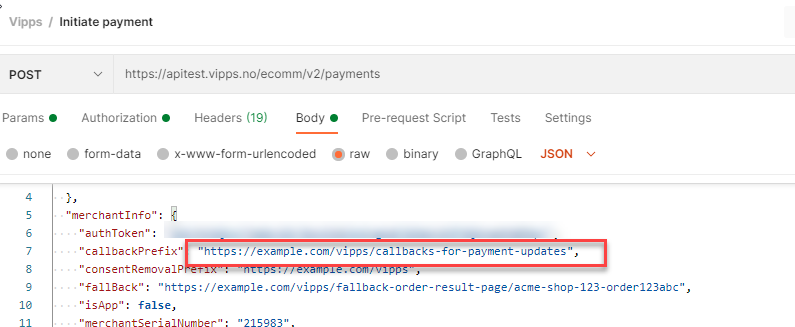
Som vi kan se er det to måter å implementere dette på, enten bruke callbackPrefix-koblingen som sendes inn i payments-metoden eller huske gjøre jevnlige forespørsler med å spørre på status på åpne betalinger.

Formatet på Callbacks er beskrevet her: https://github.com/vippsas/vipps-ecom-api/blob/master/vipps-ecom-api.md#callbacks
Callback-URL vil gi en rask oppdatering av status på betaling og vil nok være hensiktsmessig å bruke i en nettbutikk-sammenheng med kjøpsflyter der kjøper venter på en nettside på om betaling har gått gjennom, men vi anser ikke dette som så viktig i et ukepentescenario
Det kan uansett være nyttig for en nettbutikk å sette opp jevnlig synkronisering av status på betalinger om f.eks en callback har feilet eller om en betaling har blitt refundert i ettertid.
Om man skal gjøre jevnlig polling på status for åpne betalinger kan man gjøre det som beskrevet her: https://vippsas.github.io/vipps-ecom-api/#/Vipps_eCom_API/getPaymentDetailsUsingGET
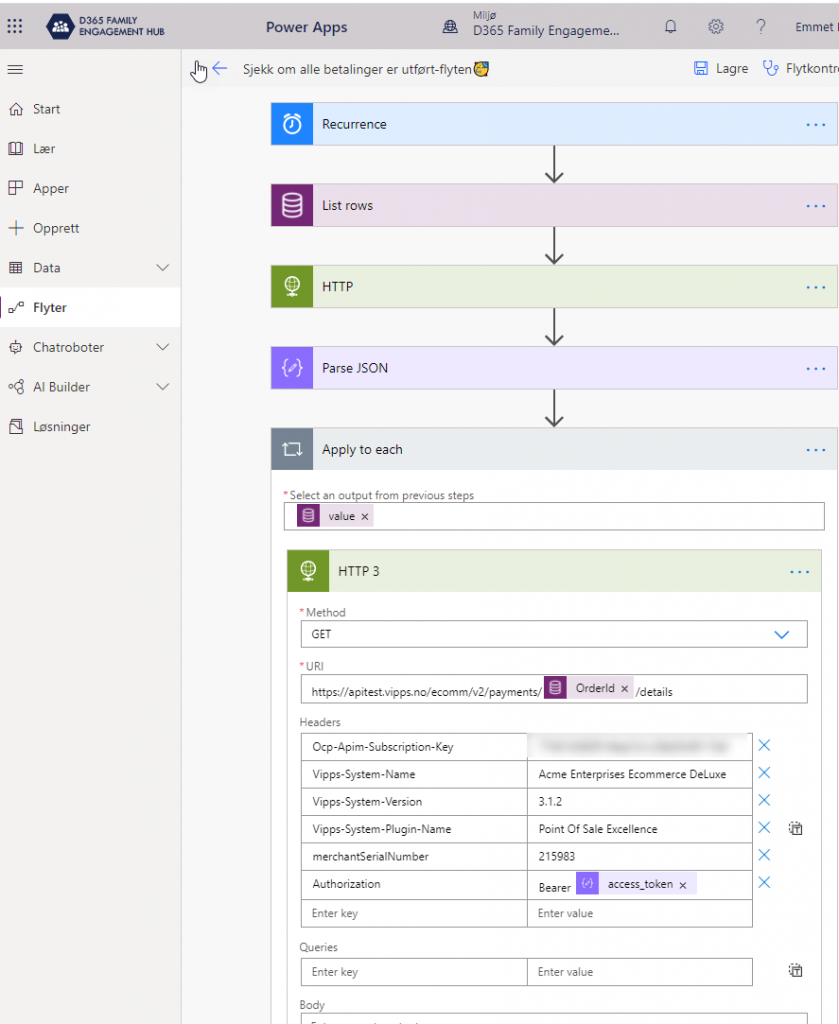
I vår løsning har vi valgt å sette opp en jobb som jevnlig henter ut status på betalinger med vår go-to-teknololgi Power Automate Cloud Flows 😍
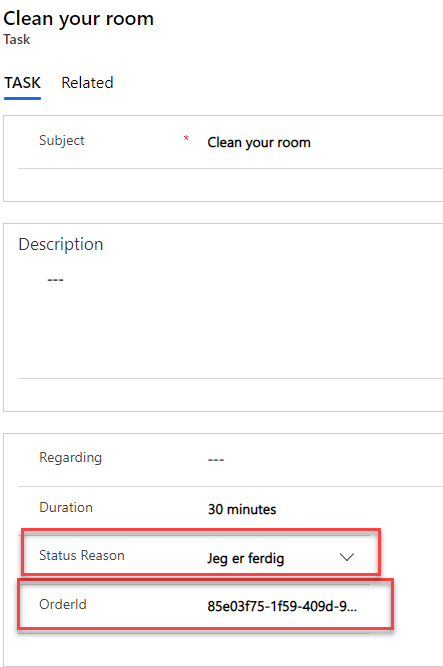
Vi har utvidet Task-tabellen i Dataverse til å holde på OrderID slik at vi bruker det som en nøkkel når vi snakker med Vipps sine API-er. Vi genererer OrderID selv som en Guid når vi sender inn ordre

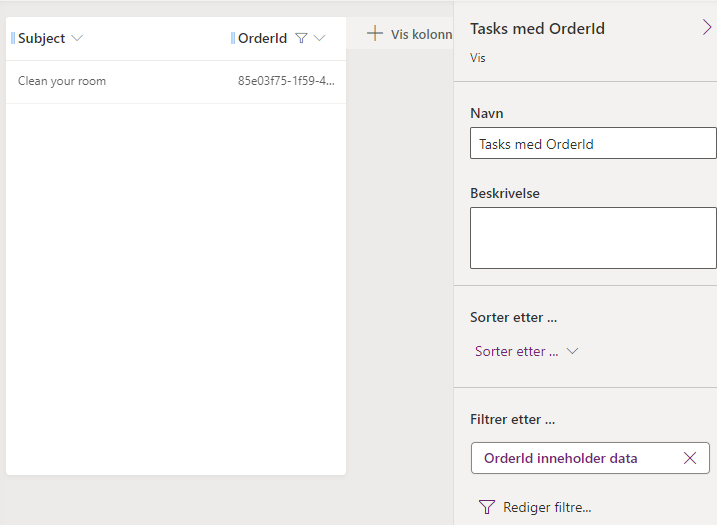
Vi har satt opp en egen visning “Tasks med OrderId” som viser hvilke oppgaver som er sendt til Vipps, og vi bruker dataene fra denne visningen når vi går gjennom og ser hvilke ordre som er sendt inn


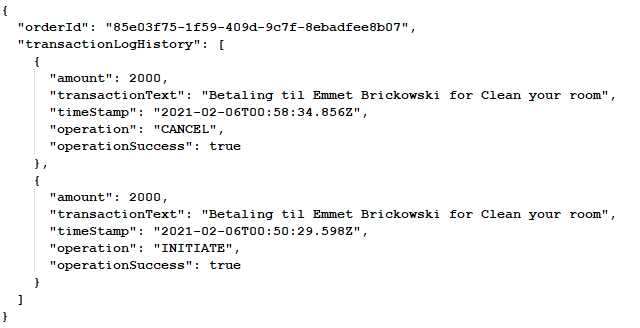
Vi får følgende respons tilbake, og ser at Vipps internt bruker en strukgur med flere “transactionLogHistory-objekter knyttet til en Order

Vi kunne modellert denne samme strukturen i Dataverse med å opprette en “transactionLogHistory-entitet”; men anser det som lite hensiktsmessig da det blir mye data å synkronisere
I stedet ser vi kun på nyeste “operation” i dette datasettet (“CANCEL” i skjermbildet over da den ordren ble kansellert), og synkroniserer den med statuscode-feltet på Task.
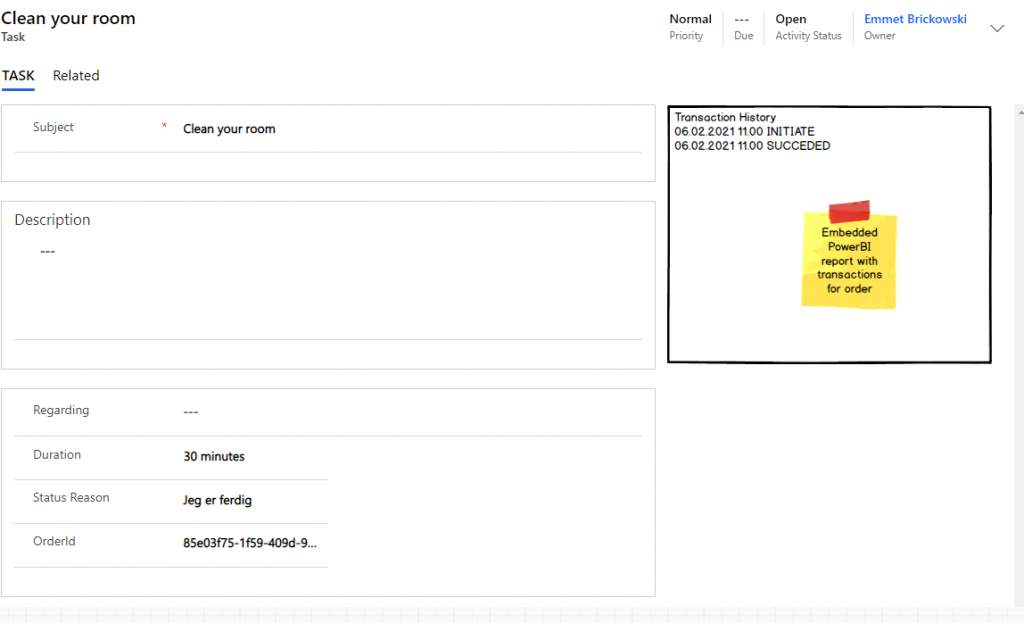
Vi ser for oss en løsning med PowerBI der man kan hente ut transactionId i et powerbi rapporteringslag og vise disse embeddet i model driven app

Application Features: